여태까지는 코드를 이용해서 AutoLayout을 작성해주었지만
더 간단하고 직관적인 작성을 위해서
SnapKit이라는 라이브러리를 사용하여 UI를 작성해보겠습니다.
1. SPM에 SnapKit 추가하기
CocoaPod을 사용해서 추가해줘도 되지만 이번엔 Swift Package Manager를 사용해서 위 라이브러리를 추가해보겠습니다.

File > Swift Packages > Add Package Dependency

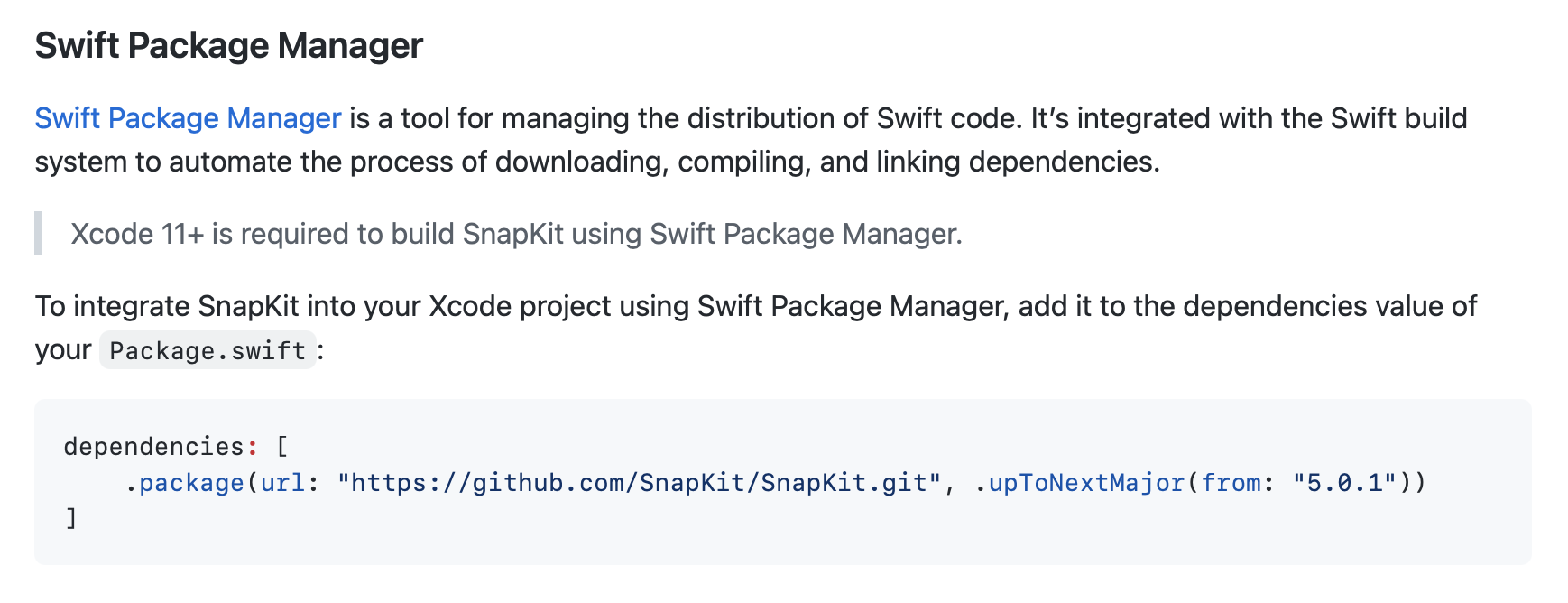
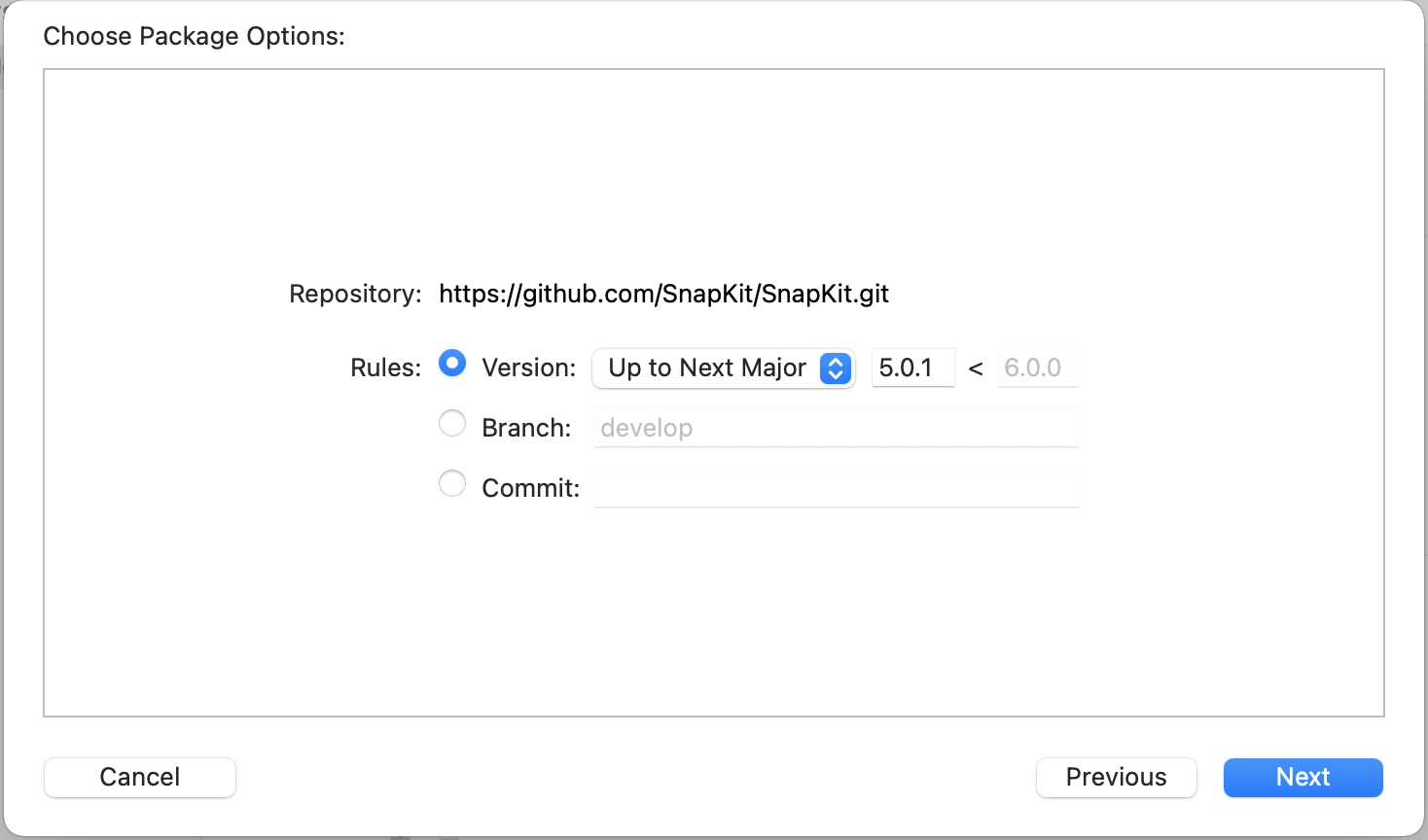
SnapKit Github의 SPM 문서에 기재되어있는 url을 아래에 작성해줍니다.


