UIToolBar를 코드로 작성해보겠습니다.
1. isToolbarHidden = false
ToolBar는 UINavigationController에 속해있고
기본적으로 숨겨져 있습니다.
self.navigationController?.isToolbarHidden = false따라서 가장 먼저 toolbar가 보이도록 isToolbarHidden을 false로 지정해줍니다.
2. UIBarButtonItem
Toolbar에 들어갈 버튼을 만들어보겠습니다.
Toolbar의 버튼 속성은 navigationBar의 버튼과 같이 UIBarButtonItem입니다.
var shareButton: UIBarButtonItem!
var sortButton: UIBarButtonItem!
var trashButton: UIBarButtonItem!다음과 같이 툴 바에 넣어줄 버튼들을 만들어 줍니다.
그런 다음, viewDidLoad() 또는 viewDidLoad()에서 선언될 메소드 안에서 버튼의 모양/이름, 타겟, 액션 등을 지정해줍니다.
shareButton = UIBarButtonItem(barButtonSystemItem: .action, target: self, action: #selector(tapShareButton))
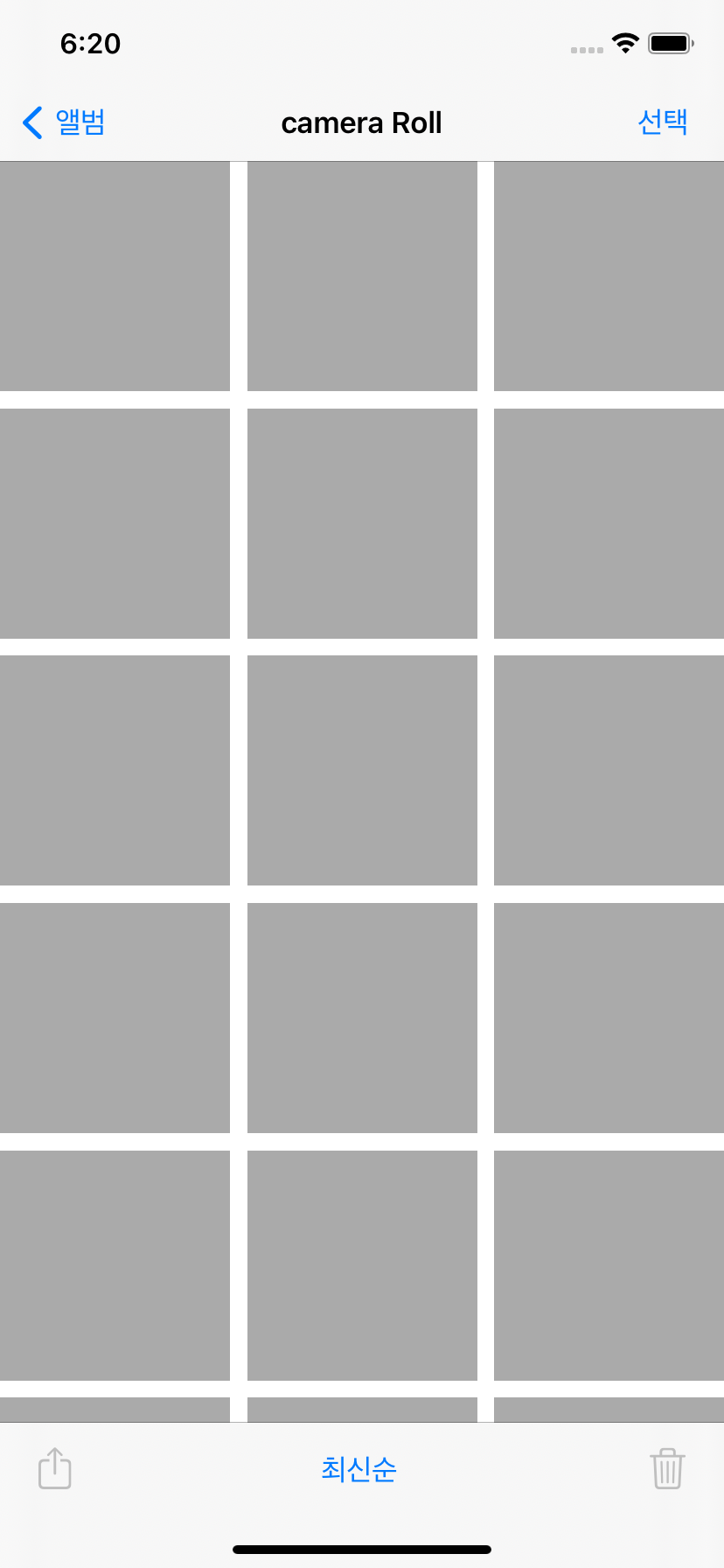
sortButton = UIBarButtonItem(title: "최신순", style: .plain, target: self, action: #selector(tapSortButton))
trashButton = UIBarButtonItem(barButtonSystemItem: .trash, target: self, action: #selector(tapTrashButton))- 버튼의 생성을 설정과 같은 위치에서 하지 않고 밖에서 한 이유는 저는 이 버튼을 상황에 맞게 활성화,비활성화 해야하기 때문입니다.
만약 이런 작업이 필요 없다면 같은 위치에서 생성과, 버튼 설정을 함께해주어도 됩니다.
3. flexibleSpace
스토리보드에서 툴바를 생성할 때와 마찬가지로,
버튼들 사이에 간격을 지정하기 위해서 flexibleSpace가 필요합니다.
let flexibleSpace = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)위와 같이 flexibleSpace를 만들어준 뒤,
이제 순서에 맞게 버튼과 flexibleSpace를 배열에 넣어 줍니다.
저는
'공유 버튼 |간격| 최신순버튼 |간격| 쓰레기버튼'
이렇게 화면을 구성할 것이기 때문에
[shareButton,flexibleSpace,sortButton,flexibleSpace,trashButton]
이 순서로 배열에 담아 줍니다.
var items = [UIBarButtonItem]()
[shareButton,flexibleSpace,sortButton,flexibleSpace,trashButton].forEach {
items.append($0)
}
self.toolbarItems = items- view가 기본으로 가지고 있는 toolbarItems를 방금 만든 items로 설정해줍니다.

실행하면 다음과 같이 toolbar가 나타납니다.