나의 경우, 해당 화면에서 스크롤을 쓸 필요는 없기 때문에 우선 스크롤은 추가 하지 않고, 버튼을 아래에 고정하면서 화면 비율을 맞출 수 있게끔 구성하였다.
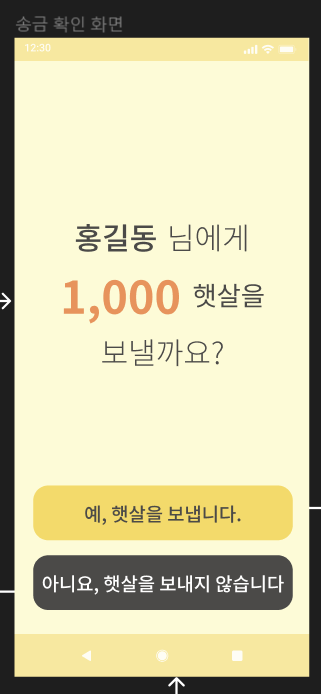
우선, 구현을 원하는 화면 형태를 피그마에서 가져와서 살펴보자.

버튼은 아래에 고정 되어있고, 글자가 가운데에 오도록 구성하였다.
우선 중요한 것은, Spacer를 통해 공간을 띄워서 버튼을 아래에 붙이되
Expended를 통해 띄워진 영역 중 가져올 영역의 부분을 설정해서
버튼은 아래에 위치하게 하면서 글은 중앙에 잘 위치할 수 있도록 하는 것이다.

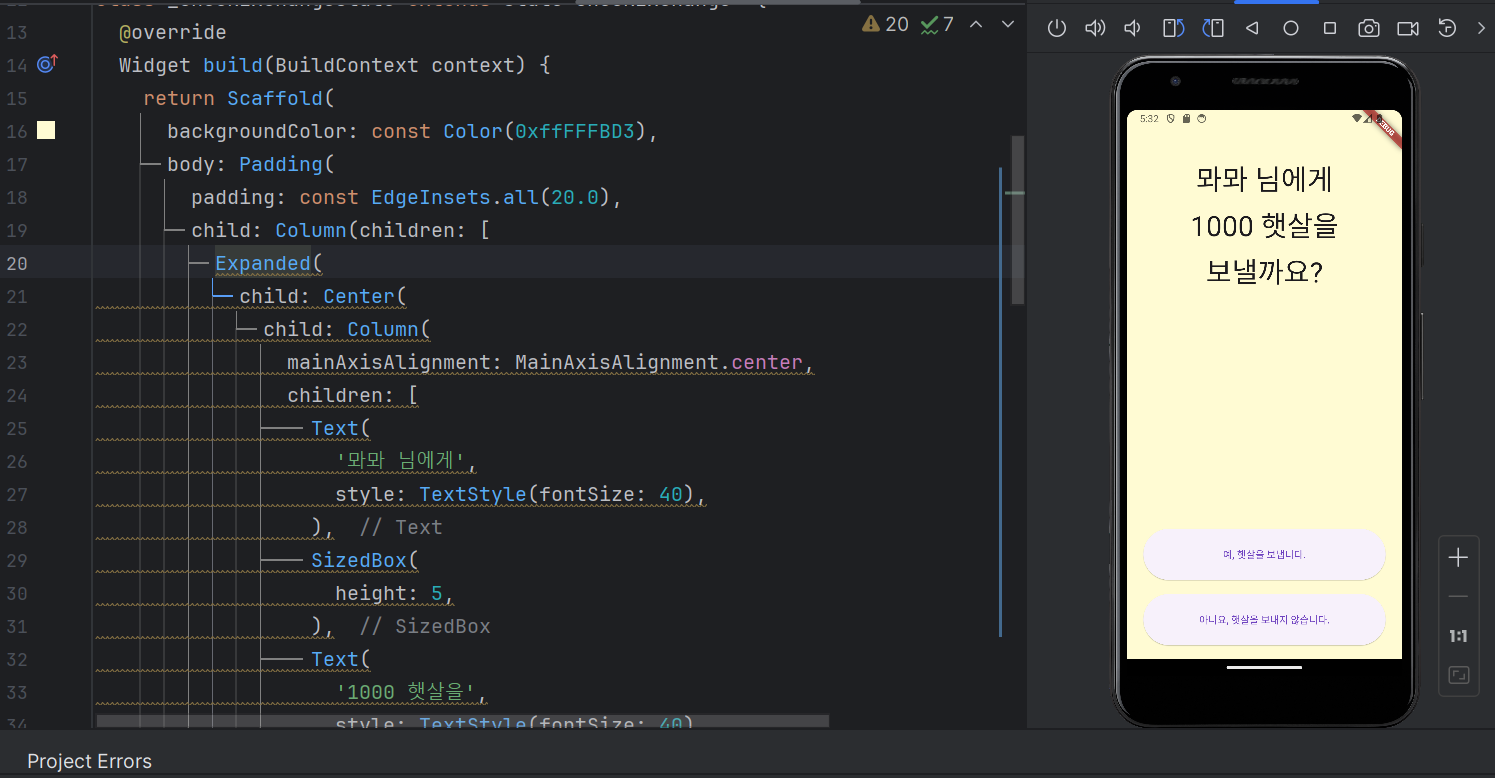
이는 현재, Spacer와 Expended만 적용한 화면 사진이다.
나는 분명 위젯을 Center로 잡았는데 왜 이런 결과가 나오는 걸까?
이건 Expended가 차지하는 공간이 작기 때문이다.
Expended의 flex가 기본 1로 지정되어 있기 때문에 굉장히 작은 영역만 차지하고 있다.

