설치
1. 명령을 수행하여 설치를 시작한다.
npm install react-router-dom@5.2.02. 설치가 완료되면 package.json, node_modules에도 추가됐음을 확인할 수 있다.
페이지별 접근 작업
1. src 하위에 upload, product를 위한 디렉터리를 만든다. 각각 접근 시작을 할 수 있는 index.js도 만든다.
src/upload/index.js
function UploadPage() {
return <h1>업로드 화면</h1>;
}
export default UploadPage;
src/product/index.js
function ProductPage() {
return <h1>상품 상세 페이지</h1>;
}
export default ProductPage;
2. index.js에서는 App을 BrowserRouter로 감싼다.
import { BrowserRouter } from "react-router-dom";
...
...
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);3. app.js에서 페이지별 보여지는 컴포넌트를 추가한다.
import { Switch, Route } from "react-router-dom";
import UploadPage from "./upload/index.js";
import ProductPage from "./product/index.js";
...
...
function App() {
return (
<div>
<Switch>
<Route exact={true} path={"/"}>
<MainPageComponent></MainPageComponent>
</Route>
<Route exact={true} path={"/product"}>
<ProductPage></ProductPage>
</Route>
<Route exact={true} path={"/upload"}>
<UploadPage></UploadPage>
</Route>
</Switch>
</div>
);
}
...http://localhost:3000/
http://localhost:3000/upload
http://localhost:3000/product
접근에 따라 보여지는 페이지가 달리 나타나게 된다.
링크로 페이지 접근하기
1. src/main/index.js에서 프로덕트 카드에 link로 감싸준다.
src/main/index.js
...
import { Link } from "react-router-dom";
...
...
<div id="product-list">
{products.map(function (product, index) {
return (
<div className="product-card">
<Link className="product-link" to={"/product"}>
...
...
...
</Link>
</div>
);
})}
...
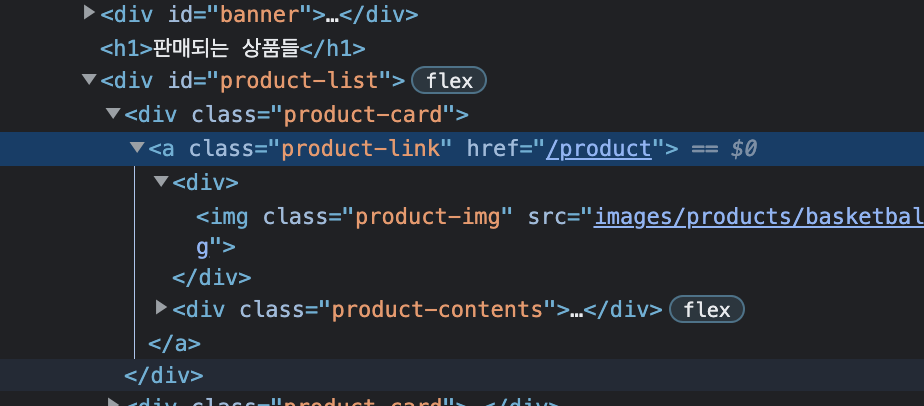
신기하게도 react의 link태그를 사용했는데 브라우저에는 a태그로 변경되어 있는것이 보인다.

상품상세페이지 각각의 페이지로 넘겨주기
현재는 각 상품카드를 클릭하면 /product로 동일한 페이지로 넘어간다.
농구공을 클릭하면 농구공 상세페이지, 축구공을 클릭하면 축구공 상세페이지로 이동하도록 id, idex를 부여한다.
1. app.js에는 id를 추가한다.
<Route exact={true} path={"/product/:id"}>
<ProductPage></ProductPage>
</Route>2. 프로덕트 페이지가 작성된 src/main/index.js에는 index로 번호를 증가시켜준다.
src/main/index.js
...
<div id="product-list">
{products.map(function (product, index) {
return (
<div className="product-card">
<Link className="product-link" to={"/product/" + index}>
<div>
<img className="product-img" src={product.imageUrl} />
</div>
상품카드를 클릭했을때, 이동되는 페이지가
/product/0
/product/1
/product/2
로 된다.


3. 상세페이지가 작성된 src/product/index.js에서는 id를 파라미터로 받아서 달리 보여주도록 코드를 작성한다.
src/product/index.js
import { useParams } from "react-router-dom";
function ProductPage() {
const { id } = useParams();
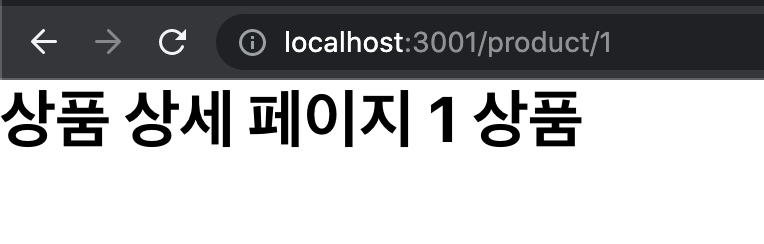
return <h1>상품 상세 페이지 {id} 상품</h1>;
}
export default ProductPage;
생각
재사용을 고려한 페이지를 만든다고 했을때 굉장히 유용하고 빠르게 만들 수 있는 방법인것 같다.
얼마전에 회사에서 모바일 서비스에서 share기능을 위해 url을 만들었던 때가 떠오른다.
그리고 그때 만들던 상세페이지 템플릿이 크게 3가지로 나뉘었었는데 react로 작성한다면 복잡하게 id부여하고 조건식 만들고 했던 일들이 줄어들고 코드가 좀 더 깔끔하게 작성할 수 있을까 하는 생각이 든다.