1. Profile 설정

프로필 정보를 넣는 방법을 알아보자.
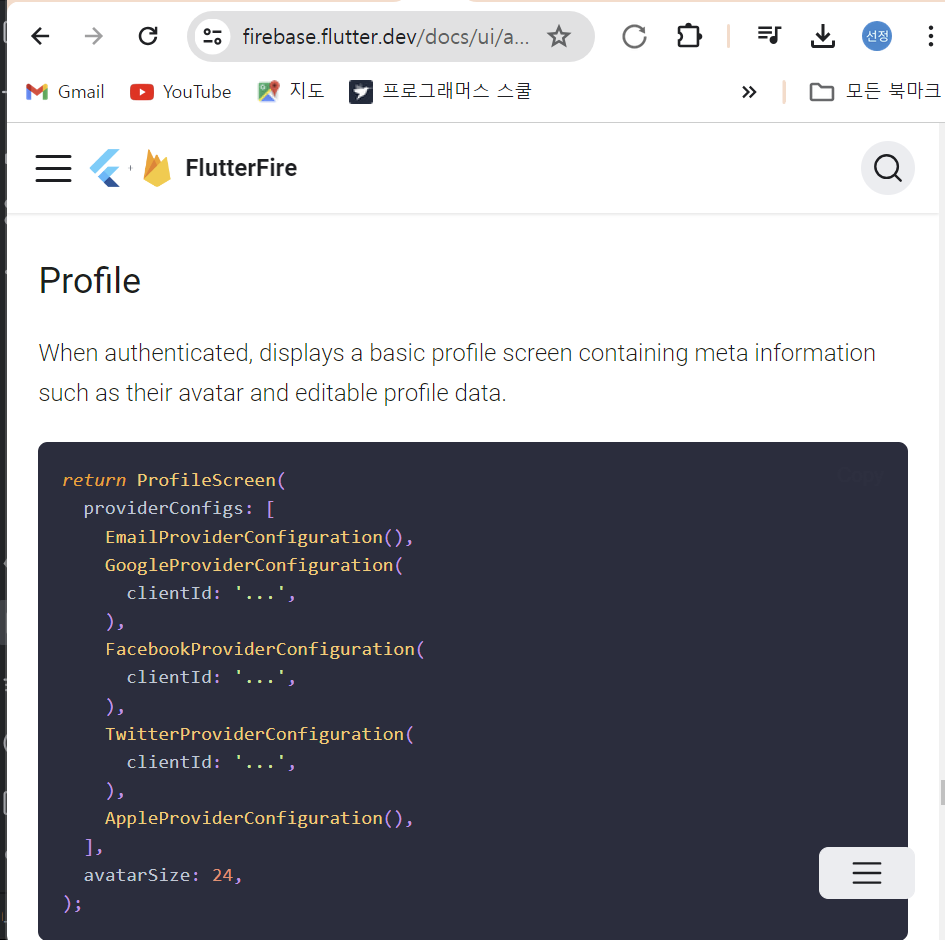
providerConfigs에 다음과 같은 정보를 넣어주면 된다고 한다.
우리는 Email로그인이므로 EmailProvider 부분을 차용하여 생성해보도록 하자.
final _pages = const [
HomePage(),
SearchPage(),
AccountPage(),
ProfileScreen(
providerConfigs: [
EmailProviderConfiguration(),
],
),
];
BottomNavigationBarItem(
icon: Icon(Icons.account_circle_outlined),
label: 'Profile',
),
],
),우선 bottomnavigation에 프로필 관련 정보를 넣어주는 것이 목표이다.
그러므로 list에 요소를 하나 더 추가한다.
위의 return에 나왔던 예시처럼
ProfileScreen(
providerConfigs: [
EmailProviderConfiguration(),
],
),이 코드를 리스트에 넣어주고, bottomNavigation을 추가하면 된다.
2. 로그인 화면 UI 수정법

