node 프로젝트 만들기
1. vscode에서 서버 프로젝트를 만들 빈 디렉터리를 열고 npm 패키지를 초기화 한다.
$ npm init초기화 후 package.json 파일이 생성된다.
2. 테스트로 js파일을 하나 생성해보고 노드를 실행시켜보자.
test.js 파일을 만들고 콘솔로그를 찍어봤다.

$ node test.js
hello servernode.js http 서버 만들기
1. index.js를 생성하고 코드를 입력한다.
var http = require("http");
var hostname = "127.0.0.1";
var port = 8000;
const server = http.createServer(function (req, res) {
res.writeHead(200, { "Content-Type": "text/plain" });
res.end("Hello Larry");
});
server.listen(port, hostname);
console.log("server on!");
2. 노드를 실행시키면 서버에 접근이 가능하다.
$ node index.js3. 현재 연습중인 프로젝트와 연결하여 코드를 발전시켜본다.
var http = require("http");
var hostname = "127.0.0.1";
var port = 8081;
const server = http.createServer(function (req, res) {
const path = req.url;
const method = req.method;
if (path === "/products") {
if (method === "GET") {
res.writeHead(200, { "Content-Type": "application/json" });
const products = JSON.stringify([
{
name: "농구공",
price: 5000,
},
]);
res.end(products);
} else if (method === "POST") {
res.end("생성되었습니다!");
}
}
res.end("Good Bye");
});
server.listen(port, hostname);
console.log("grab market server on!");이렇게 node서버를 만들어서 사용할 수는 있지만, 한글이 깨지거나 관리의 어려움, 복잡성 때문에 express 프레임워크를 많이 사용한다고 한다.
Express 프레임워크 사용하기
1. express를 설치한다.
$ npm install express 2. 브라우저의 CORS(Cross Origin Resource Sharing)이슈를 막기 위해 cors 패키지를 설치한다.
$ npm install cors3. server.js 라는 파일을 만들고 실행시킨다.
const express = require("express");
const cors = require("cors");
const app = express();
const port = 8081;
app.use(express.json());
app.use(cors());
app.get("/products", (req, res) => {
res.send("업로드된 상품입니다.");
});
app.post("/products", (req, res) => {
res.send("상품이 등록되었습니다.");
});
app.listen(port, () => {
console.log("서버가 실행되고 있습니다.");
});
$ node server.js웹 브라우저에서는 get api 사용은 쉽지만, post는 어려워서 postman을 활용해본다.
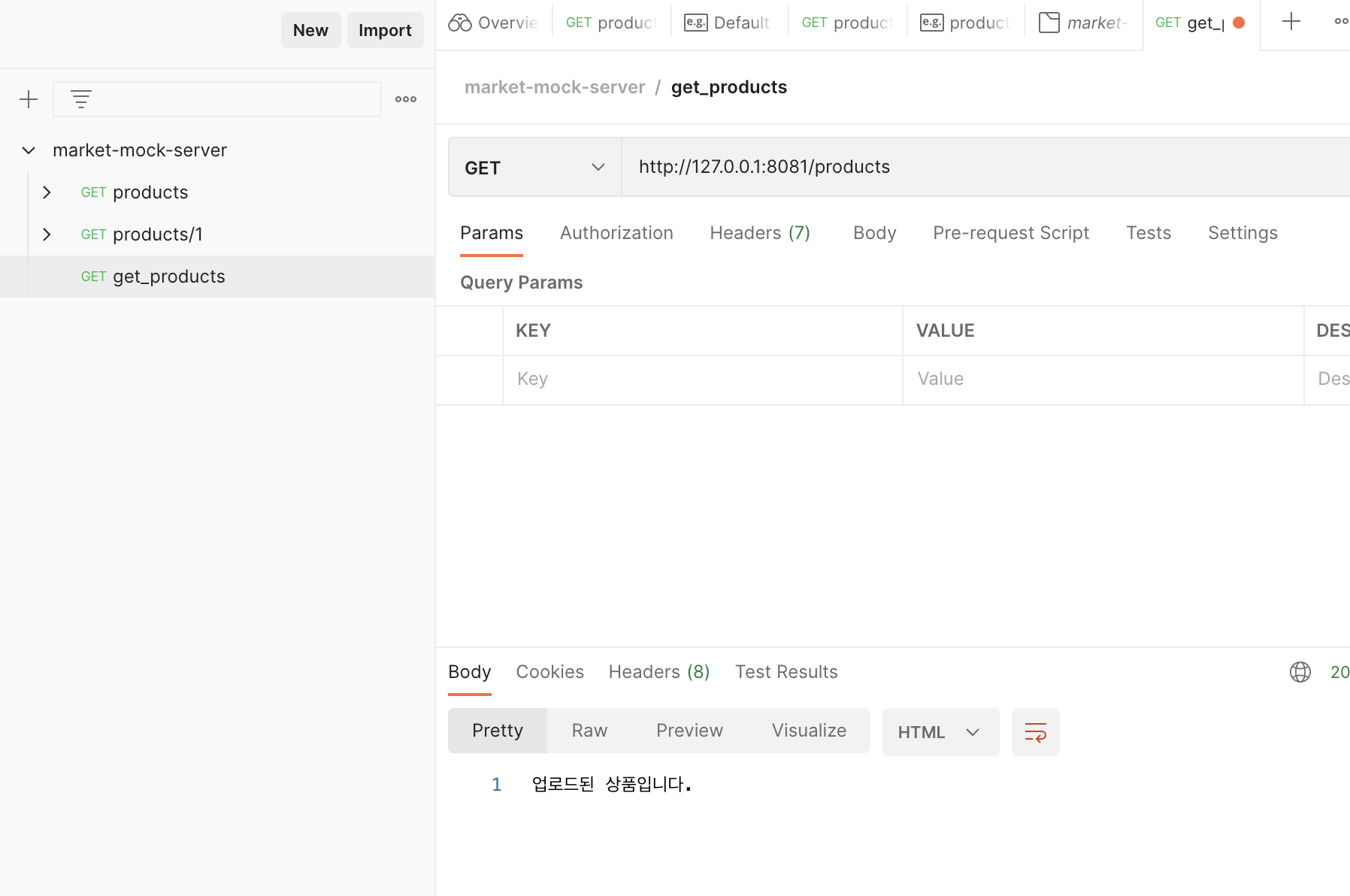
4. postman에서 새로운 request를 만들어본다.
get

