dbms 별도의 설치 없이 node에서 관리할 수 있는 sequelize, sqlite로 스터디를 해본다.
- NPM 환경 :
sequelize,sqlite - 데이터베이스 관리 도구 :
DB Browser for SQLite
1. sequelize, sqlite 의존성 설치
npm install sequelize sqlite3
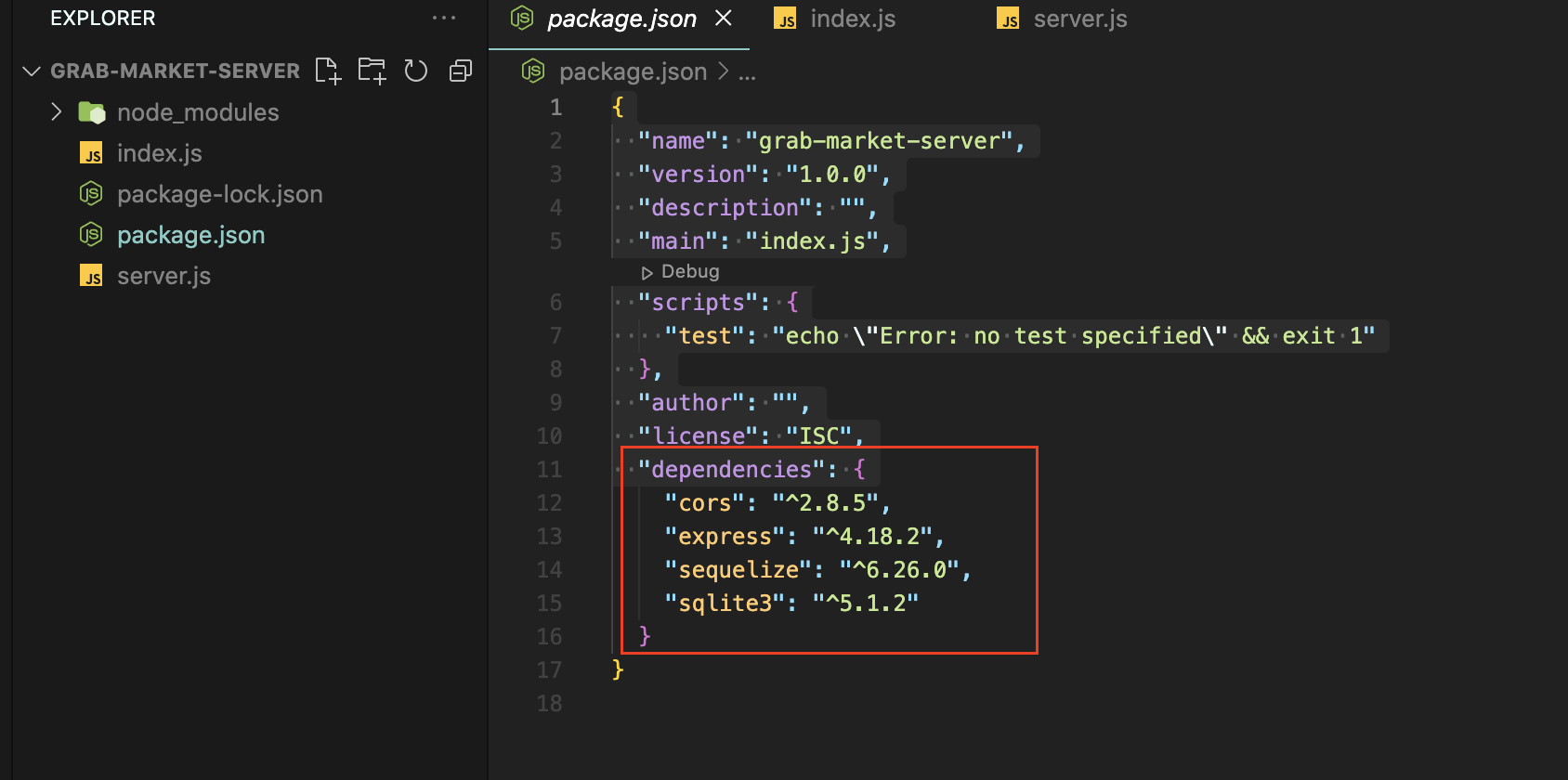
npm install -g sequelize-cli설치완료 후 package.json 파일의 dependencies를 확인한다.

