[JavaScript] 바닐라 JS로 크롬 앱 만들기 (5) - Input Values, Form Submission, Prevent Events
JavaScript
목록 보기
5/27

2021.09.28
JS #4.0~#4.3 수강
Login
#4.0 - Input Values
아래의 모든 것은 JS 로 할 수 있다.
1. user 에게 질문을 하고 그 대답을 받는 방법
2. 그 대답에 대한 정보를 화면에 띄우는 방법
3. 정보를 기억하는 방법
1/ Html 에서 불러오기
먼저 html 에 작성한 아래태그에 대하여, JS 에서 불러와준다.
<div class="login-form">
<input type="text" placeholder="What is your name?" />
<button>Log In</button>
</div>여기엔 두 가지 방법이 있다.
- 먼저, document 에서 class name: login-form 을 불러와준 다음,
- 불러온 loginForm 내에서 다시 input 과 button 을 찾아주거나
const loginForm = document.querySelector(".login-form");
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");- 아니면 애초에 아래처럼 document 에서 각각의 element 를 불러와주는 방법이 있다.
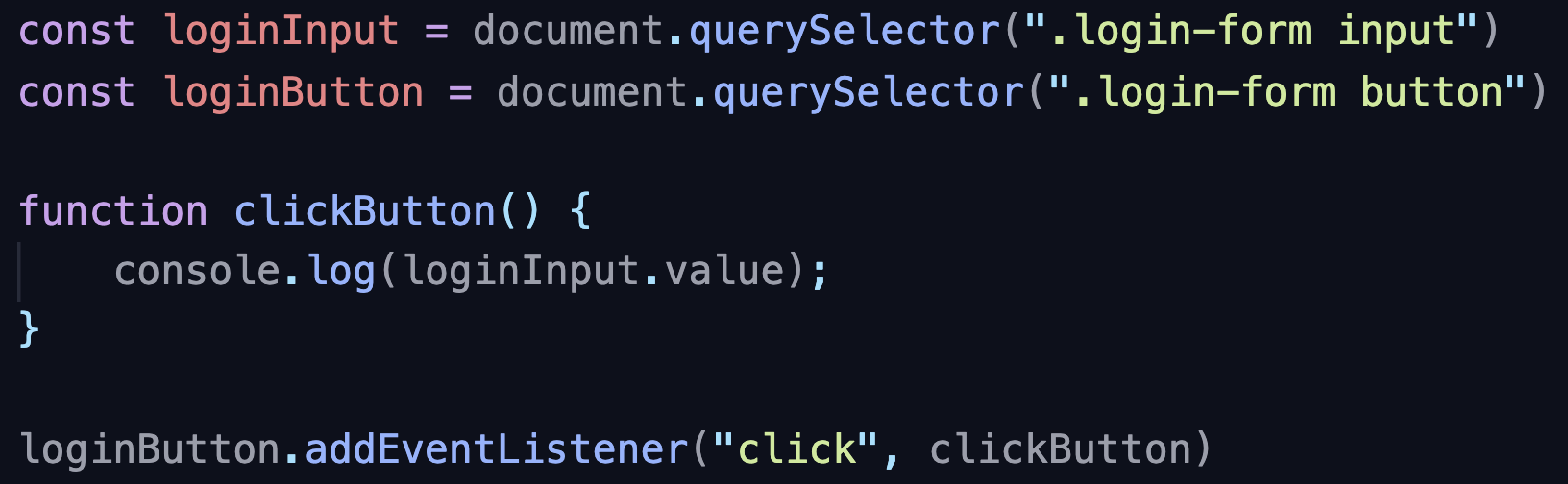
const loginInput = document.querySelector(".login-form input");
const loginButton = document.querySelector(".login-form button");2/ Value 값 확인하기
- event 를 발생하게 해준다.
- function 안에 console.dir 로 loginInput 값을 불러와주면,
- 디테일 중에 value 가 있는 것을 볼 수 있다.
- 즉, loginInput 으로 value 값을 확인 할 수 있다는 것~
- 이를 확인했으니 function 안에 다시 console.log(loginInput.value);
를 아래 사진처럼 불러와주면,

