✍강의 선택 기준
이번 프로젝트에서 선택한 강의는 인프런 사이트에서 제공하는 Do It! 장고+부트스트랩: 파이썬 웹개발의 정석을 들을 것이다. 강의를 고른 기준은
① 최대한 자세하게 서술하는 강의
② 교재를 이용하여 복습할 수 있는강의
③ 장고뿐만 아니라 다양한 툴을 추가적으로 사용할 수 있는 강의
로 선택하였다.
오늘의 수강 범위 : 섹션1. 환경설정하기 ~ 섹션2. 프론트엔드 기초다지기
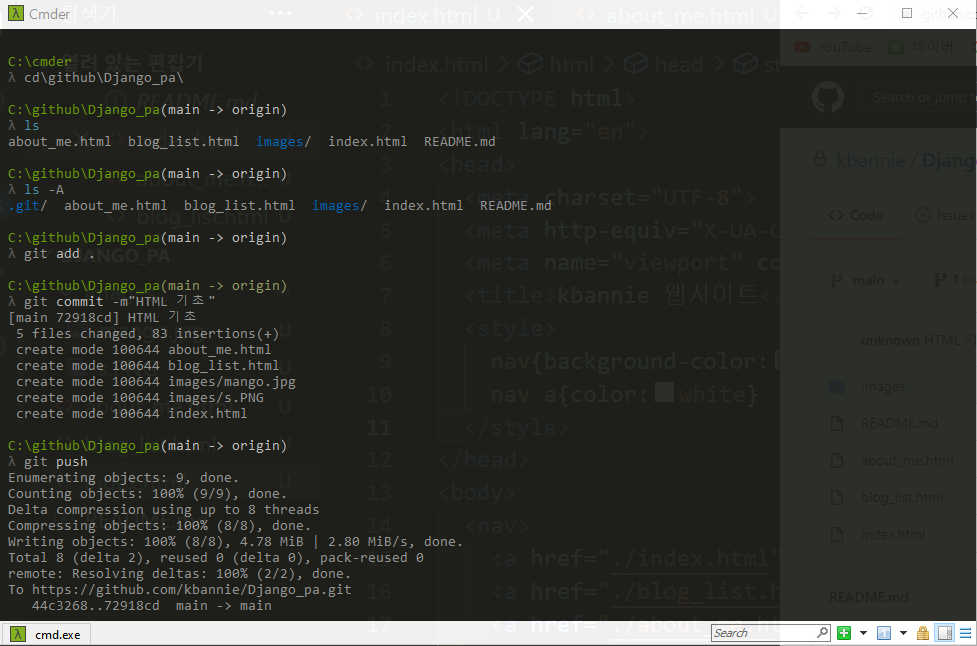
오늘은 장고를 맛보기 보다는 프론트엔드의 기초적인 내용인 HTML, CSS, JS를 정리하면서 어떻게 3개의 언어를 합치고 GitHub에 배포하는 방법까지 학습하였다. 아직 문법에 익숙하지 않아서 코드를 작성하며 구글링을 통해 이 코드가 의미하는 것이 무엇인지 알아보았다. 그리고 가장 어려웠던 과정은 GitHub에 배포하는 것이었다. CMDer를 설치하여 명령 프롬프트 대신 사용하였다.
CMDer에서 GIT 연동하기
1. cd∖github∖Django_pa∖
git에 연동하기 위해서는 우선 git과 연결되어 있는 폴더로 이동해준다.
cd∖github∖Django_pa∖를 직역하면 c드라이브에 있는 github폴더에 있는 Django_pa폴더
2. ls
폴더안에 있는 파일들을 나열해준다.
3. git add .
변경이 일어난 모든 파일을 추적(commit)한다. add쓴 후 한 칸 띄어쓰고 .을 작성하는 점에 주의한다.
4. git commit -m"HTML 기초"
커밋을 추가하는 명령어로 "HTML 기초" 문구는 GitHub에 아래의 사진과 같이 나타나게 된다.
5. git push
원격에 내 로컬 저장소를 올리는 명령어이다. 5단계를 마무리로 직접 자신의 Repositories에서 확인을 하면 다음과 같다.