
2021.10.10(일)
JS #8.0~#8.1
WEATHER
#8.0 - Geolocation
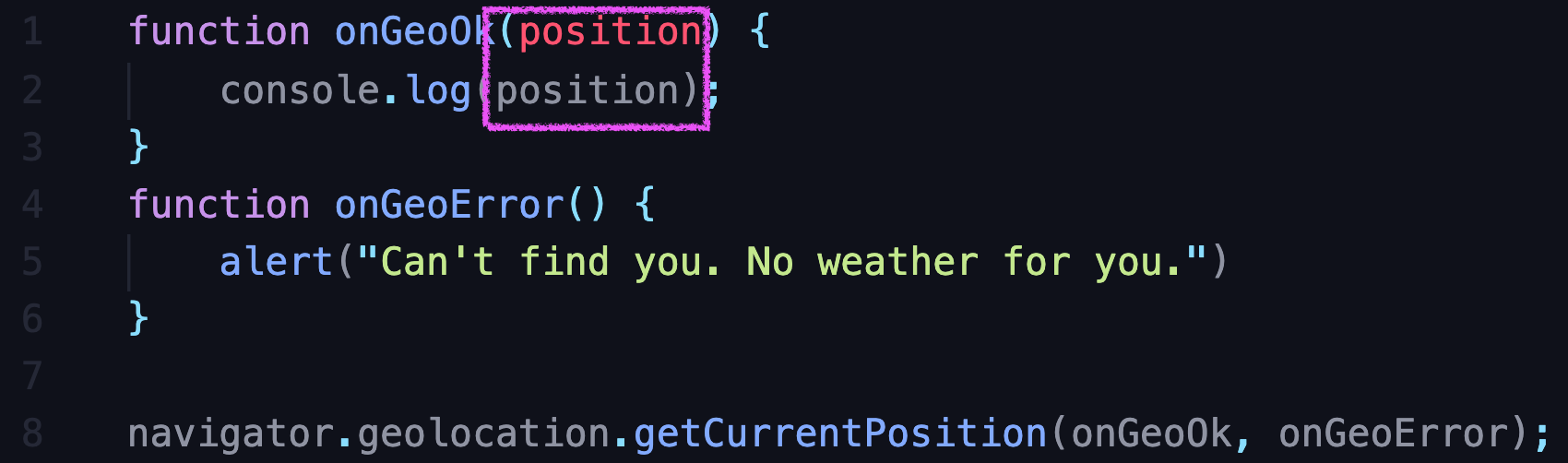
navigator.geolocation.getCurrentPosition()
.getCurrentPosition(성공 functionName, 실패 functionName)
- 성공시 functionName: onGeoOK()
-> ()안에 position을 넣고 console.log(position) - 실패시 functionName: onGeoError()
-> alert문구를 입력해준다.

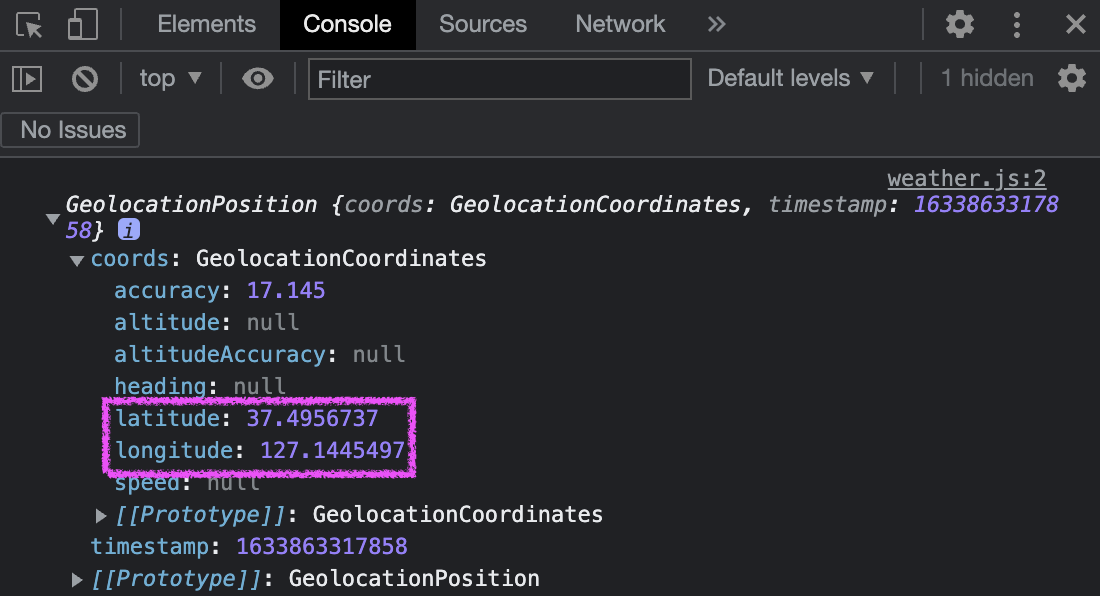
- 위치정보를 허용해주면, console창에서 아래와 같이 경도와 위도를 알 수 있다.