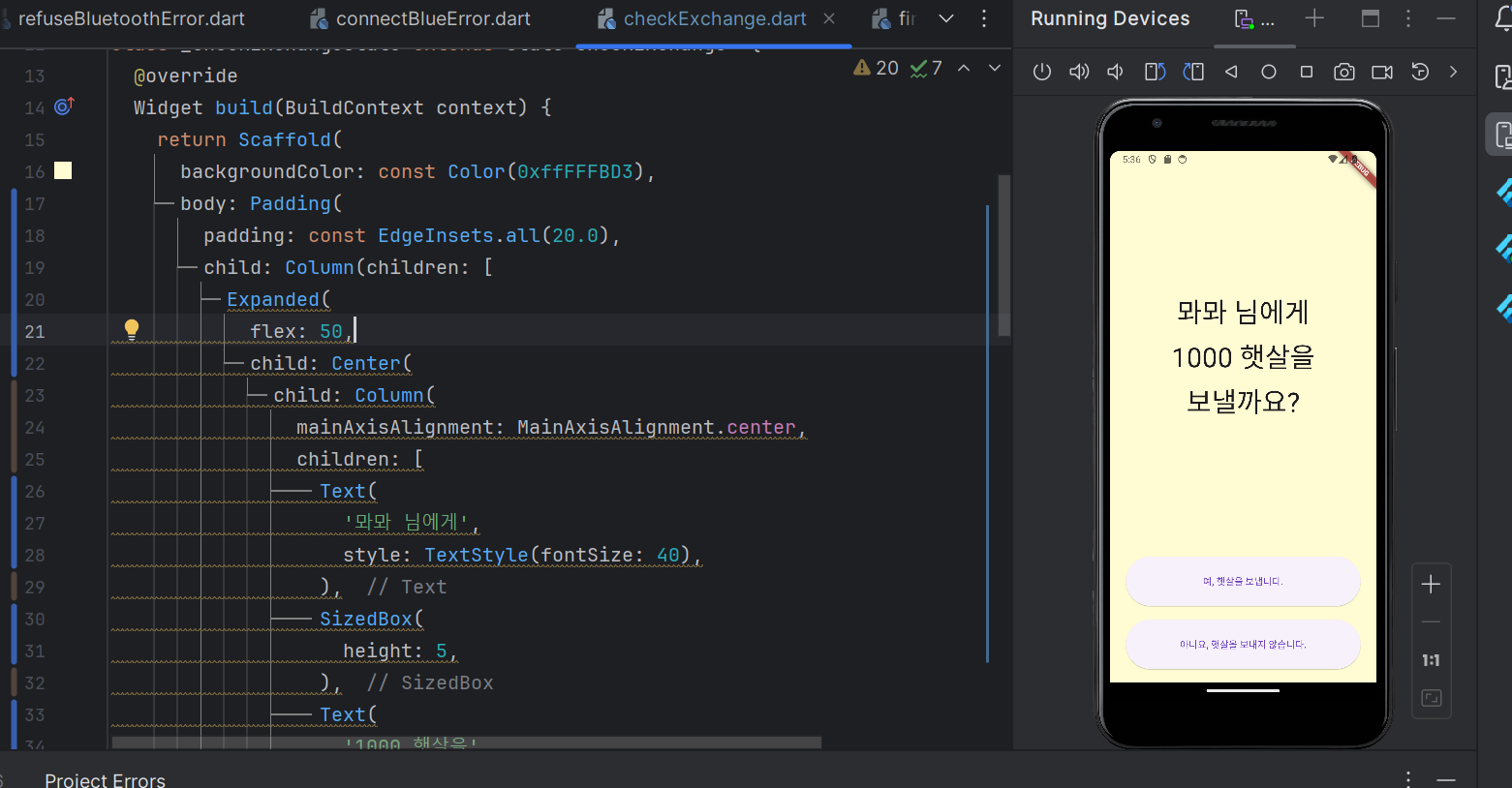
flex를 50으로 지정하니 원하는 모양으로 나온것을 볼 수 있다.
참고
