2021.10.09(토)
JS #7.6~#7.8
TO DO LIST(3)
#7.6~#7.8 - Deleting To Dos
To-Do를 삭제할 때 마다 localStorage에 업데이트를 해보자.
Date.now()
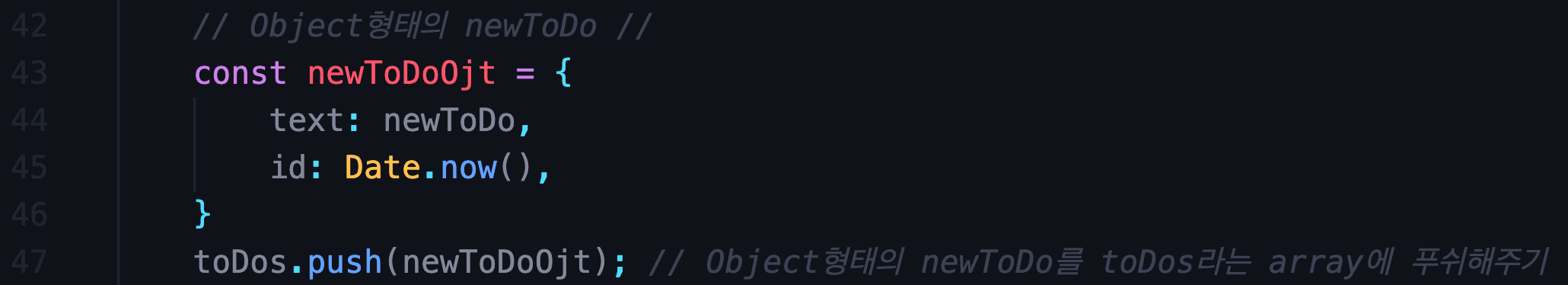
To-Do에 random id 부여하기
- Date.now()값을 id로 설정한 newToDoOjt를 설정해주게 되면,

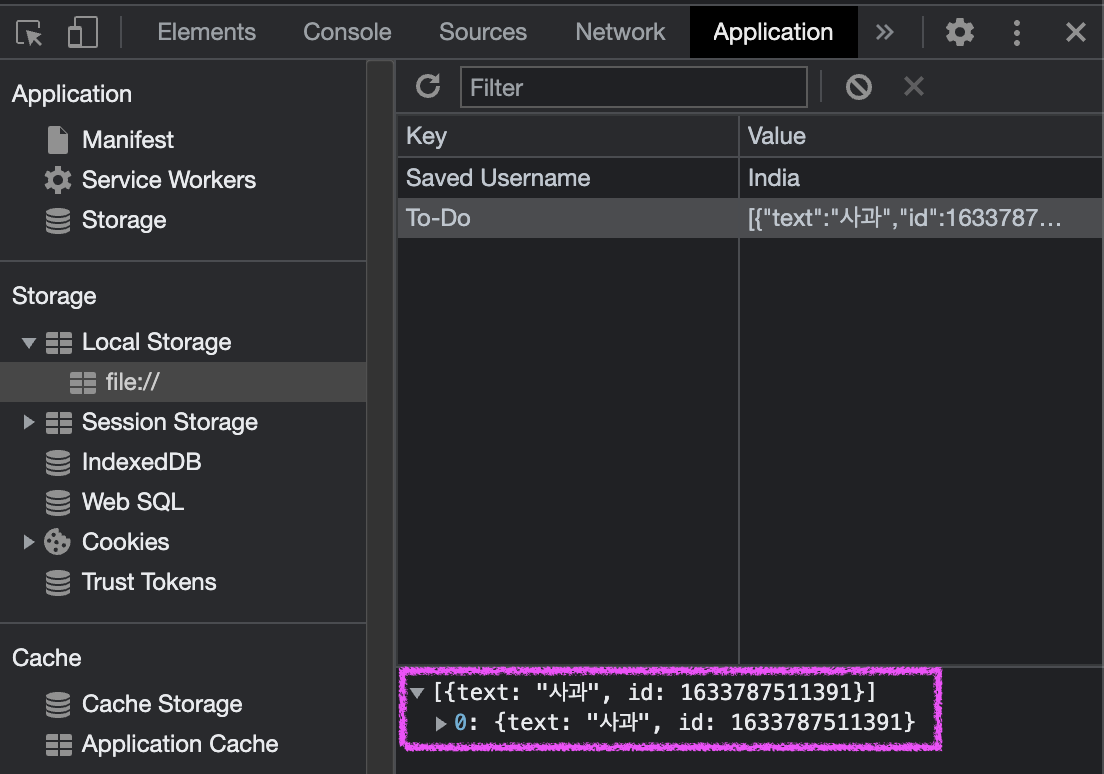
- 아래와 같이 특정 id를 가진 항목을 저장 할 수 있다!

