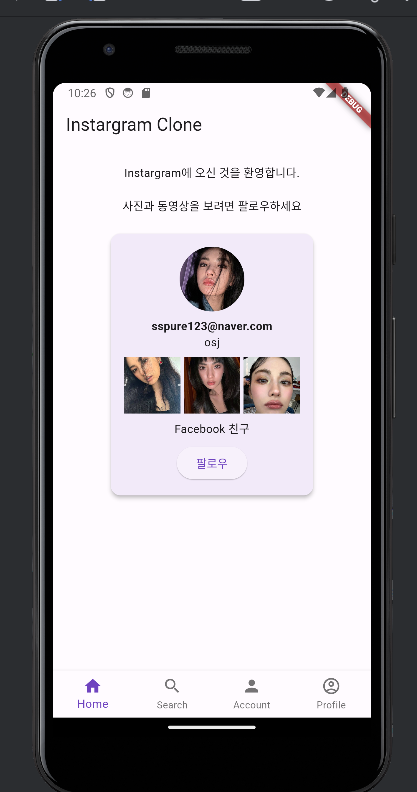
이 부분은 인증 정보를 보여주는 부분이다.
로그인 한 사람의 이메일, 프로필 등을 적용하는 과정을 진행해보도록 하겠다.
방법은 간단하다. model을 따로 만들어서 로그인 정보를 받아온다음, 보여주는 것이다.
import 'package:firebase_auth/firebase_auth.dart';
class HomeModel {
String getEmail() {
return FirebaseAuth.instance.currentUser?.email ?? '이메일 없음';
}
String getNickName() {
return FirebaseAuth.instance.currentUser?.displayName ?? '이름 없음';
}
String getProfileImageUrl() {
return FirebaseAuth.instance.currentUser?.photoURL ??
'https://talkimg.imbc.com/TVianUpload/tvian/TViews/image/2022/06/03/7d17ec30-276f-4265-b056-c3a691a5a8f1.jpg';
}
}우선 home에 적용하기 위해 다음과 같이 getNickName(), getEmail(), getProfileImageUrl()를 받아온다.
앞에서
FirebaseAuth.instance.currentUser?를 통해 현재 인증이 된 currentUser 정보를 받아올 수 있다고 말한바 있다. 이는 nullable 타입이므로 ?를 붙여주고, ??를 통해 null값이 넘어올 경우 어떻게 해결할지를 정해준다.
final model = HomeModel();
...
Text(
model.getEmail(),
style: const TextStyle(fontWeight: FontWeight.bold),
),
Text(model.getNickName()),
model을 선언하고 model.get..을 통해 객체를 받아와서 front에 나오게끔 구성한다.
다른 account와 같은 부분도 같은 방식으로 model을 더해서 동적으로 바뀔 수 있도록 한다.
결과