react
1.react 시작하기

페이스북에서 만든 라이브러리로 편하게 웹개발을 할 수 있도록 도와준다.웹 브라우저 뿐만 아니라 자체적으로 프로그램을 만들어서 실행할 수 있도록 나온 기술대표적으로 서버 프로그램을 개발할때 많이 사용함노드 프로젝트의 패키지를 관리해주는 저장소 역할node.js는 화면을
2.react에서 axios 사용하기

react 프로젝트의 package.json 파일을 열면 dependencies에 axios가 추가되어 있다.node_modules 디렉터리에도 axios가 추가되어 있다.app.css가 우선되어 index.css가 반영이 안될 수 있으니 스타일 적용이 안된곳이 있다면
3.react-router-dom (1)

http://localhost:3000/http://localhost:3000/uploadhttp://localhost:3000/product접근에 따라 보여지는 페이지가 달리 나타나게 된다.신기하게도 react의 link태그를 사용했는데 브
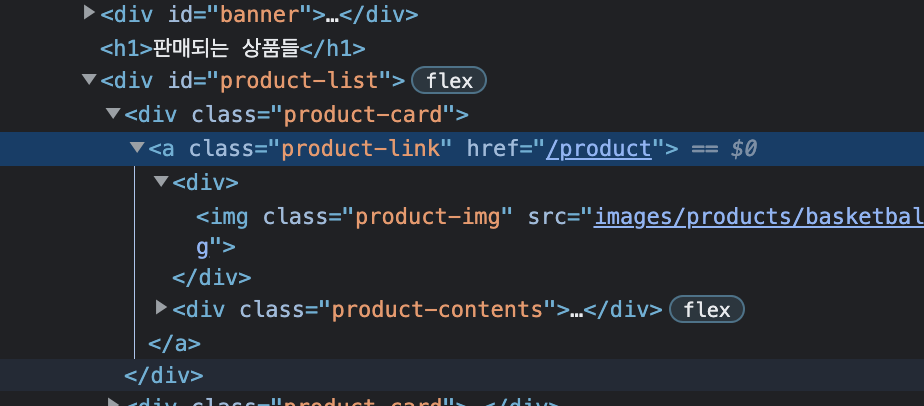
4.react-router-dom (2)

앞서 link 작업은 반복문의 index를 사용한 것이였고 데이터의 id가 아니였다.그래서 데이터id에 맞게 이동할 수 있도록 작업을 한다.이미 생성되어 있는 products가 있고, 상세이기 때문에 products/1로 주었다.axios로 통신을하고 useEffect
5.Node.js 서버, Express 프레임워크 구축하기

초기화 후 package.json 파일이 생성된다.test.js 파일을 만들고 콘솔로그를 찍어봤다.이렇게 node서버를 만들어서 사용할 수는 있지만, 한글이 깨지거나 관리의 어려움, 복잡성 때문에 express 프레임워크를 많이 사용한다고 한다.웹 브라우저에서는 get
6.Sqlite와 Sequelize 사용하기 (1)

