앞서 link 작업은 반복문의 index를 사용한 것이였고 데이터의 id가 아니였다.
그래서 데이터id에 맞게 이동할 수 있도록 작업을 한다.
데이터에 id 부여하기
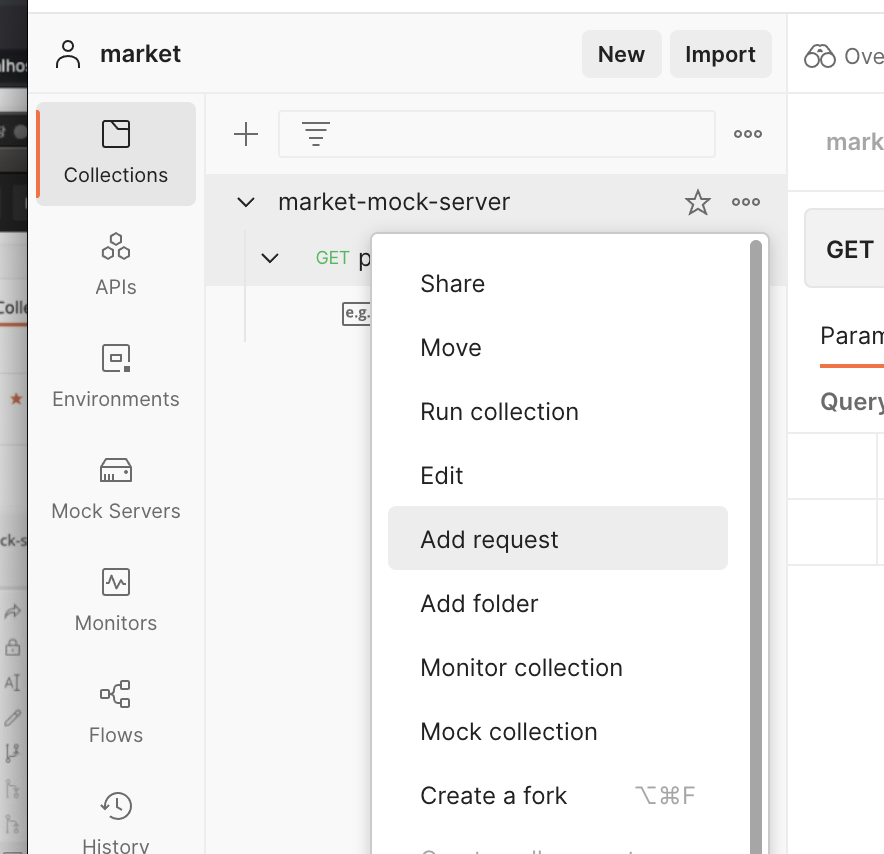
1. postman에서 api를 추가한다.
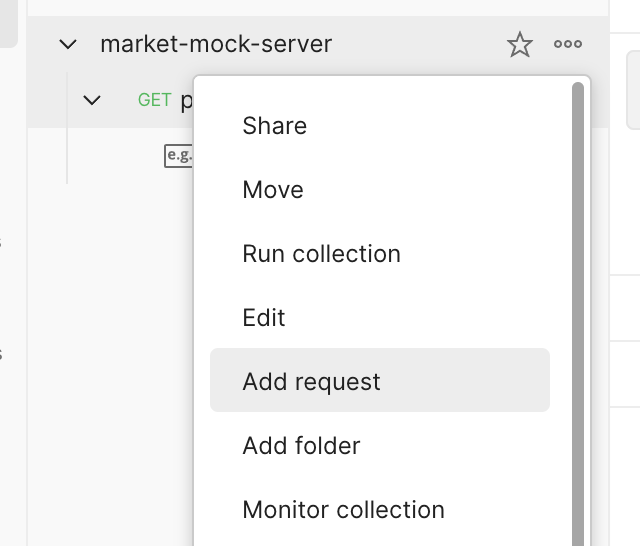
(1). 이미 생성된 mork-server에서 add request를 해서 새로운 api를 생성한다.
이미 생성되어 있는 products가 있고, 상세이기 때문에 products/1로 주었다.

(2) add example을 넣어서 예제 데이터를 넣어준다.

{
"id" : 1,
"name": "농구공",
"price": 10000,
"seller": "Jordan",
"imageUrl": "images/products/basketball1.jpeg",
"description" : "조던이 사용하던 농구공입니다."
}product id 사용하기
1. 소스코드로 돌아가서 src/main/index.js 에서 index를 주었던 것을 product.id로 변경해준다.
src/main/index.js
....
<Link className="product-link" to={`/product/${product.id}`}>2. 상세페이지 src/product/index.js에서 상세 api를 받아온다.
axios로 통신을하고 useEffect를 사용해서 1회만 업데이트 되도록 한다.
src/product/index.js
import { useParams } from "react-router-dom";
import axios from "axios";
import { useEffect, useState } from "react";
function ProductPage() {
const { id } = useParams();
const [product, setProduct] = useState(null);
useEffect(function () {
axios
.get(
`https://5a51cacc-3f5f-41e1-9d51-19ca29070ff3.mock.pstmn.io/products/${id}`
)
.then(function (result) {
setProduct(result.data);
})
.catch(function (error) {
console.error(error);
});
}, []);
return <h1>상품 상세 페이지 {id} 상품</h1>;
}
export default ProductPage;
생각
반복해서 익숙해질 필요성이 있는것 같다. 반복 연습이 필요하다.