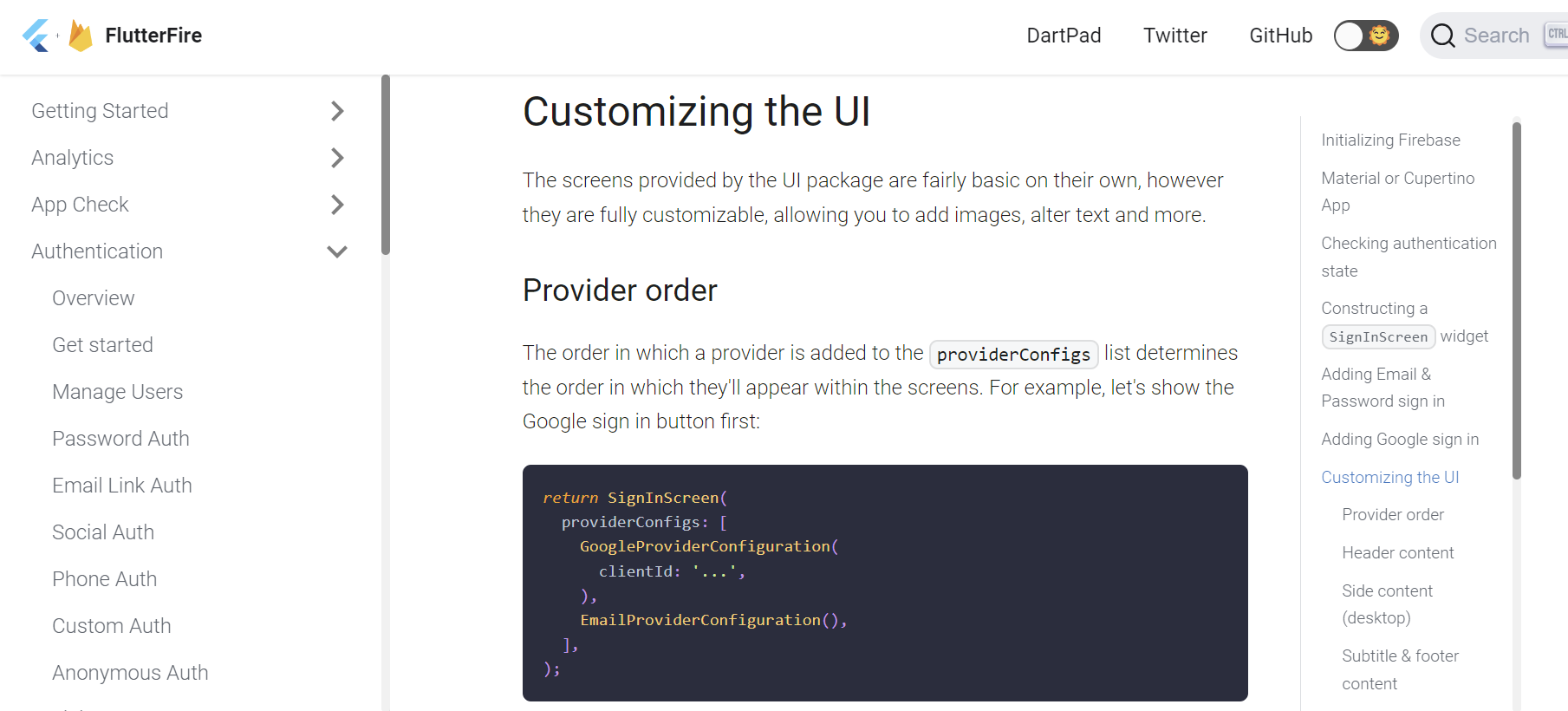
https://firebase.flutter.dev/docs/ui/auth/integrating-your-first-screen#customizing-the-ui
마찬가지로 사이트의 Customizing the ui를 이용한다.
우리는 HeaderConent를 수정할 것이므로 다음의 요소를 이용한다.
return SignInScreen(
headerBuilder: (context, constraints, _) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.network('https://firebase.flutter.dev/img/flutterfire_300x.png'),
),
);
},
providerConfigs: [
// ...
]
);headerBuilder: (context, constraints, _)를 사용해서 header 부분을 변경해보자
if (!snapshot.hasData) {
return SignInScreen(
providerConfigs: [
EmailProviderConfiguration(),
],
headerBuilder: (context, constraints, _) {
return const Center(
child: Text(
'Instargram_Clone',
style: TextStyle(fontSize: 40),
),
);
});
}authgate의 SignInScreen의 요소로 headerBuilder: (context, constraints, _)를 추가해주면 된다. 'Instargram_Clone'이라는 글자가 오도록 구성한다.
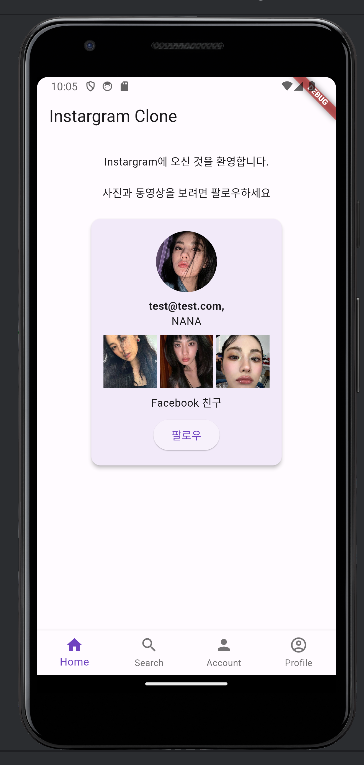
3. 결과

다음과 같은 결과를 얻을 수 있다.