2. sequelize를 사용하는 기본환경 설치
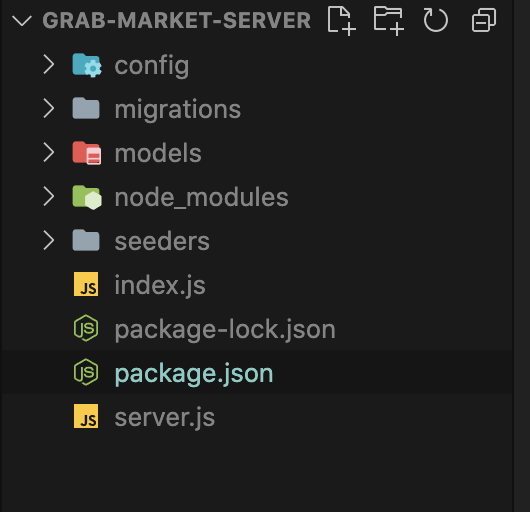
sequelize init설치 후 파일과 디렉터리가 생성됨을 확인할 수 있다.

config
sequelize와 연결될 데이터베이스 설정
models
데이터베이스 모델링 관련 설정
seeders
migrations
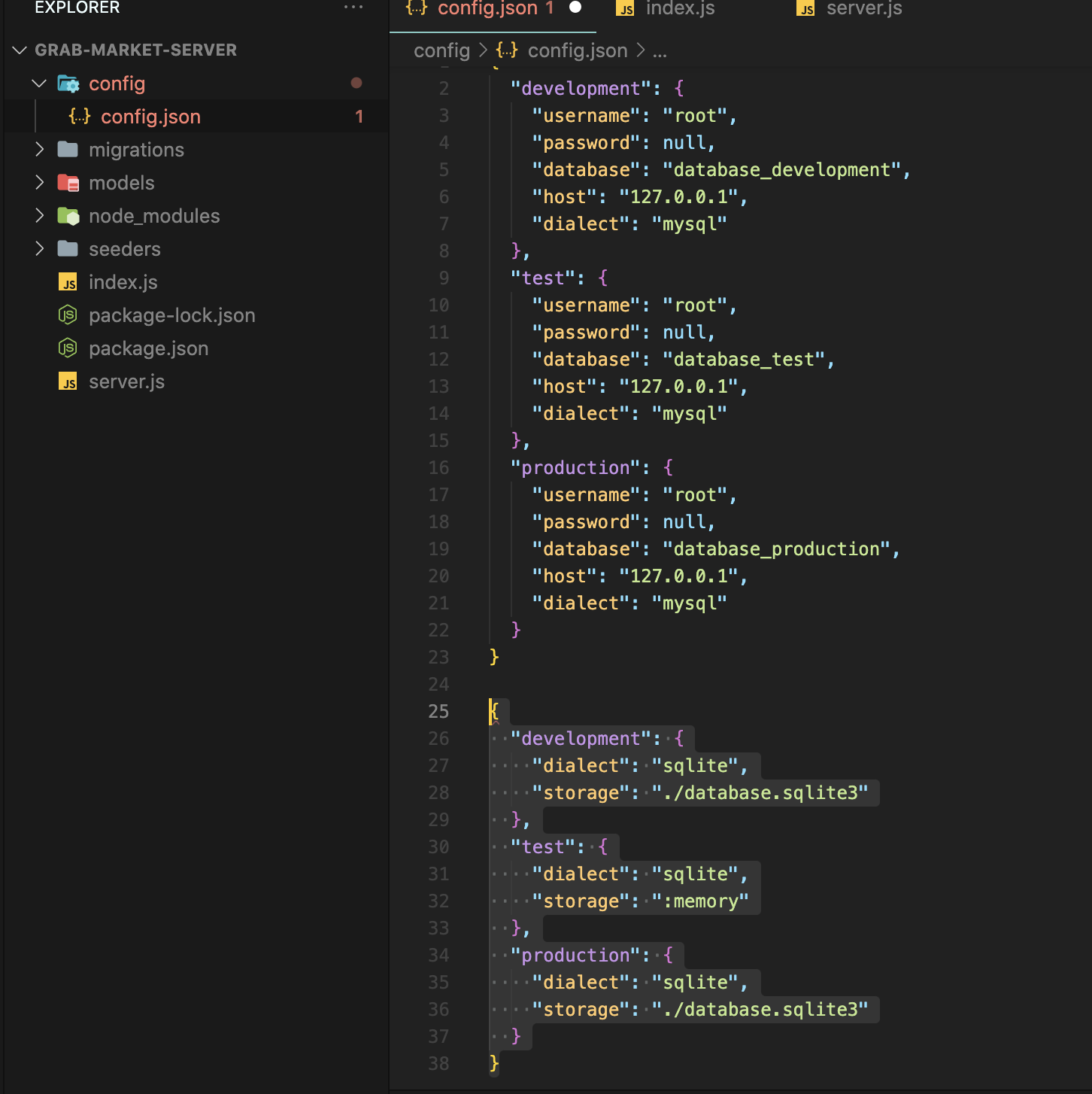
3.config.json에는 mysql 설정이 되어 있어서 sqlite로 설정을 변경한다.

{
"development": {
"dialect": "sqlite",
"storage": "./database.sqlite3"
},
"test": {
"dialect": "sqlite",
"storage": ":memory"
},
"production": {
"dialect": "sqlite",
"storage": "./database.sqlite3"
}