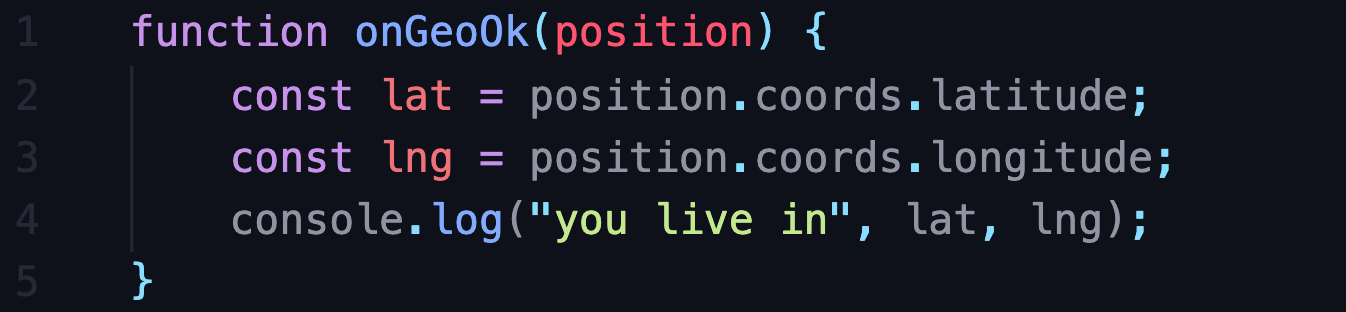
- 알아낸 경도위도를 변수값으로 각각 지정하고, console.log 해주면

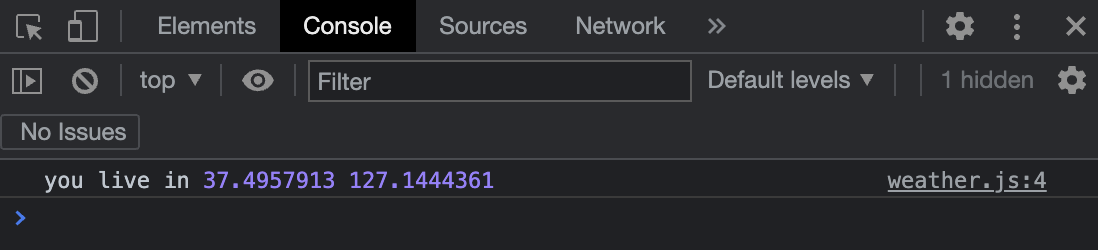
- 아래와 같이 console창에서 확인 할 수 있다!

#8.1 - Weather API
API는 다른 서버와 이야기할 수 있는 방법
날씨 API 사이트링크: https://openweathermap.org/
- 위 사이트에서 아래클릭,

