서버와 클라이언트
1. 웹의 동작개념(HTML만 받는경우)
-
우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을 "받아서",
"그려주는" 것이다. 즉, 브라우저가 하는 일은 1) 요청을 보내고, 2) 받은 HTML 파일을 그려주는 것이다. -
https://www.naver.com
-> naver.com 이라는 이름의 서버에 있는 '/' 창구에 요청을 보낸것임.

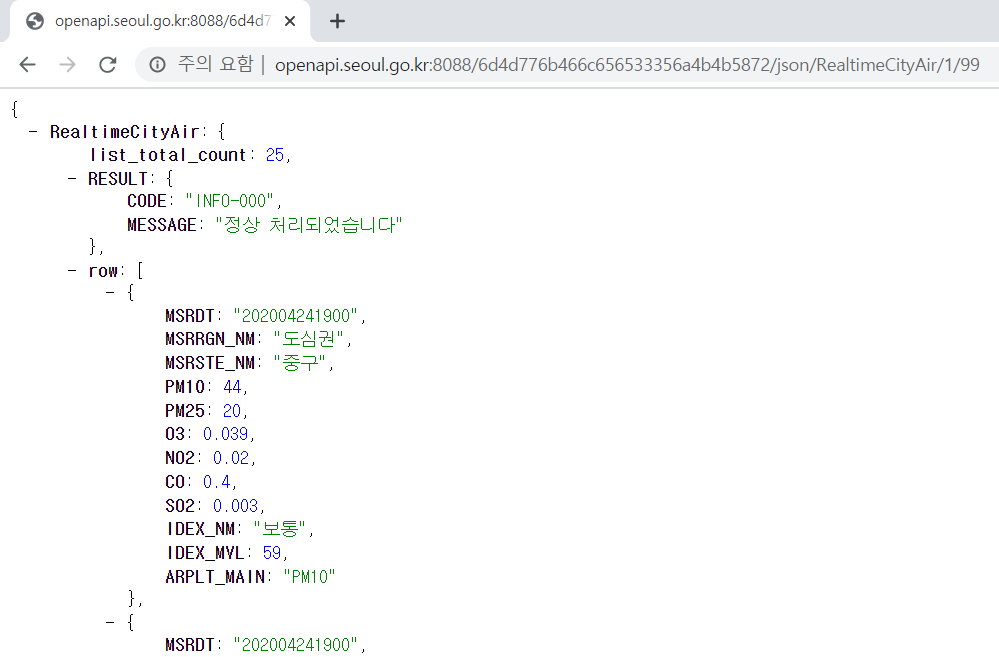
2. 웹의 동작개념(데이터만 받는경우)
- JSON형식
- 왜 쓰는가? 예를들어, 티켓예매중 좌석이 찰때마다 페이지가 리프레시 되면 난감하겠지? 그래서 데이터만 따로 받아오는 경우가 존재함!

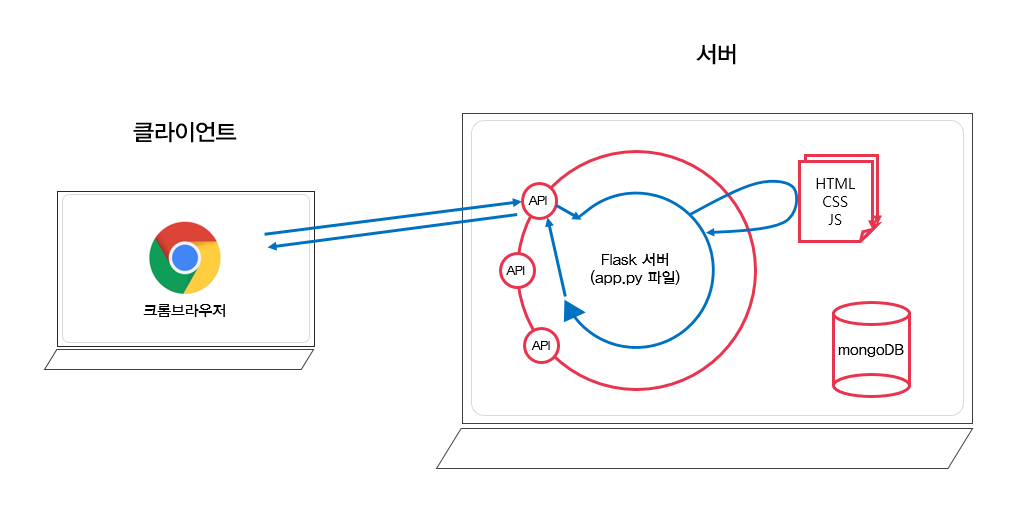
3. 서버랑 클라이언트
- 클라이언트 : 우리가 웹사이트를 보는 도구
예) 휴대폰, PC, 아이패드, 냉장고, ... - 서버 : 우리가 보는 웹사이트에 뿌려줄 것을 만들어서 클라이언트에게 전달해 주는 것
예) HTML, CSS, ..., 데이터, ...
4. 서버리스(serverless)
- 서버가 없는게 아니라, 내가 만들 필요가 없다!
- 서버리스 != 백엔드리스
5. DOM
- 트리구조이다
- 예를 들면, 'div태그'라는 객체는 텍스트 노드, 자식 노드 등등, 하위의 어떤 값을 가지고 있겠죠? 이런 구조를 트리 구조라고 합니다.
- 가볍게 생각하면 HTML이라고 할 수 있음
- 태그하나하나가 상속된 객체모델이다 -> 부모자식관계임