}4. server.js에 sequelize를 실행하는 코드를 입력한다.
models/index.js에 모델링된 데이터를 가져오고 동기화하는 코드이다.
const models = require('./models');
...
app.listen(port, () => {
console.log("서버가 실행되고 있습니다.");
models.sequelize
.sync()
.then(() => {
console.log("DB연결 성공!");
})
.catch((err) => {
console.error(err);
console.log("DB 연결 에러ㅜ");
process.exit();
});
});
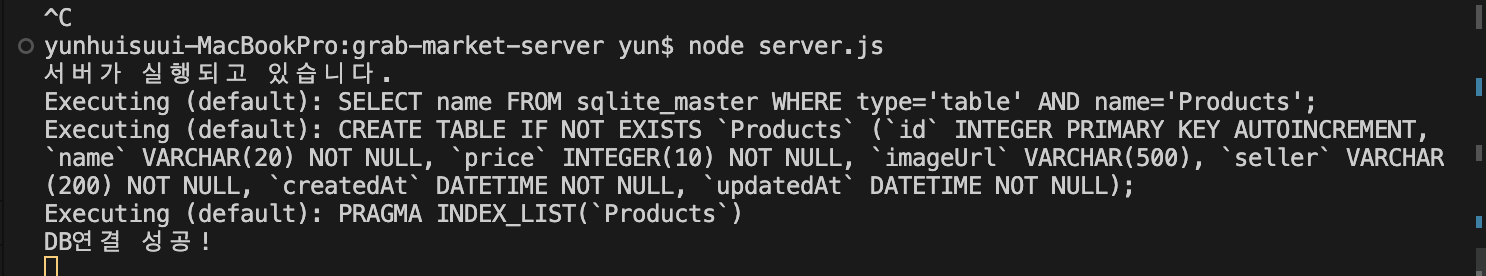
서버를 실행하면 정상적으로 db연결이 성공되고 Sequelize로 DB를 제어할 수 있다.
$ node server.js
서버가 실행되고 있습니다.
Executing (default): SELECT 1+1 AS result
DB연결 성공!
