2021.09.29
JS #4.4~#4.7 수강
Login
#4.4 - Getting Username
유저가 이름을 입력하면, form 이 없어지는 것을 구현해보자.
CSS 활용법
- Html 에 id="greeting", class="hidden" 을 가진 h1 을 입력한다.
- CSS 에는 .hidden 에 대해 display: none; 해준다.
- 이제 자바스크립트에서 id="greeting" 을 불러와 준뒤,

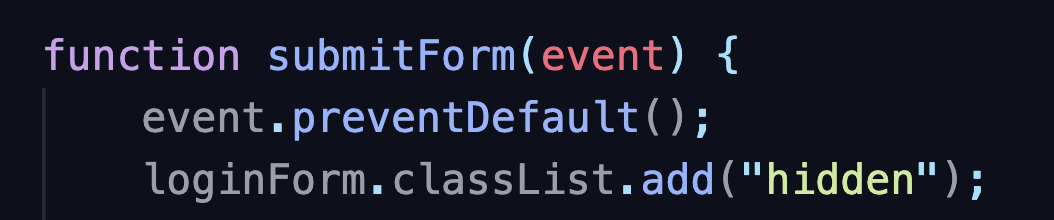
- 현재 function 은 .preventDefault(); 로 인해 기능을 멈춘 상태
- form 은 없어져야 하므로 .classList.add("hidden") 값으로 CSS 가 적용되도록 해주자.

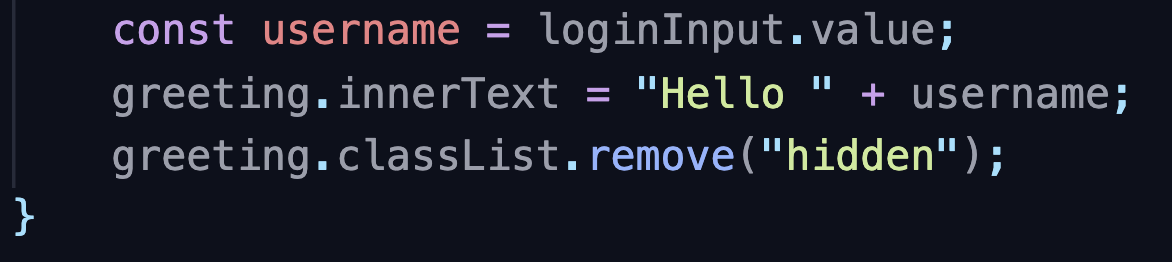
- 우리는 input 값(=username) 이라는 것을 안다. 변수명을 설정하고,
- h1 id="greeting" 의 innerText 에 들어갈 값을 설정해준다.
- innerText가 출력되려면 h1 class="hidden" 이 없어져야 하므로 .classList.remove("hidden"); 값을 입력해준다.

+
1#
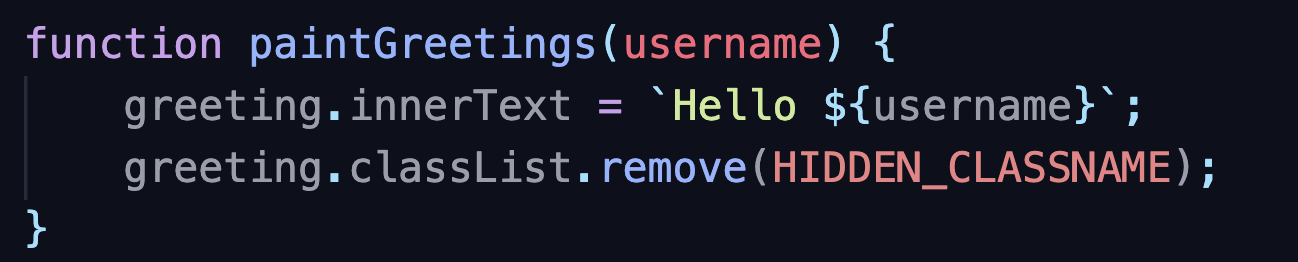
"hidden" 이라는 string 이 두 번 반복되니, 하나의 const 로 묶어주자.
이때의 내용이 별다른 것이 아닌, string 뿐이니 다른 것과 구별할 수 있게 대문자로.
const HIDDEN_CLASSNAME = "hidden";
2#
또, innerText 를 아래와 같이 대체할 수도 있는데,
여기에는 두 가지 조건이 있다.
- 첫째, ${변수명} 이어야 한다.
- 둘째, 시작과 끝에 `` 백틱기호를 사용해주어야 한다.
greeting.innerText = `Hello ${username}`;#4.5 - Saving Username
value 를 저장하는 방법에 대해서 알아보자.
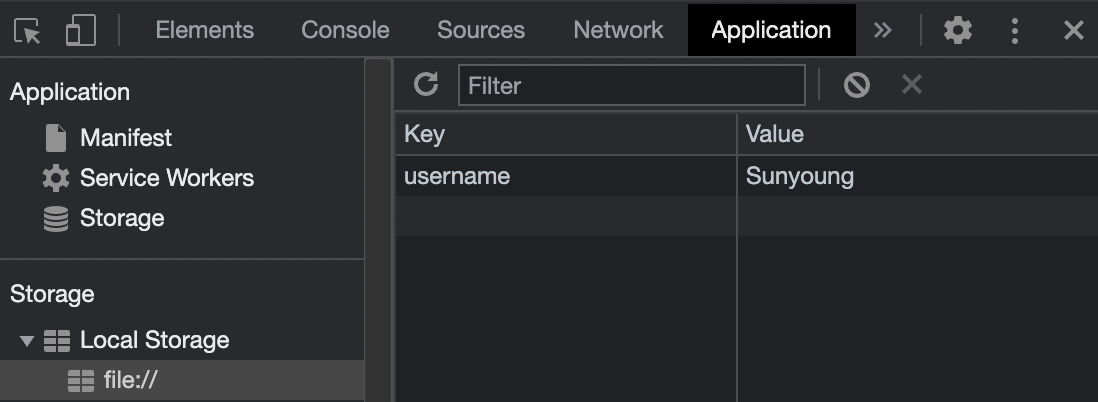
localStorage.setItem()
- function 내에 입력해준다.
- () 안에는 "저장될 값의 이름(key)", "저장할 value" 순으로 입력해준다.
- 그렇게 하면, local storage 에서 아래와 같이 값이 저장된 것을 확인할 수 있다.