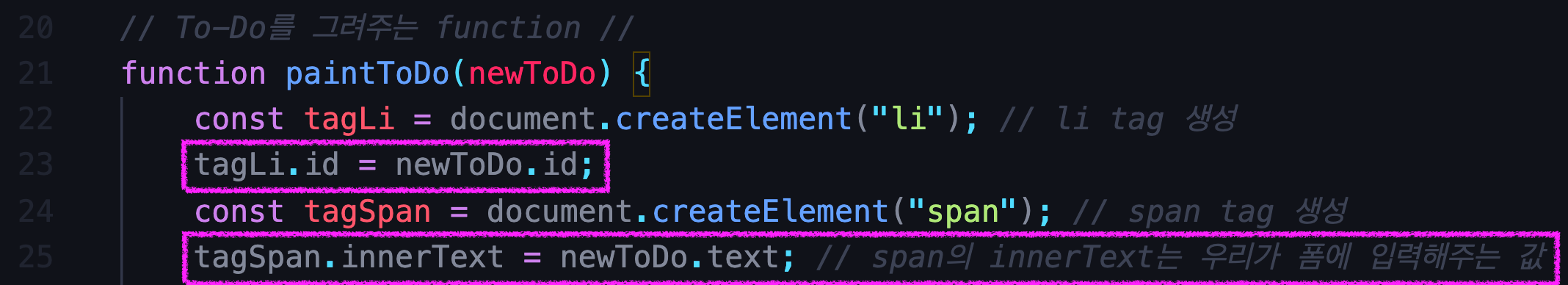
- 이를 html에 반영하기 위해 To-Do를 그려주는 function인 paintToDo의 트리거를 newToDoOjt로 변경해준뒤,
tagLi와 tagSpan을 newToDoOjt의 각각의 구성요소에 연결해주면

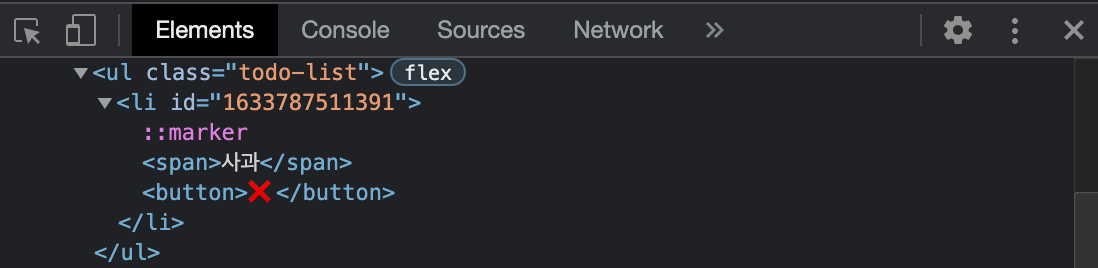
- html상에서도 li의 id가 Date.now()값으로 부여된 것을 확인 할 수 있다!

.filter()
()안에 들어가는 function은 항상 true를 리턴해야만 한다.
만약 false에 해당되는 item이 있다면 해당 item은 제외된다.
이를 활용해서 특정item을 삭제하는게 아니라, 제외하고 새로운 array를 만들자.
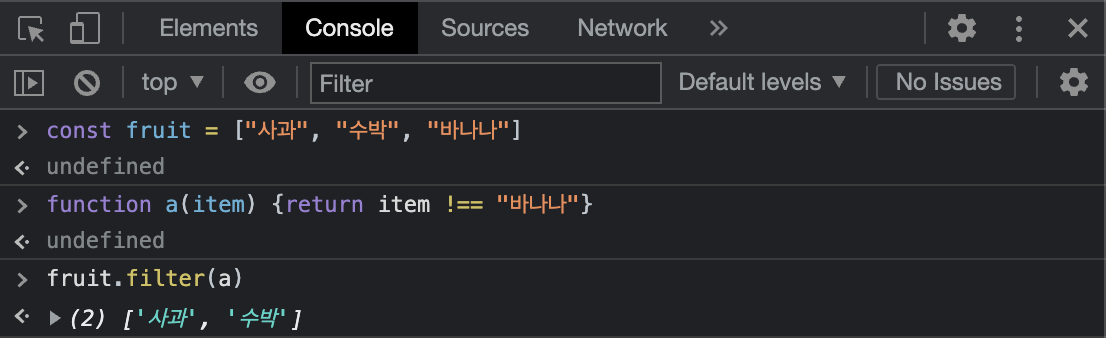
- 아래를 예시로 들자면, fruit이라는 array에 대해서,
functionName=a 에서 argument인 item이 "바나나"가 아닐경우 true이다.
때문에 truit.filter(a)라고 했을때, "바나나"는 false에 해당되므로, 이것이 제외된
item들로 구성된 새로운 array가 생성된다.

