React
1.2. JSX

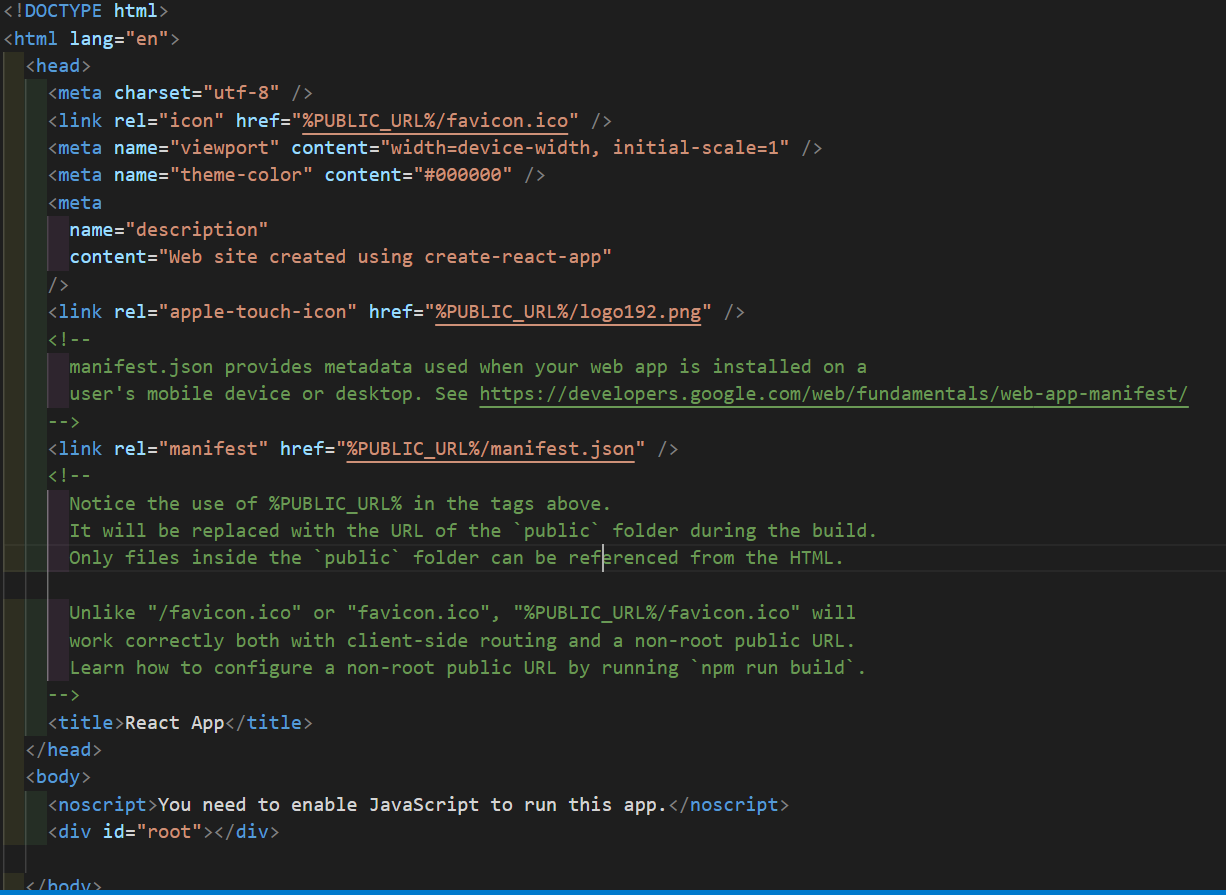
리액트에서는 빈껍데기 HTML 파일 하나만 존재한다.(public 폴더 아래에 있는 index.html)태초의 CRA시 index.html의 모습그럼 리액트에서는 어떻게 뷰를 그릴까? App.js 파일에서 보이듯, JSX문법을 사용해서 react 요소를 만들고 DOM에
2.3. 간단한 텍스트 입력 화면 만들기

<슨생님 코드><내 코드>나는 flex대신 margin으로 중간에 오게했다focus시 border바뀌는 것도 하고싶었지만,,, css따로 만들기 넘 귀찮당 헷
3.4. Component(1) : component, state, props 개념잡기

