리액트 테스팅 개요
React 컴포넌트를 테스트할 수 있는 몇 가지 방법이 있는데 크게는 2가지 카테고리로 나누어집니다.
- 컴포넌트 트리 렌더링 : 간략화된 테스팅 환경 및 출력값이 확실한 경우.
- 완성된 앱에서의 테스트 : 현실적 브라우저 환경("End to End" 테스트라고 알려져 있습니다.)
리액트추천 테스트 도구 ✅
Jest는 JavaScript 테스트 러너입니다. DOM에 접근하게 하는 jsdom을 통해서 jsdom은 단지 어떻게 브라우저가 작동하는지 테스트 할 수 있습니다.
React Testing Library는 실행 디테일을 가지지 않는 React 컴포넌트를 테스트하게 하는 도구 모음
React Typescript Jest setup
준비운동 npm package 다운로드 📌
"devDependencies": {
//--default--
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
//----------
"@babel/preset-typescript": "^7.15.0",
"@types/jest": "^27.0.2",
"jest": "^27.3.1",
"react-test-renderer": "^17.0.2",
},babel config typescript 설정
yarn add --dev @babel/preset-typescript @types/jest
.babelrc
{
"presets": [
["@babel/preset-env", { "targets": { "node": "current" } }],
"@babel/preset-react",
"@babel/preset-typescript"
]
}jest config
jest.config.js
const config = {
verbose: true, //실행 중에 각 개별 테스트를 보고해야 하는지 여부
rootDir: "/Users/sunhwalee/Documents/spoqa-assignment",
//Jest가 테스트와 모듈을 스캔해야 하는 루트 디렉터리
testEnvironment: "jsdom",
//테스트에 사용할 테스트 환경
transformIgnorePatterns: ["/node_modules/", "\\.pnp\\.[^\\\/]+$"],
// 파일 경로 가 패턴 과 일치 하면 변환되지 않습니다.
coveragePathIgnorePatterns: ["src/components/index.ts"],
// 파일 경로가 패턴 중 하나와 일치하면 적용 범위 정보를 건너뜁
};
module.exports = config;
적용하기
간단한 예시로 아래와 같은 Header 컴포넌트가 있다는 가정하에 Jsdom Test 코드를 작성해보겠습니다.
src/components/header.tsx
import React from "react";
import * as Styled from "./Header.styles";
const Header = () => {
return (
<Styled.Container>
<a href={"/user/1"}>
<h1>Github</h1>
</a>
</Styled.Container>
);
};
export { Header };test/header.spec.js
import React from "react";
import { render, unmountComponentAtNode } from "react-dom";
import { act } from "react-dom/test-utils";
// 테스트할 컴포넌트 파일 Import
import { Header } from "../src/components/header/Header";
/**
* @jest-environment jsdom
*/
let container = null;
beforeEach(() => {
container = document.createElement("div");
document.body.appendChild(container);
});
afterEach(() => {
unmountComponentAtNode(container);
container.remove();
container = null;
});
//테스트마다 일반적으로 React 트리를 document의 DOM 엘리먼트에 렌더링하는데,
//이는 DOM 이벤트를 수신하기 위해 중요합니다. 테스트가 끝날 때는, 테스트와 관련된
//설정 및 값에 대해 정리(clean up)를 하고 document 트리에서 마운트 해제합니다.
test("should render component, test textContent (테스트를 구분할수 있는 제목이 들어갑니다.", () => {
act(() => {
render(<Header />, container);
});
expect(container.querySelector("h1").textContent).toBe("Github");
});
//`act` 함수는 “unit”과 관련된 모든 업데이트 단위가 실행되기 전에 처리되고
//DOM에 적용되도록 돕습니다.
act 구조
act(() => { // 컴포넌트를 렌더링 한다. }); // 단언을 추가
테스트해보기!
.package.json
"test": "jest --watchAll",
"coverage": "jest --coverage"yarn test