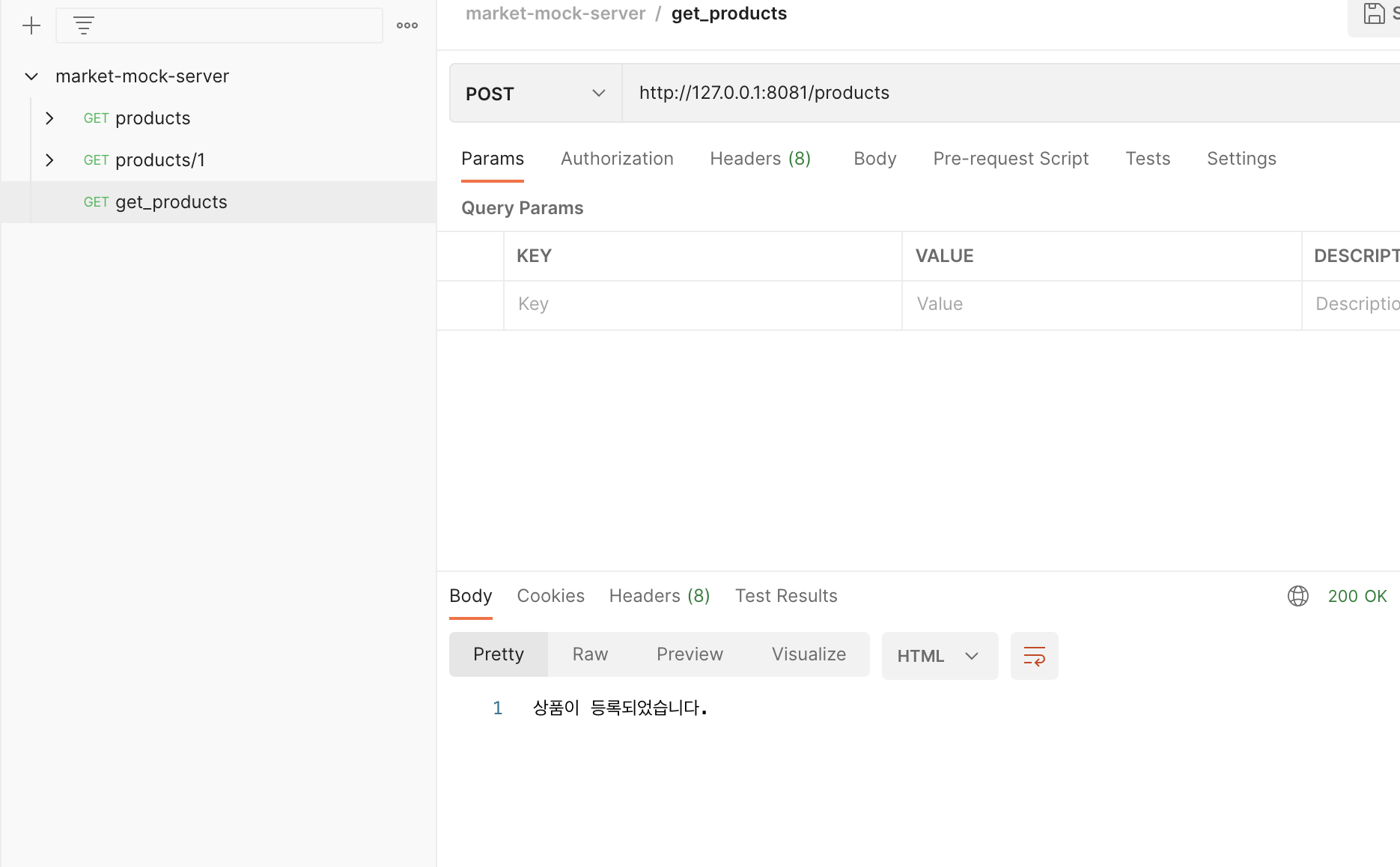
post

5. 이제 웹서버를 다시 실행시키고 데이터를 get하는 url을 변경시킨다. 웹서버를 실행해서 개발자도구 > 네트워크를 확인해본다.
웹서버 : localhost:3000 (react 구동, npm start)
데이터 api 서버 : localhost:8004 (express 구동, npm [express.js등 의 파일명])
기존 postman mork-server
.get("https://5a51cacc-3f5f-41e1-9d51-19ca29070ff3.mock.pstmn.io/products")
현재 express server
.get("https://localhost:8084/products")6. postman으로 돌아가서 새로운 post request api를 생성한다.
name : http://127.0.0.1:8084/products
body에 테스트용 데이터를 입력한다.

7. express server.js로 돌아가서 서버 응답 res.send 부분을 데이터로 변경해 준다.
기존
res.send("업로드된 상품입니다.");
res.send("상품이 등록되었습니다.");
변경
app.get("/products", (req, res) => {
const query = req.query;
...
app.post("/products", (req, res) => {
const body = req.body;
res.send(body);
...
생각
기계적으로 강의 따라하기만 하다보니까 동작의 이해가 부족한것 같다. 문법은 간결한데...
그리고 배우다보니 컴퓨터공학을 전공하지 않아도 쉽게 개발할 수 있을것 같다. 스타트업등에서 선호하는 이유를 알것 같은.. 하지만 기본적으로 javascript가 엄청 좋은 언어라는 생각이 들기 시작했고 왜 기본인지 알것 같은 느낌적인 느낌이다.