#4.6 - Loading Username
저장된 value 를 불러와보자.
- class="hidden" 을 form 에도 추가 함으로써,
모두 숨긴 뒤 우리가 화면에 표시할 것을 선택할 수 있게 해주자. - 저장된 값에 대한 변수(savedUsername)를 설정해준다.
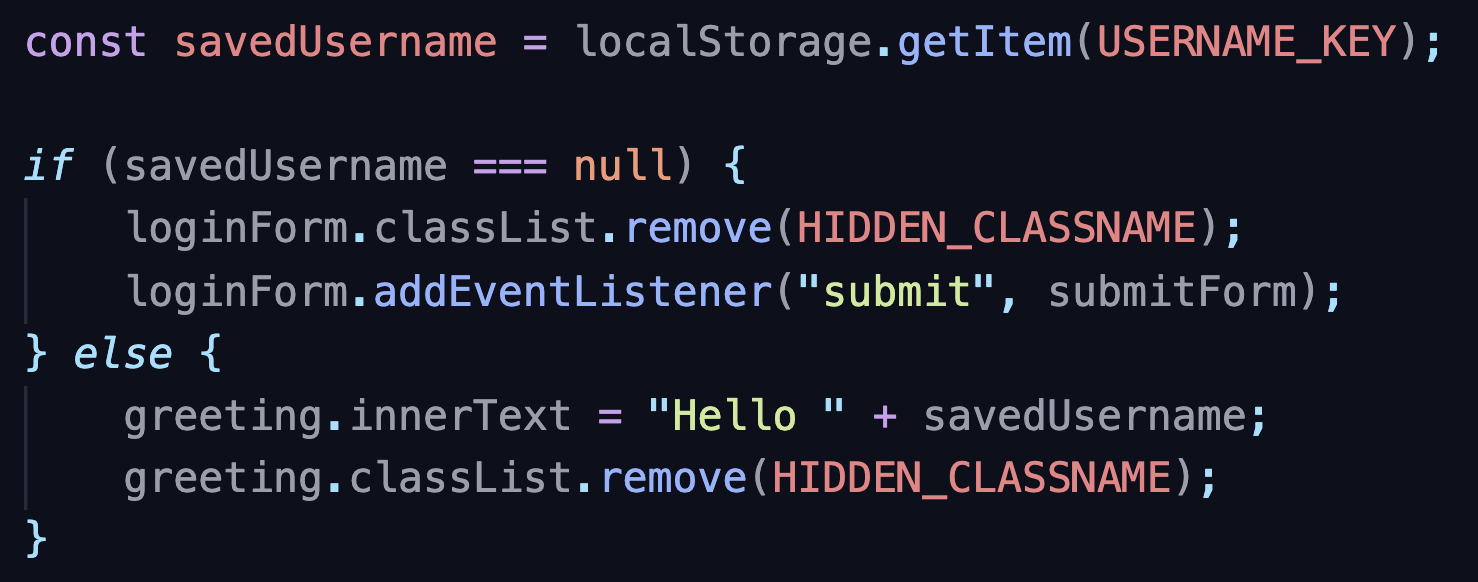
- if-else 를 활용해서, localStorage 에 유저값이 없을경우(true)
form 의 class="hidden" 을 제거해줘서 화면에 나올 수 있게 해주고, - localStorage 에 유저값이 있을경우(false) greeting 문구와 함께 greeting에 해당하는 h1의 class="hidden" 을 제거해줘서 화면에 나올 수 있게 해준다.

- 그런데, else 안의 값이 반복되므로, 이를 함수(function)로 묶어준다.
- 그리고, 반복되는 값은 functionName(받을 값) 으로 대체