
뒤로가기의 무한굴레
안녕하세요. 오늘은 회사에서 프로젝트를 진행하면서 약 5번의 배포와 n번의 QA가 나왔던 뒤로가기 router.back()에 대한 이야기를 써보려고 합니다. 여러분들은 router.back()을 어떻게 쓰고 계신가요? 저는 보통 페이지간 이동이 필요할때는 router

내 세상에는 react-query밖에 없었어
안녕하세요. 프론트엔드 개발을 시작한지는 3년차 현업에서 프론트엔드 개발자로 일한지 1년차인 주니어 입니다. 지금까지의 제 개발을 되돌아 볼 겸 react-query와 swr 내용을 준비했습니다. 1. 내 세상에는 React-Query만 존재했어 저는 개발을 하며 상태
React-Query Optimistic UI
사용자 경험을 향상시키기 위해 서버 응답을 기다리지 않고 UI를 미리 업데이트하는 기법이다. 이를 통해 사용자는 서버 응답을 기다리는 동안 지연 시간을 느끼지 않고 피드백을 받을 수 있다.장바구니 기능을 예로 들면사용자가 장바구니 담기 or 삭제를 누른다.장바구니 ap

Minimals UI
next-ts 또는 vite-ts 둘 중 하나를 선택해 프로젝트를 시작한다(starter 폴더는 테스트 폴더이다.).env 파일 생성(다른 서버를 사용할때는 그 서버에 맞는 API 넣음)실행프로젝트 시작 시 나오는 화면 → 로그인 클릭mock server 포트를 제대로

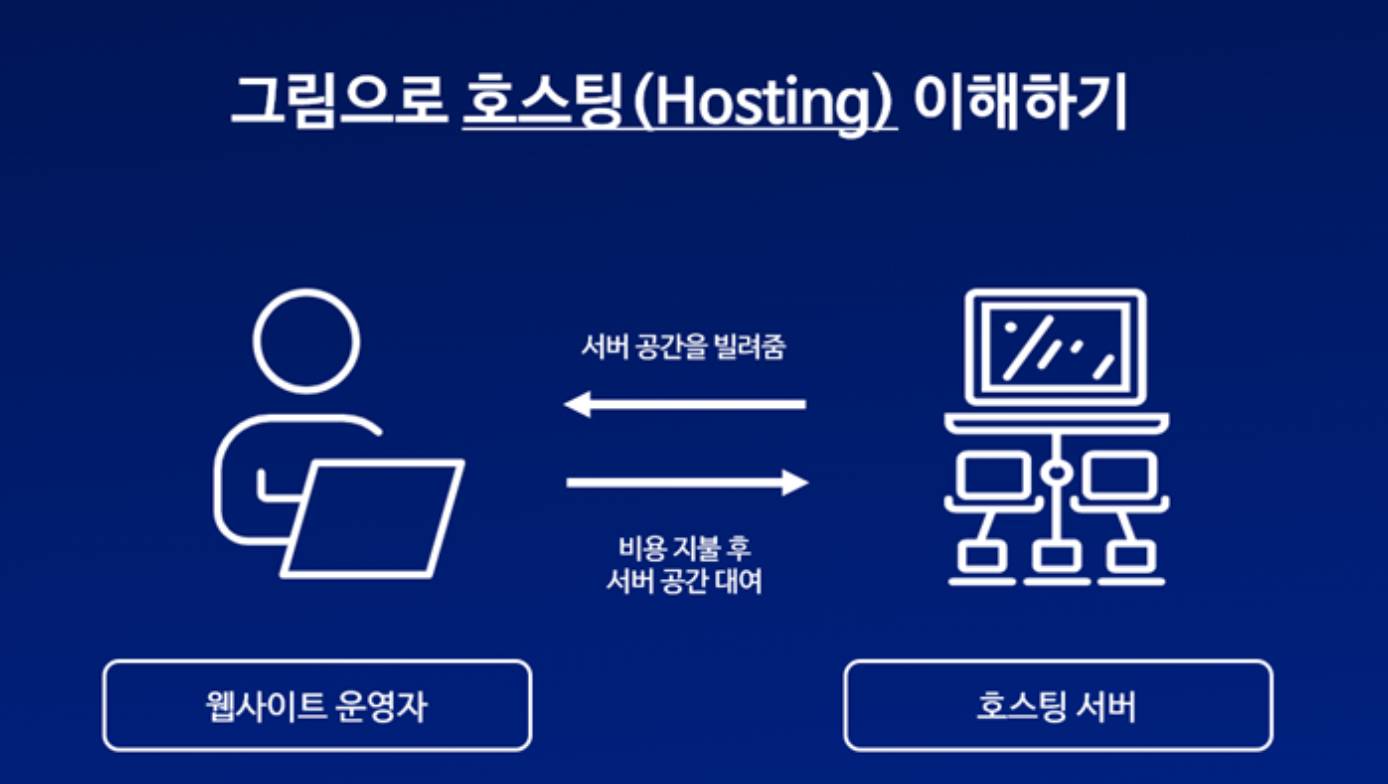
호스팅
호스팅이란 웹사이트를 다른 사람들이 접속해 이용하도록 하기 위해서는 웹사이트의 글이나 이미지, 동영상 등을 저장할 수 있는 서버가 필요하다. 이 서버를 직접 구축하고 운영하는데 많은 큰 비용과 인력이 소모되는데 그때 외부의 어떤 서비스를 빌려서 서버를 사용한다는 말이다