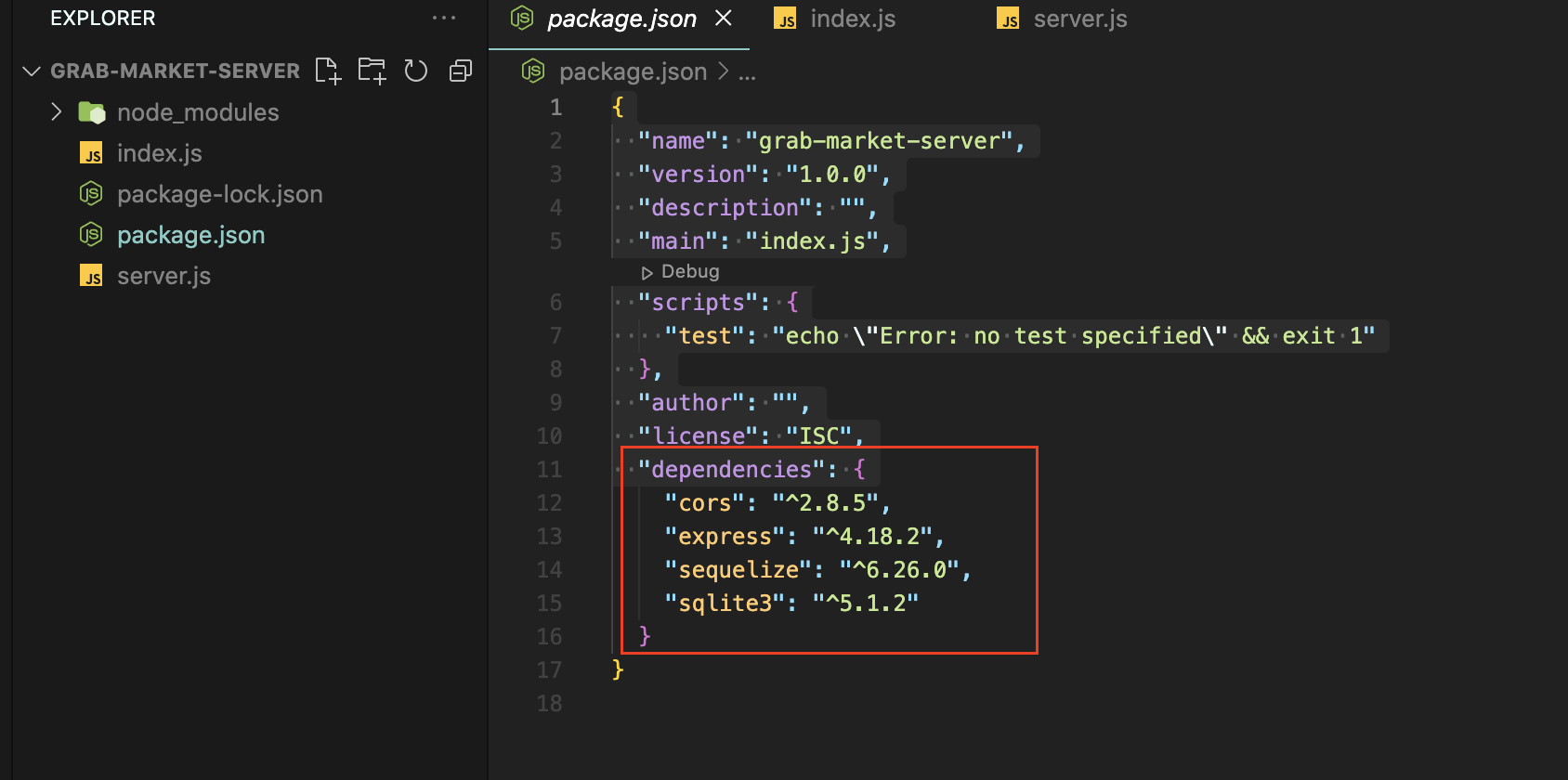
dbms 별도의 설치 없이 node에서 관리할 수 있는 sequelize, sqlite로 스터디를 해본다.NPM 환경 : sequelize, sqlite데이터베이스 관리 도구 : DB Browser for SQLite설치완료 후 package.json 파일의 depen
7.Sqlite와 Sequelize 사용하기 (2) - post