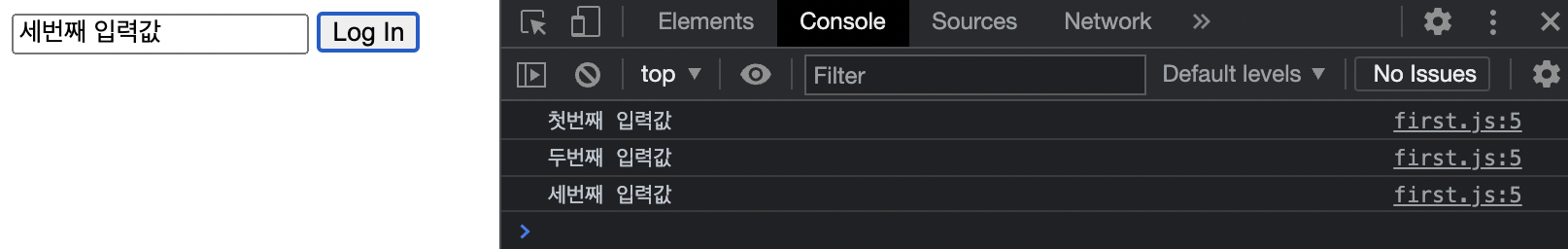
입력 및 submit 하는 값을 console 창에서 확인 할 수 있다!!!
#4.1 - Form Submission
user 가 입력하는 값의 유효성을 확인해보자
if-else 활용
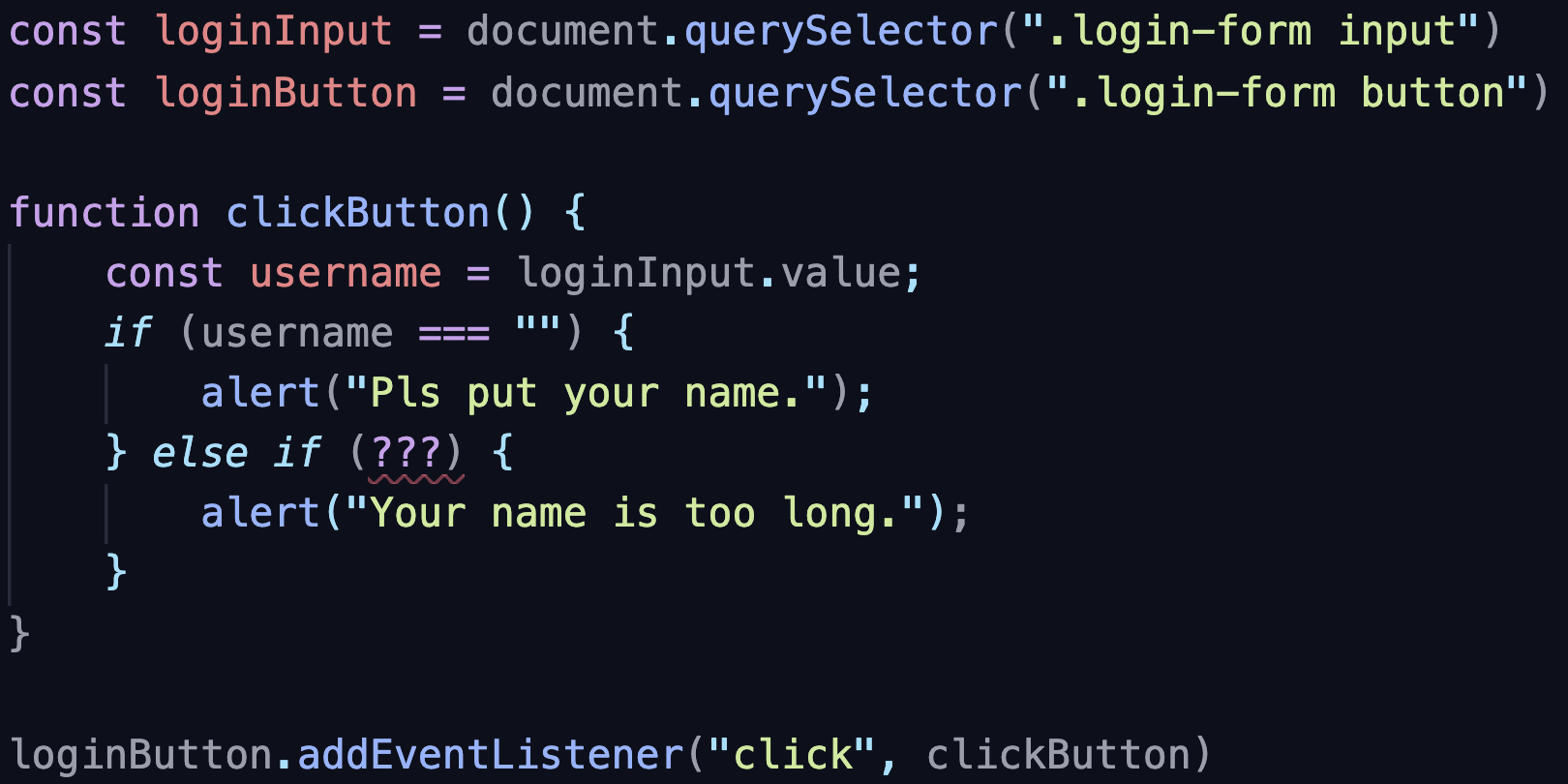
if-else 를 활용해서 username 의 유효성을 검사해보자.
여기서 조건은, username 이 공란이거나 15글자 이상을 넘기면 안된다!
- 먼저 if() 안에 username 이 공란일 경우의 수를 만들어주었다.
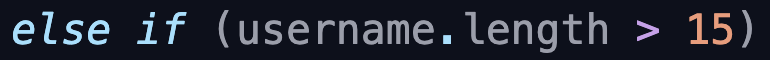
- else if() 안에는 username 이 15글자 이상을 넘길 경우의 수를 만들어 줄 것인데,
이렇듯 string 길이의 값을 구해줄 좋은 기능이 JS 엔 있다!