next를 눌러주면 SnapKit이 프로젝트에 추가가 됩니다.
SnapKit 간단하게 사용해보기
-1) import SnapKit
import SnapKit-2) makeConstraints
override func viewDidLoad() {
super.viewDidLoad()
self.view.addsubView(self.label)
label.snp.makeConstraints {
// constraints 작성
}
}snapKit을 사용하지 않을 때와 똑같이 viewDidLoad()에서 addsubView까지 해준 뒤
snp.makeConstraints 클로져에 제약을 작성해주면 됩니다.
- snapKit을 사용할 땐 해당 서브뷰에 label.translatesAutoresizingMaskIntoConstraints = false 를 작성하지 않아도 됩니다. 스냅킷에서 자동으로 실행해줍니다.
-3) equalToSuperView()
label.text = "LABEL"
label.backgroundColor = .yellow
label.snp.makeConstraints {
$0.edges.equalToSuperView()
}
- label의 모든 면(Top,bottom,leading,Trailing)이 슈퍼뷰와 같도록 지정
- 실행화면

label.text = "LABEL"
label.backgroundColor = .yellow
label.snp.makeConstraints {
$0.top.leading.equalToSuperview().offset(20)
$0.bottom.trailing.equalToSuperview().offset(-20)
}
- label의 모든 면이 슈퍼뷰로부터 20만큼 간격을 가짐
- 실행화면