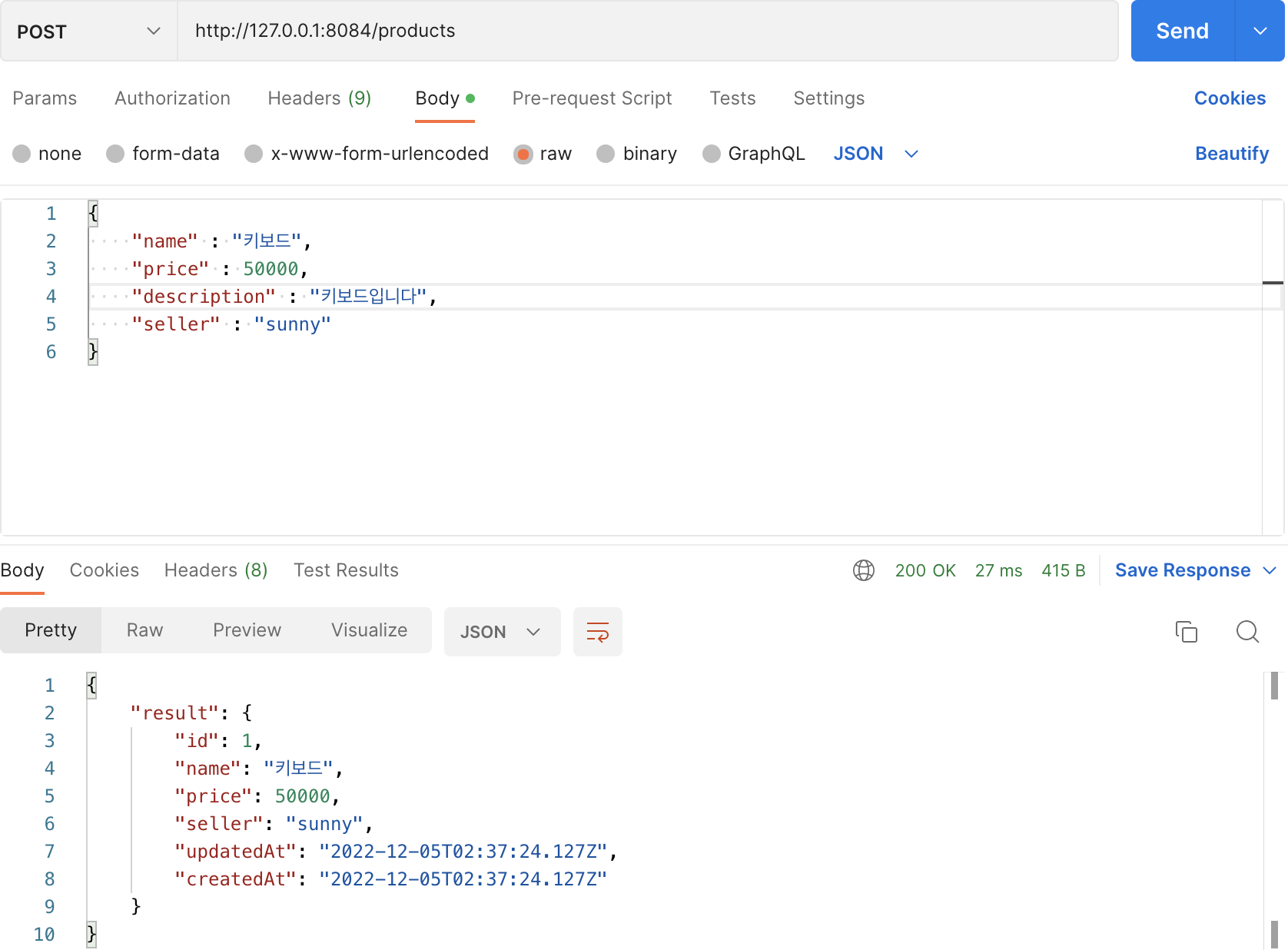
1. table create 코드 작성 2. postman에서 POST로 insert해주기 3. DB Browser for SQLite에서 생성된 데이터 확인해보기
8.Sqlite와 Sequelize 사용하기 (3) - get