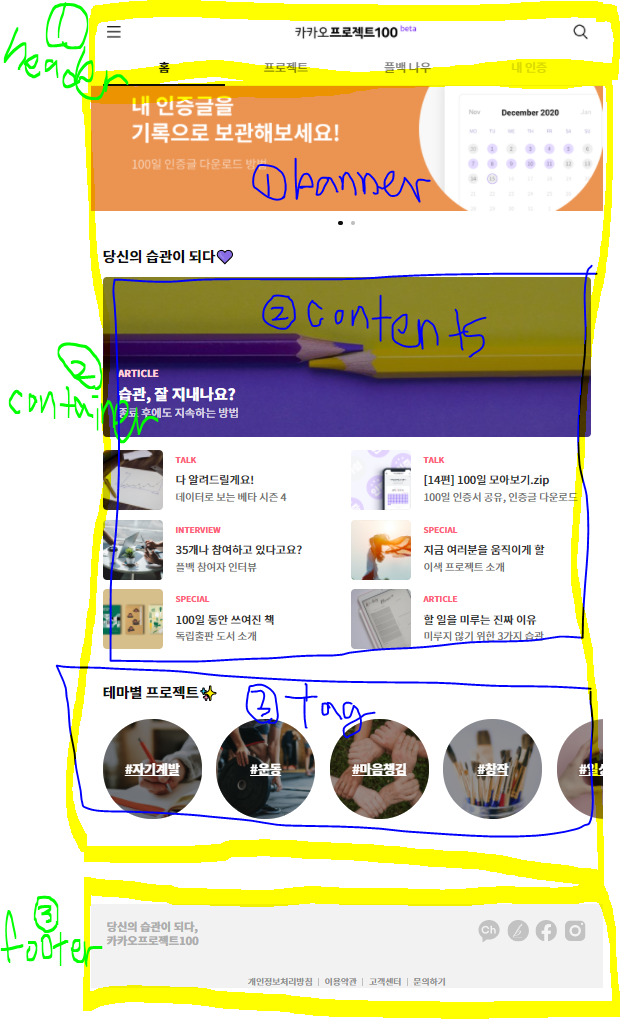
리액트는 레고이고, 컴포넌트는 블록이다.클래스형함수형생김새와 용도가 다른데, react가 발전을 거듭하며 이젠 생김새만 다르다고 봐도 무방하다.카카오프로젝트100 페이지를 나눠봤다.1\. <header/>2\. <container/> 1\. <ba
4.5. Component(2) : component표기법 - 함수형과 클래스형