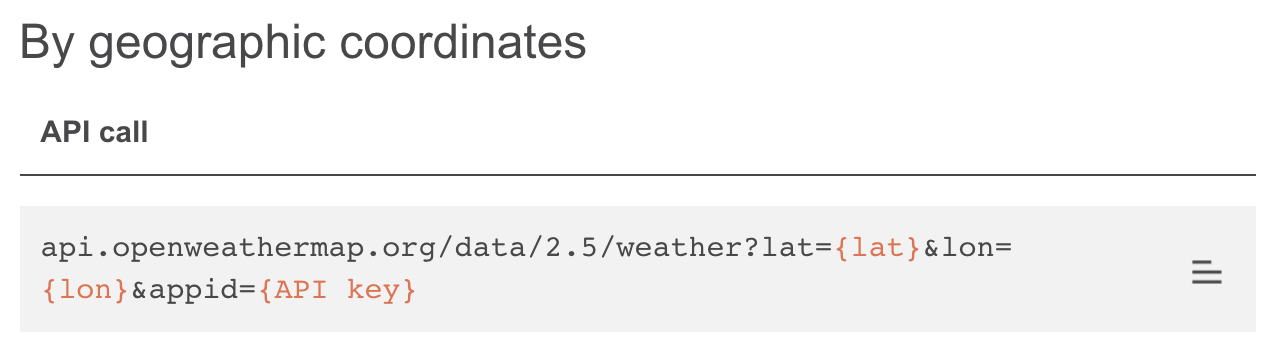
- 아래 링크 복사해서 코드창에 붙여넣어주자.

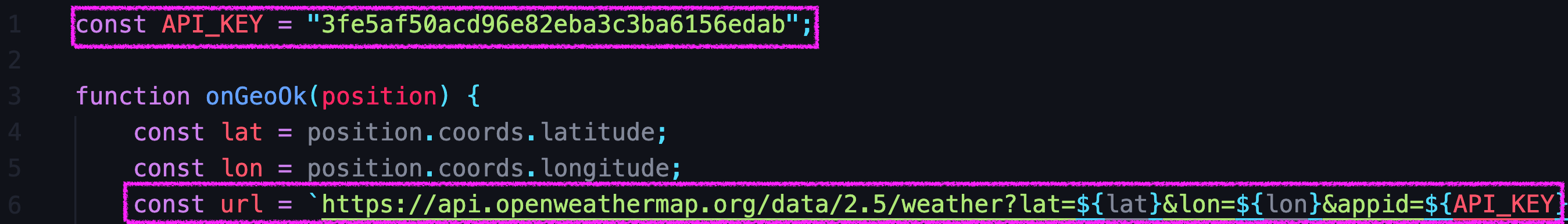
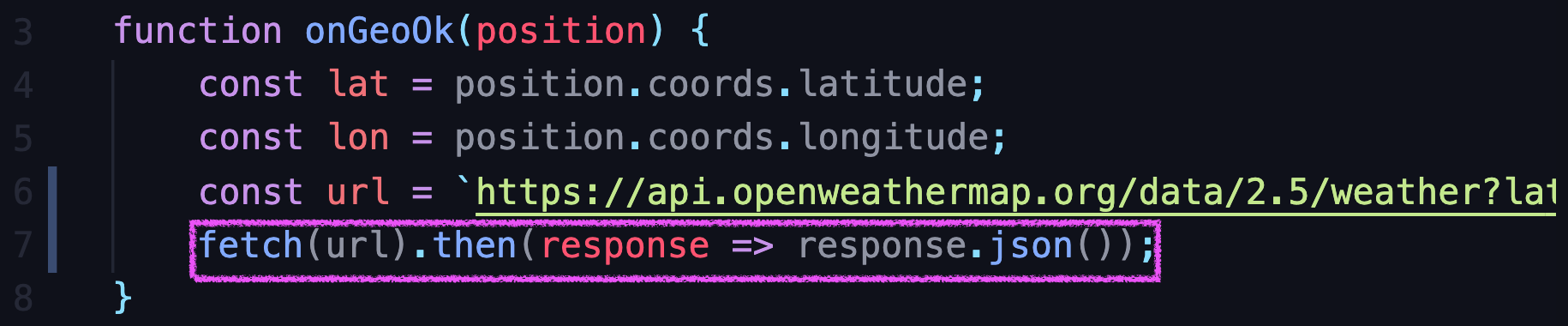
- 아래와 같이 붙여넣고, {lat}, {lon}, {API key}에 각각 해당되는 변수명을 넣어주자. (API key도 코드로 옮겨왔음)