- 아래와 같이 .length 를 붙이면 손쉽게 string 길이의 값을 정해 줄 수 있다.

그런데 위는 Html 의 기본 기능만으로도 충분히 구현할 수 있다.
이렇듯 JS 에서 구현하기 전에, Html 의 기본속성을 최대한 이용하자.
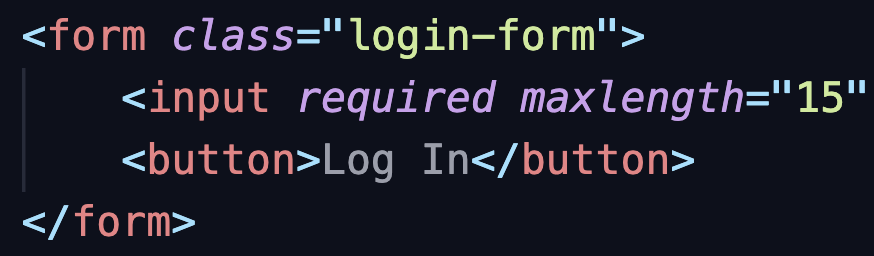
- Html에서 input을 form안에 넣어 input의 유효성 검사를 작동시키고,
- "required maxlength" 값을 입력해주면 위와 같은 기능을 Html 만으로도
충분히 구현할 수 있다!