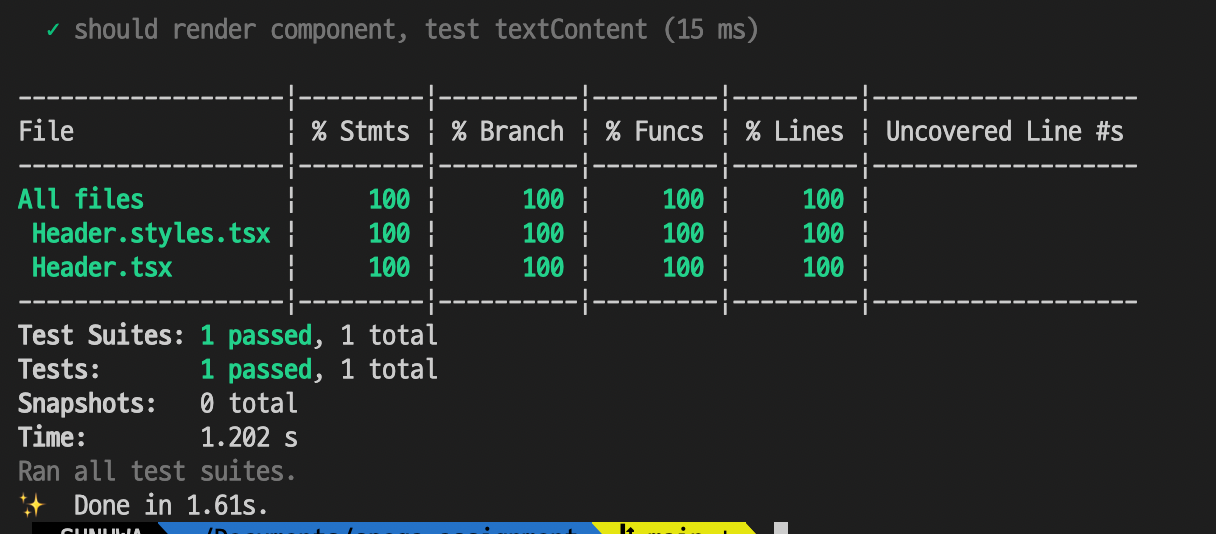
yarn coverage

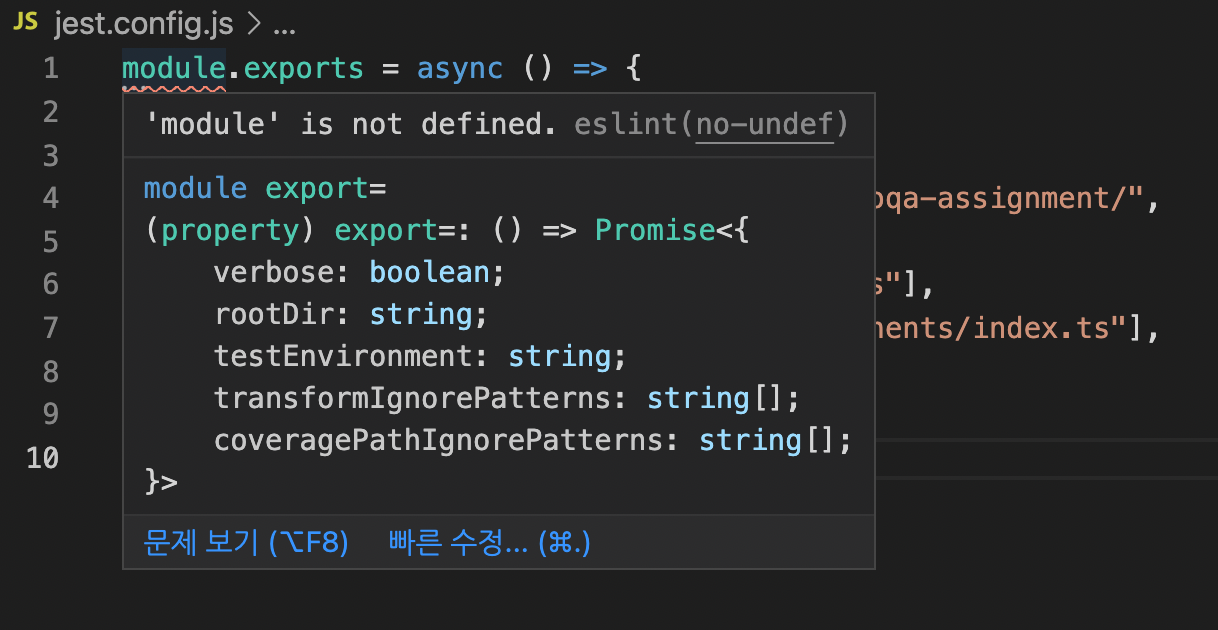
bug 🐛🔨
문제

해결
.eslintrc.json => "env" :{node: true} 추가
reference
https://ko.reactjs.org/docs/testing.html
https://jestjs.io/docs/configuration


잘 봤습니다 ~