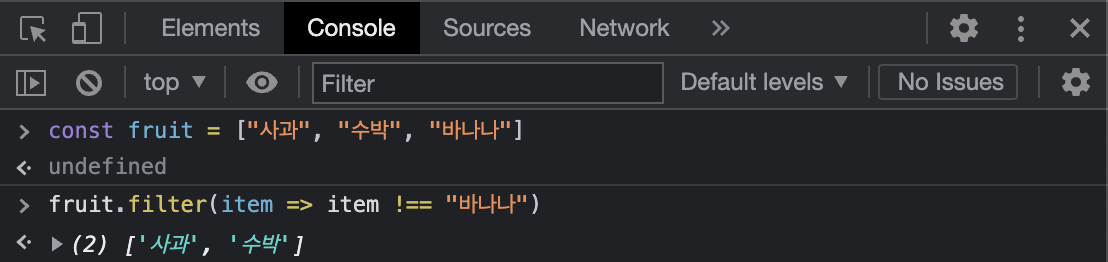
- 이를 function을 따로 만드는 것 없이, arrow function=> 를 활용할 수도 있다.

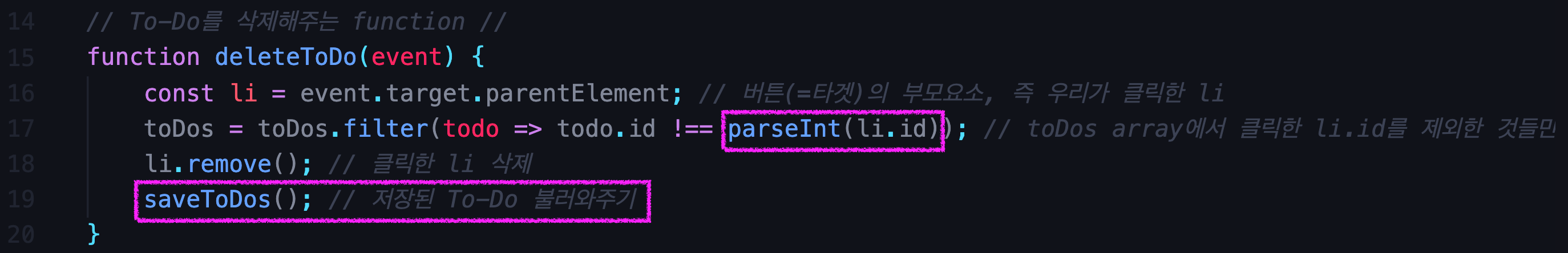
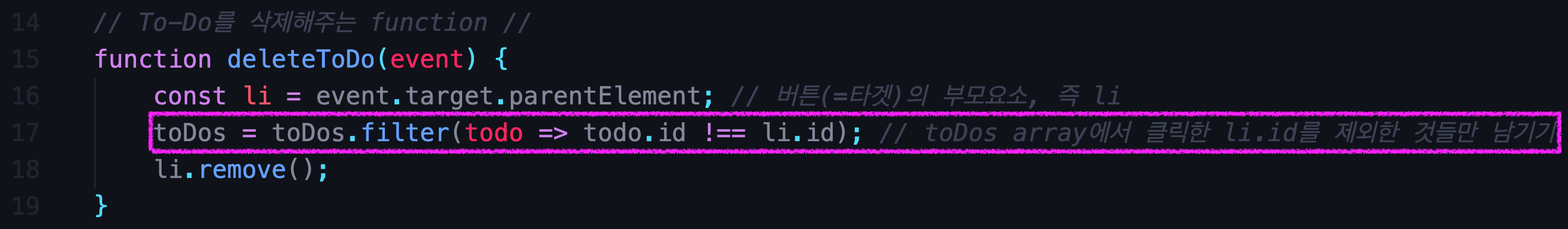
- deleteToDo function에 이를 활용해서 우리가 클릭한 li.id를 제외한 item들로 새로운 array를 구성해보자.
그런데, number인 todo.id와는 다르게,console.log(typeof li.id);를 해보면 li.id 는 string이다. 그래서 적용이 안됨...

- string을 number로 변환해주는 parseInt()를 li.id에 적용해주고,
마지막으로 saveToDos() function을 다시 불러와주자.