카멜케이스로 표기파일명은 첫글자 대문자로 표기
5.1. WEB환경 이해하기

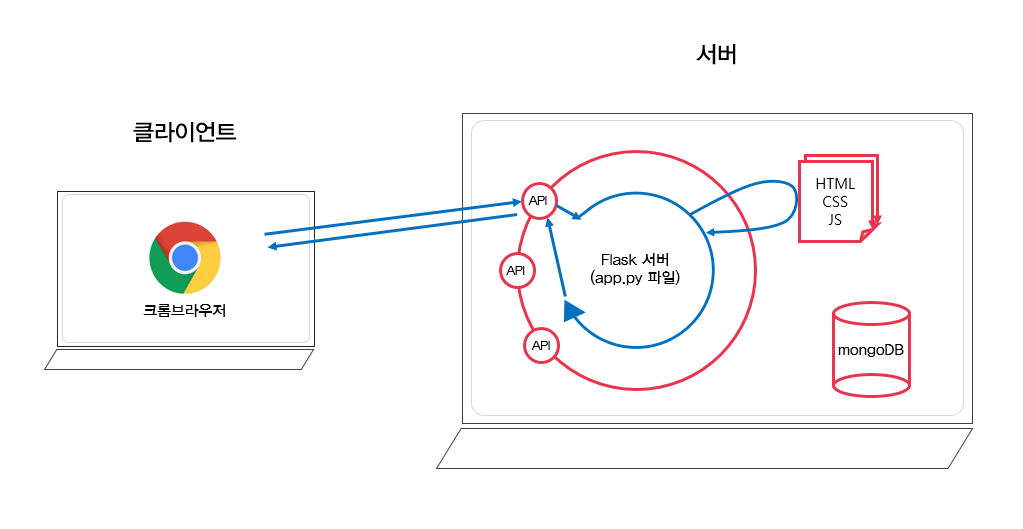
우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을 "받아서","그려주는" 것이다. 즉, 브라우저가 하는 일은 1) 요청을 보내고, 2) 받은 HTML 파일을 그려주는 것이다.https://www.naver.com\-> naver.com 이라는 이름의
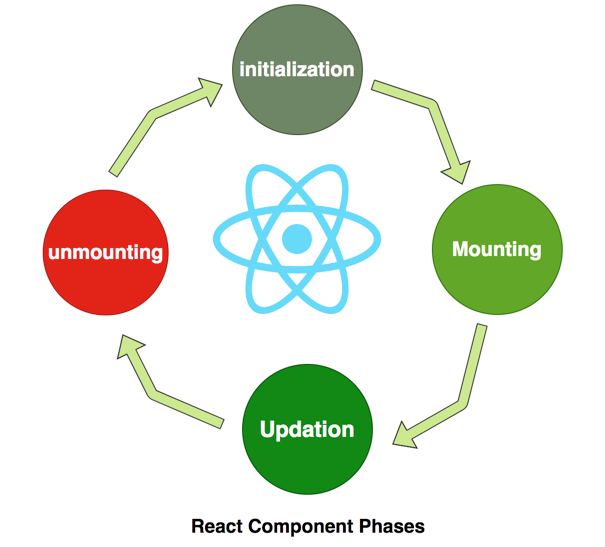
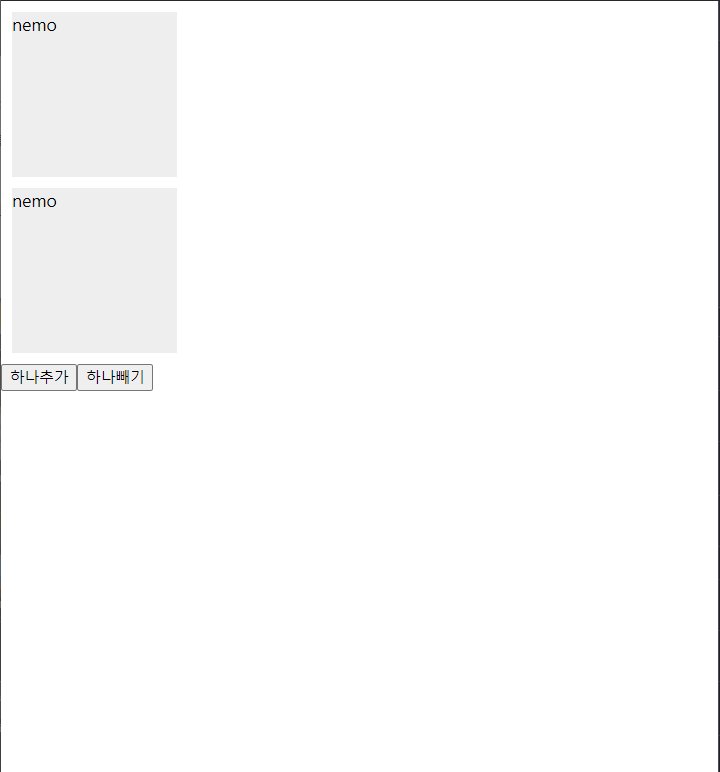
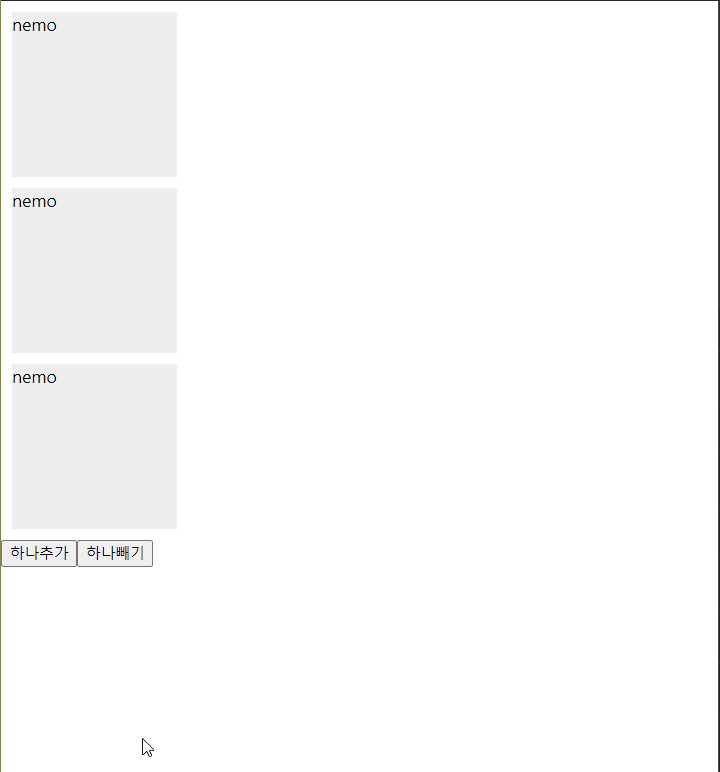
6.7. 컴포넌트의 라이프 사이클