5. models 디렉터리에 product.js 파일을 만들어 product테이블을 모델링한다.
module.exports = function (sequelize, DataTypes) {
const product = sequelize.define('Product', {
name : {
type: DataTypes.STRING(20),
allowNull : false
},
price : {
type : DataTypes.INTEGER(10),
allowNull : false
},
imageUrl : {
type: DataTypes.STRING(500),
},
seller : {
type: DataTypes.STRING(200),
allowNull : false
},
});
return product;
}6. 서버를 재실행해서 결과를 확인해본다.

databse.sqlite3 파일에 내용이 있는데 글씨가 깨져서 DB Browser for SQLite를 설치한다.

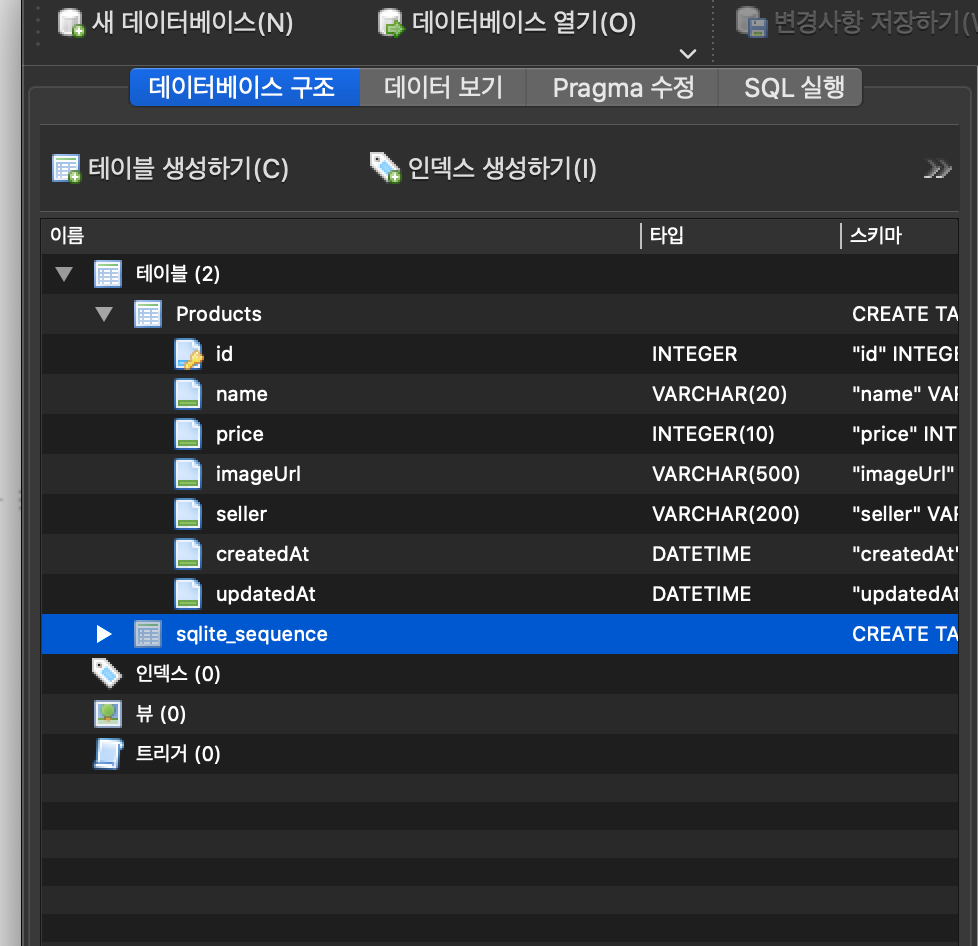
7. DB Browser for SQLite 설치
https://sqlitebrowser.org/dl/ 에 접속해서 파일을 다운로드한다.
next로 설치하고 '데이터베이스 열기'로 databse.sqlite3 파일을 가져온다.
id, createdAt, updateAt은 디폴트 컬럼으로 자동 생성되었다.