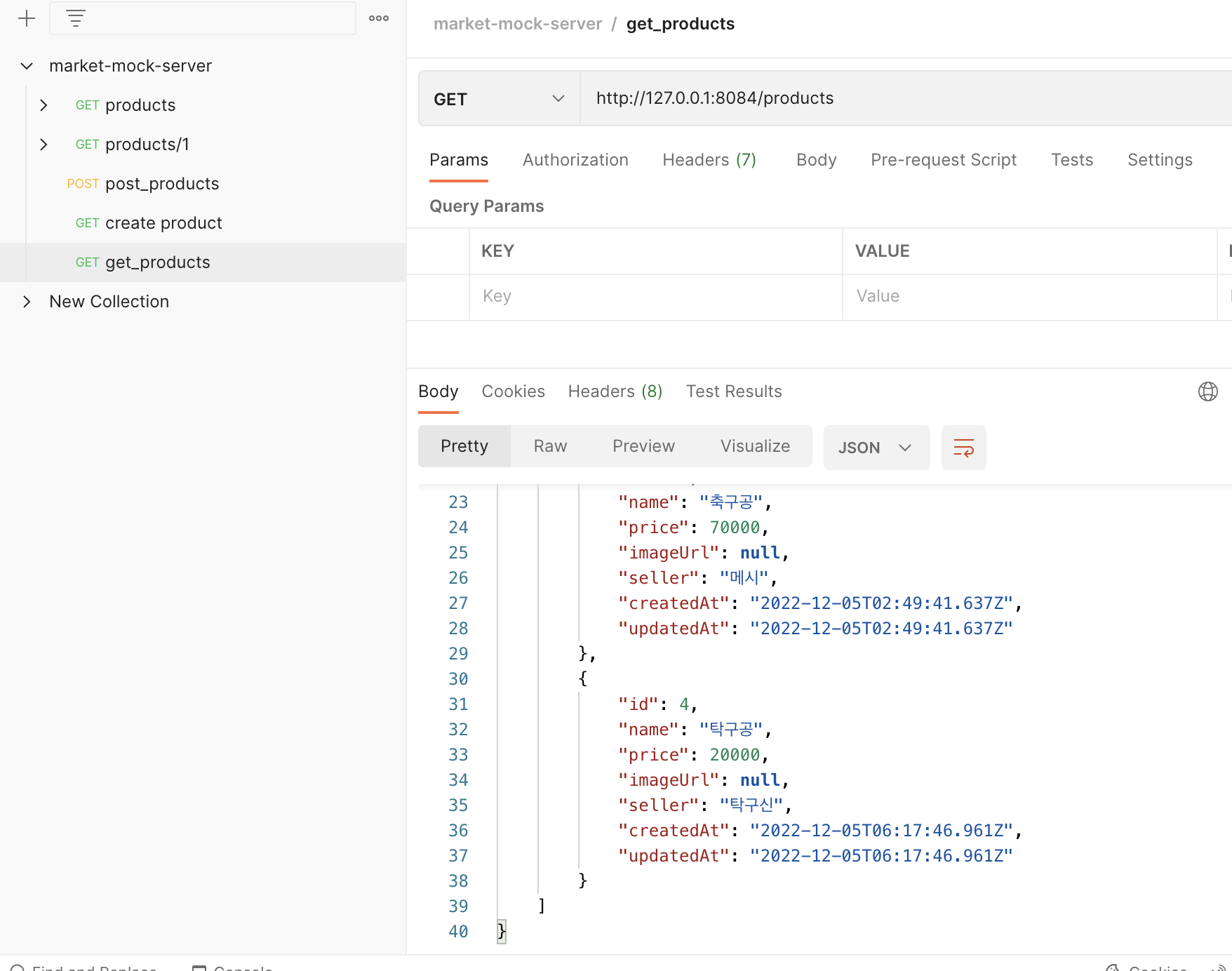
postman에서 get을 사용해서 데이터 가져오기
9.Sqlite와 Sequelize 사용하기 (4) - 상세조건

findAll : 모든 데이터를 전부 가져온다 (예 : 상품리스트)findOne : 한개의 데이터만 가져온다 (예 : 상품 상세페이지)where 조건으로 어떤 한개를 가져올지 결정한다.id가 일치하는 조건을 넣으면 아래 코드와 같다.가져올 레코드 수 limit상품 전체
10.react 프론트에서 dayjs사용해보기