리액트 컴포넌트의 생명주기컴포넌트는 <생성> -> <수정(업데이트)> -> <제거> 의 사이클을 가진다.수정은 사용자의 행동으로 데이터가 바뀌거나, 부모컴포넌트가 렌더링 할때 업데이트 된다.사용자의 행동으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링 할
7.1. 리액트 환경설치, 명령어 알기

yarn이 조금더 속도가 빠르다. 그래서 나는 yarn을 썼다.npm이나 npx를 써도 상관없다. yarn add = npm install 거의 같다고 보면됨.여러명이 프로젝트를 할때는 한가지 명령어로 통일하는게 좋다.프로젝트 설치 : yarn create react-
8.8. Ref! 리액트에서 돔요소 가져오기

내가 어떤 인풋박스에서 텍스트를 가져오고 싶으면, 어떻게 접근해야 할까?render()가 끝나고? mount가 끝나고? 아니면 그 전에 가상DOM에서? 아니면 DOM에서?정답은 리액트요소에서 가져온다!
9.9. State 관리 - setState(클래스형), useState(함수형)

단방향 데이터 흐름 부모 -> 자식 영향을 줄수있지, 반대는 불가능
10.10. Event Listener

이벤트리스너 | MDN
11.11. 라우팅

SPA Single Page Application 왜 굳이 싱글페이지로 만들어야 할까? (html을 하나만줄까?) 많은 이유가 있지만, 그 중 제일 중요한건 사용성 때문이다. 페이지를 이동할때마다, 서버에서 주는 html로 화면을 바꾸다보면 상태 유지가 어렵고, 바뀌
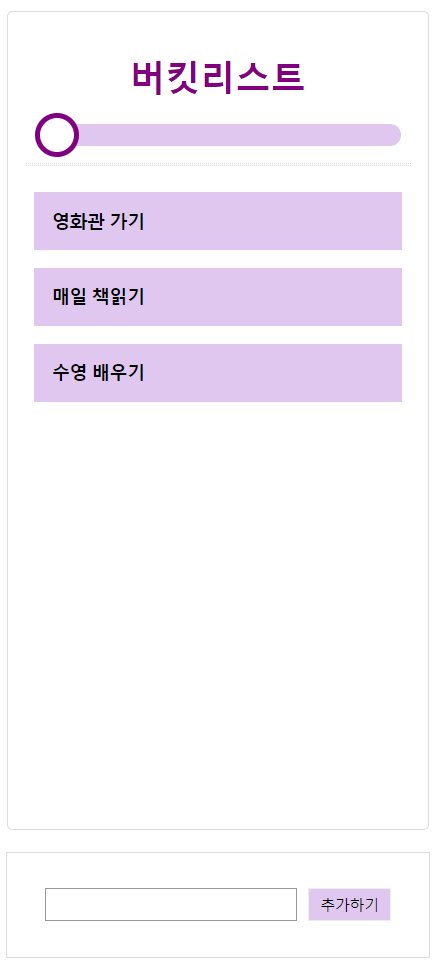
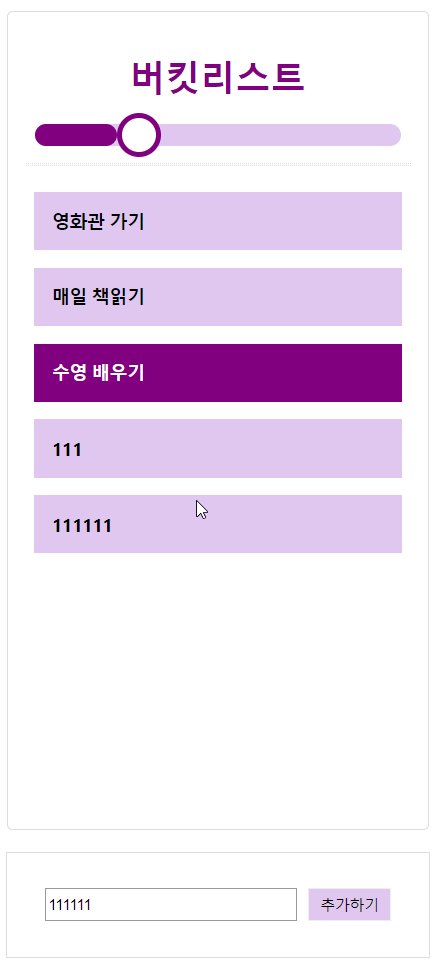
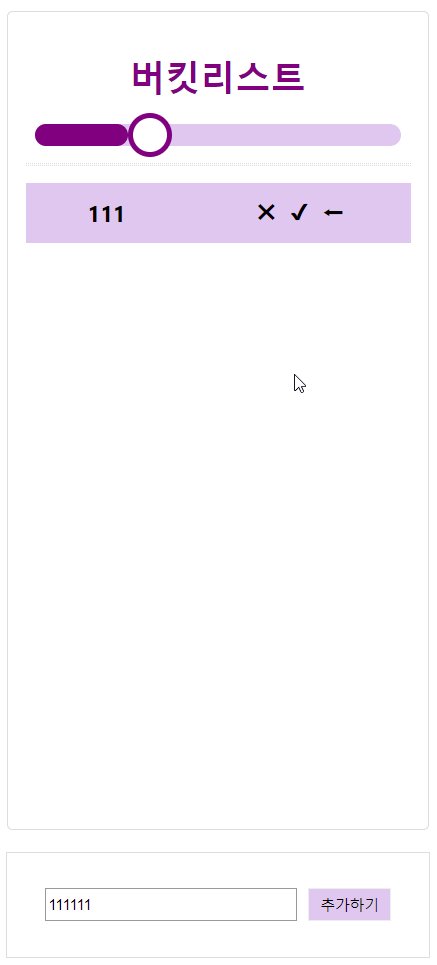
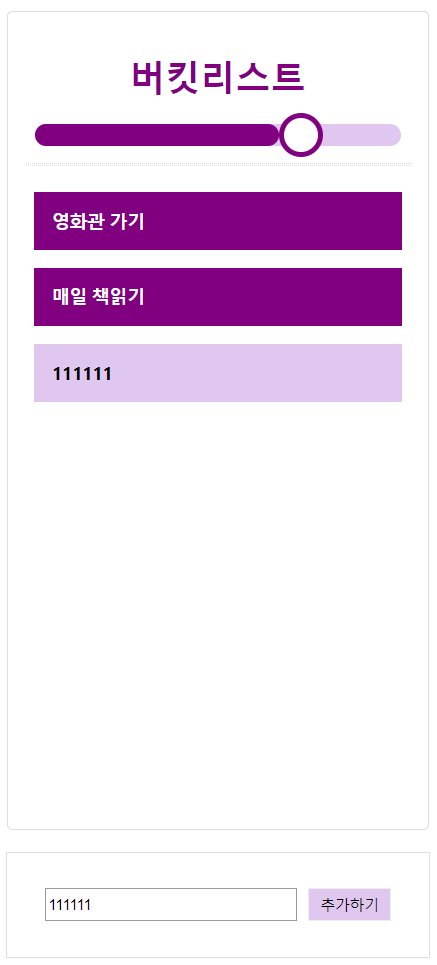
12.13. 프로그래스바, 스크롤바 적용하기