React 18 주요 업데이트
React 18의 새로운 기능을 사용하기 위해서는 createRoot API를 사용해야 한다.기본 버전에서는 render만을 사용해 root를 생성했는데 React 18버전에서는 createRoot라는 새로운 Root API를 통해 root를 생성할 수 있게 되었다.
attribute와 property
어트리뷰트는 HTML의 속성이다. 엘리먼트에 아이디나 클래스와 같은 추가적인 정보를 일컫는다고 보면 된다.프로퍼티는 DOM의 속성이다. 즉, html의 attribute를 DOM 내에서 대신해서 표현이라고 보면 된다.attribute는 html 안에서 property는

안녕 recoil...
상태관리 라이브러리인 Recoil이 업데이트를 중단했다... 한참 전 부터 기질이 있긴 했지만 정말 중단되며 나는 큰 고민에 빠졌다. atom에 익숙해져있던 나는 Redux를 쓰기에는 배우는데 시간이 꽤 걸릴것 같아 고민을 하던중 atom 기반의 Jotai를 발견하게

라이브러리 의존성 없애기
글을 시작하기 전 저는 라이브러리를 정말 좋아합니다. 왜냐구요? 개발하기 편하니까요..하지만 우연히 링크드인에서 백혜인님의 라이브러리에 의존하면 안되는 이유를 보게 되었습니다. 라이브러리는 언제든지 사라질 수 있고 유지보수 적으로도 좋지 않다는 것을 알게되었습니다. 개

HeadlessComponent 리팩토링
필자는 프론트엔드 개발을 한지 1년이 조금 넘었다. 나는 개발을 하면서 항상 공통컴포넌트.. 공통컴포넌트.. 하면서 어떻게 하면 공통된 UI 코드를 효율적이게 짤 수 있을까? 항상 고민했던것 같다. 하지만 공통컴포넌트를 만들었지만 recoil을 사용해서 전역으로 st

고딩 개발자의 삶 모아보기
안녕하세요 여러분 다들 잘 지내고 계신가요? 네이버 블로그에서 넘어온지 3달이 넘어가고 있는데 계속 기술 블로그만 쓴 것 같아 스근하게 제 이야기 들고왔습니다. (1년 스토리는 2023 회고글에서 적기 위해 8월 이야기 부터 가져왔습니다..) 바인드 먼저 기다리고

JWT에 대하여
토큰이란? 클라이언트에서 인증 정보를 보관하는 방법 JWT 란? Json Wep Token의 약자로 웹에서 쓰이는 json토큰이다.

SSR,CSR 한번에 이해하기
여러 페이지로 구성된 웹 어플리케이션. 사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html을 받아와서 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식mpa는 srr방식텍스트을 채택하나의 페이지로 구성된 웹 어플리케