스토리보드 없이 코드로 UI를 작성하면
가장 불편한 점이 작성한 화면을 바로바로 볼 수 없다는 것입니다.
그렇기에 코드로 UI를 작성할 때도 변경된 화면을 바로바로 볼 수 있도록
SwiftUI의 preview를 사용해 보겠습니다.
1. import SwiftUI
가장 먼저, SwiftUI를 import 해줍니다
import UIKit
import SwiftUI2. 코드
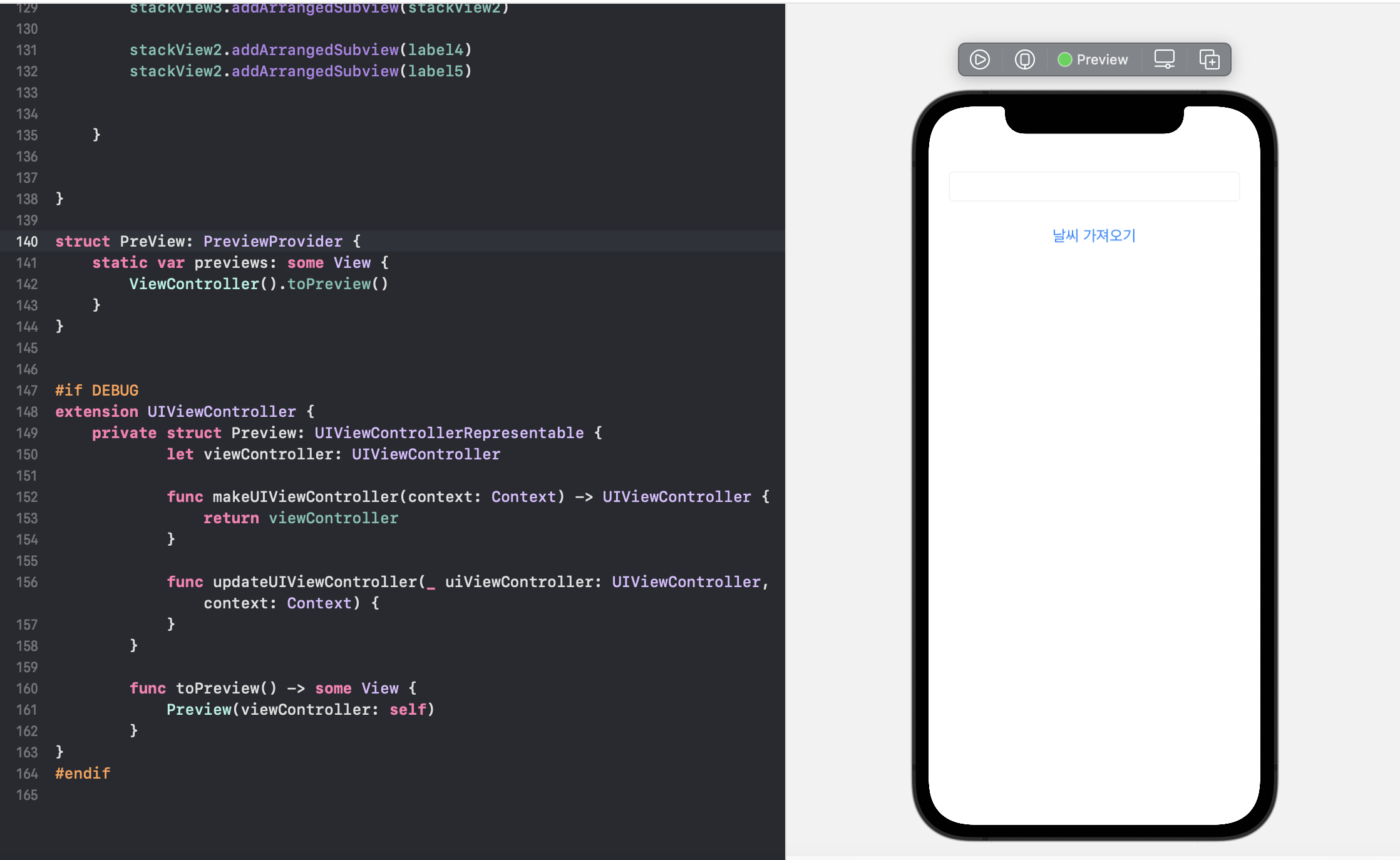
struct PreView: PreviewProvider {
static var previews: some View {
ViewController().toPreview()
}
}
#if DEBUG
extension UIViewController {
private struct Preview: UIViewControllerRepresentable {
let viewController: UIViewController
func makeUIViewController(context: Context) -> UIViewController {
return viewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
func toPreview() -> some View {
Preview(viewController: self)
}
}
#endif화면을 보고 싶은 viewController의 제일 하단에 위 코드를 복붙해서 넣어주면됩니다
이때 Preview 구조체의 previews프로퍼티 안의 ViewController().toPreview()만 UI를 보고 싶은viewController로 수정해주면됩니다.
3. Xcode 화면

다음과 같이 SwiftUI의 preview가 나타나게됩니다. 👍🏻