각 list_item마다 완료여부를 알 수 있는 값이 필요함.completed값을 boolean형태로 추가해주고, 객체 형태로 상태값을 바꿔준다.UPDATE 액션 추가 UPDATE 생성 함수 추가리듀서 추가 : idx번째 listDetail.js에 완료하기 버튼 만들고
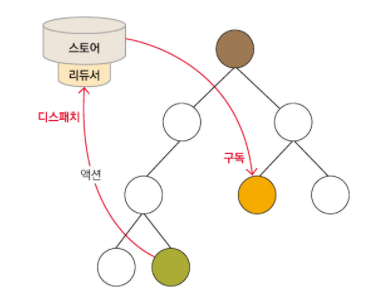
13.12. 리덕스

상태관리를 할 때!App에 있는 한컴포넌트를 두개로 분리하고 싶다면 ? state와props를 이용해서 만들면, 추후에 App 컴포넌트를 수정하고 싶어도 어렵다. 자식 컴포넌트는 부모 컴포넌트의 state를 맘대로 조작할 수 없기 때문이다.그렇다면 만약 App 컴포넌
14.14. 서버연결하기(firebase)

웹은 요청과 응답으로 굴러간다.클라이언트가 서버에게 요청, 서버가 클라이언트에게 응답한다.엄청 많음데이터관리, 분산처리, 웹어플릭케이션 돌리기...서버를 신경 쓸 필요 없음우리한테 필요한 서버를 필요한만큼 빌려 쓰면됨Backend as a Service 의 약자로, 우