아래 이미지처럼 'ㅇㅇ시간 전'이라는 표현을 많이 사용한다. dayjs로 간편하게 표현할 수 있다. dayjs 설치 dayjs import dayjs 사용하기 > 생각 javascript에서 날짜를 계산하기위해 산술계산을 해서 방금전, 1분전,... 한달전, 1
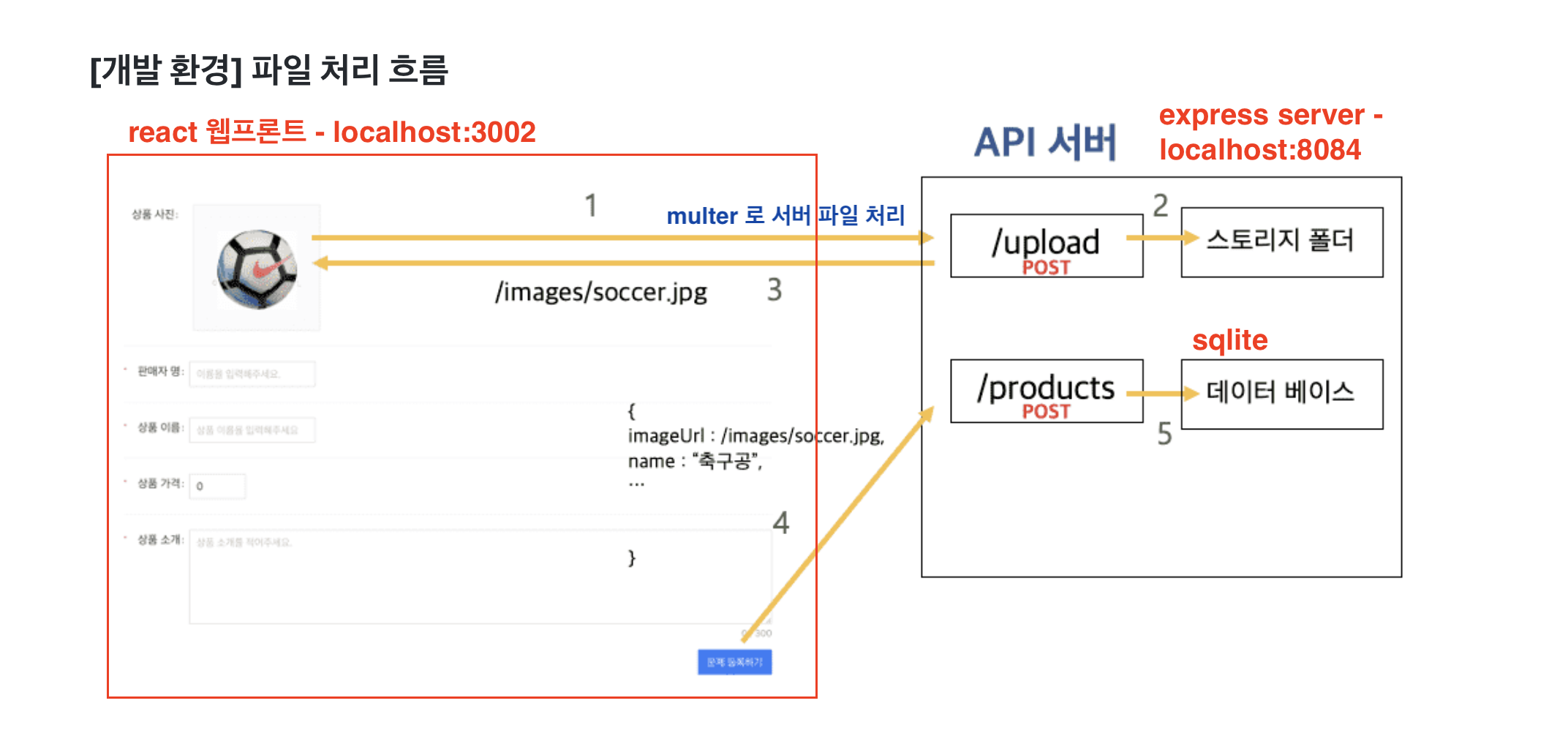
11.서버 파일 처리 - multer사용하기

상품을 등록 파일 처리 흐름파일처리 라이브러리 multer를 사용하기 위해, 서버에서 아래와 같이 설치 명령을 수행한다.