fetch() ***이 부분 부터는 추가공부가 필요할듯
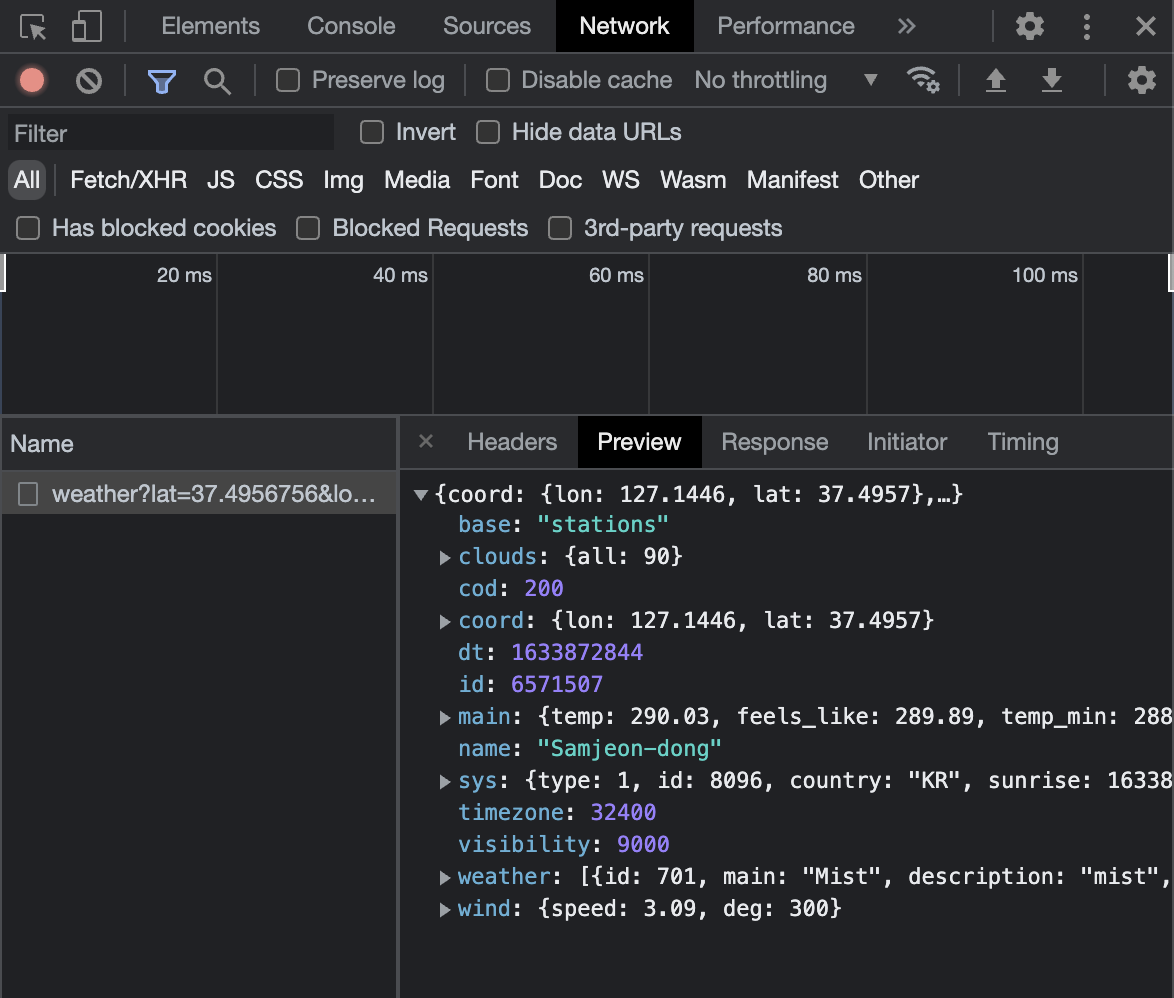
- fetch(url);을 해주면, 아래와 같이 network창에 디테일이 나온다.
- 여기서 fetch는 promise다. promise는 당장 진행되는 것 보단, 시간이 걸린다.

- 그래서, .then()을 해주고 응답을 받아준다.
여기서 응답의 json()은 위 사진의 network창의 디테일이다.

- 그런다음, data를 받아준다.
- data를 화면에 표시해주기 위해, html과 innerText를 이용해주자.