- 그런데 이렇게 되면 form의 기본동작이 submit이기 때문에
- enter 를 누를때마다 form 이 자동적으로 submit 되는데,
- form 이 submit 될 때 마다 페이지는 새로고침 된다.
- 브라우저가 새로고침되지 않게 username 을 저장해보자.
#4.2~#4.3 - Events
JS로 form의 기본동작을, 즉 submit 이라는 event의 실행을 막아주자
.preventDefault()
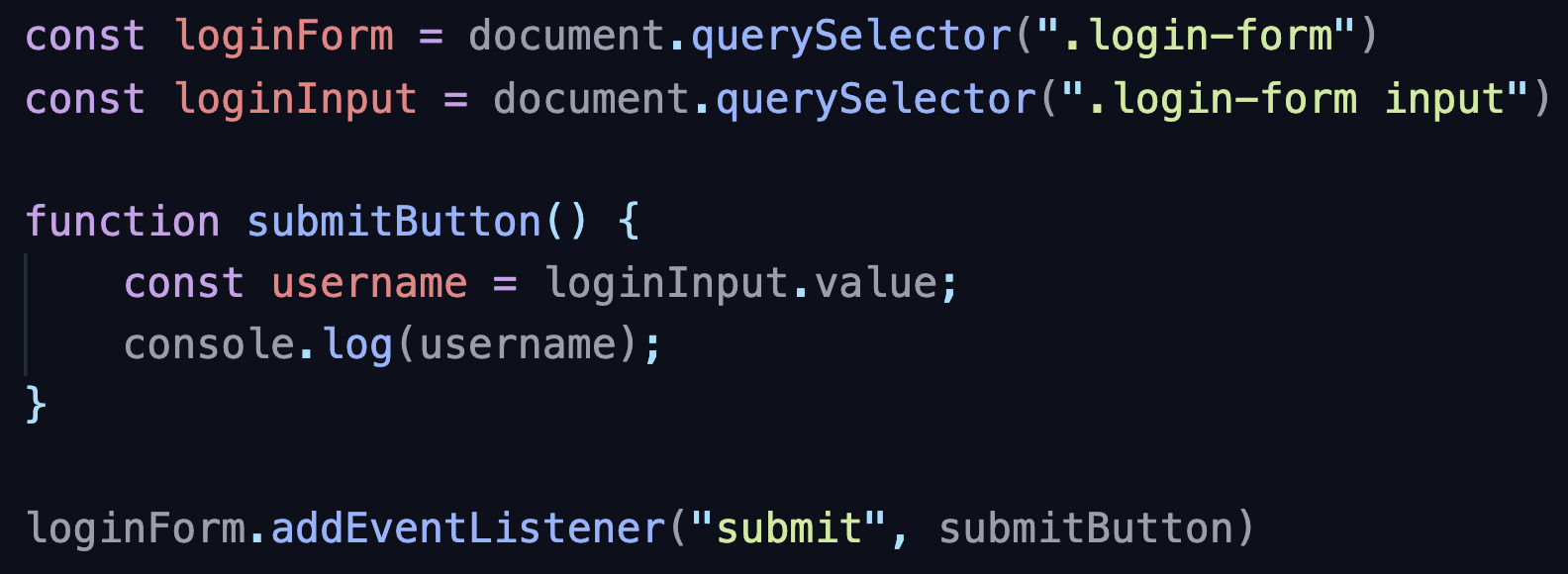
click하거나 enter를 누르면 submit되기 때문에, submit에 포커스 해서,
JS에서 loginForm에 대한 submit event를 맹글어준다.
- 여기에서 아주아주 중요한 것은, event에서 functionName에 ()를 붙이지 않음으로써, 우리가 이를 즉시 실행하지 않고, JS가 실행할 수 있는 여지를 주는것!

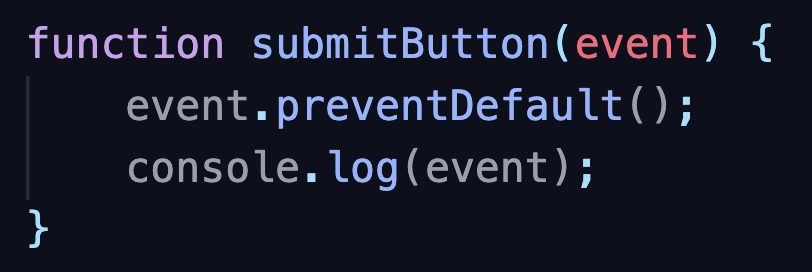
- 그런데 브라우저가 event 를 실행할때, ()안에는 항상 첫번째 argument에 대한 information이 담겨있다.
- 즉 () 안에는 방금일어난 event에 대한 정보가 담겨있다.
이 event의 기본동작을 막으려면, ".preventDefalut()"라는 function을 활용

- .preventDefault() 의 역할은, event의 기본동작이 실행되지 않게 막아주는 것이다. 즉, 해당 function에 대해 브라우저의 기본적인 동작을 막아준다.
