
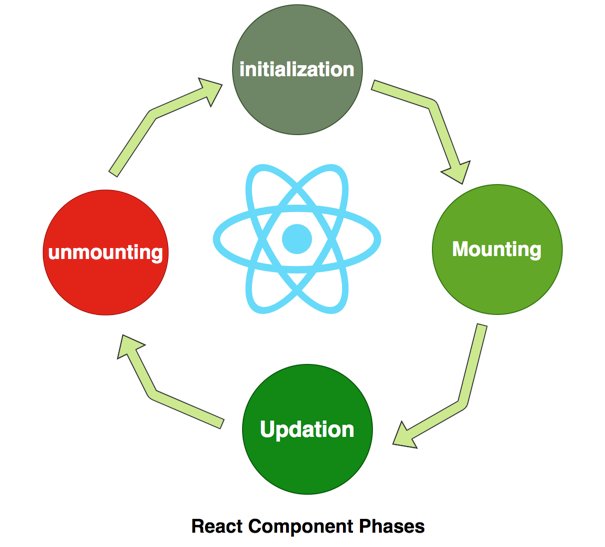
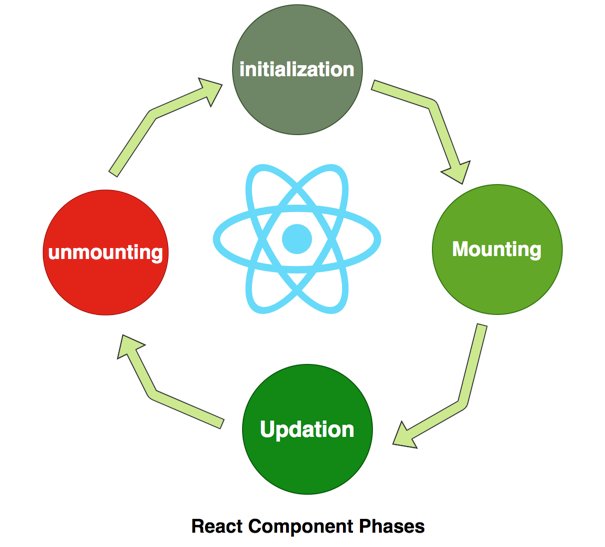
1. 라이프 사이클?
- 리액트 컴포넌트의 생명주기
- 컴포넌트는 <생성> -> <수정(업데이트)> -> <제거> 의 사이클을 가진다.
생성
- 수정은 사용자의 행동으로 데이터가 바뀌거나, 부모컴포넌트가 렌더링 할때 업데이트 된다.
수정
- 사용자의 행동으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링 할때 업데이트 된다.
- props가 바뀔때 / state가 바뀔때 / 부모 컴포넌트가 업데이트 될때(=리렌더링) / 강제 업데이트 될때
제거
- 페이지를 이동하거나, 사용자의 행동으로 인해 컴포넌트가 화면에서 사라짐.
2. 가상 DOM?
- 실제DOM을 수정하기 전에 가짜로 그려지는 가상의DOM을 말함
등장배경
- DOM이 수정되면 필요없는 연산이 너무 많이 일어남. -> 그래서 등장한게 가상DOM!
가상DOM의 동작방식
- 메모리상에서 돌아간다.
- 기존 DOM과 어떤 행동 후 새로그린 DOM을 비교해서 정말 바뀐 부분만 갈아끼워 준다.
-> DOM 업데이트 처리가 간결함.
언제 새로 그려?
- 처음 데이터에 진입했을때 -> 랜더링(DOM 그리기)
- 데이터를 주고 받을때 -> 리랜더링(DOM 갈아끼우기)
3. 컴포넌트 class를 다루는 메소드
생성(initialization)
1. constructor
- 생성자함수 : 컴포넌트가 생성되면 가장먼저 호출되는 함수
2. render()
- state, props에 접근해서 데이터를 보여줄 수 있음
- 리액트 요소를 return()안에 넣어 반환해줌
- 컴포넌트 모양에만 관여하는 것이 좋음
- state나 props를 건드려 데이터를 수정하려고 하면 안됨
화면표시(mounting)
3. componentDidMount()
- mount한다 : 화면에 그려준다
- DidMount : 화면에 그려주는걸 완료했다! 즉, 컴포넌트가 화면에 나타나는걸 의미한다
- 첫번째 렌더링을 마친후에 딱 한번 실행됨
- 컴포넌트가 리렌더링 할때는 실행되지 않음
- AJAX 요청, 이벤트, 함수호출, DOM처리(가상DOM에 올라간 이후이므로!)
- 지금말고 이전 state도 볼 수 있다. 그래서 이전 데이터와 비교하고 싶을때 쓰임.
수정(updation)
4. componentDidUpdate (prevProps, prevState, snapshot)
- DidUpdate : 리렌더링을 완료한 후 실행되는 함수임.
- prevState, preveProps : 업데이트되기전의 state와 props로, 이전데이터와 비교할때 가져다 쓰면 됨
- 가상DOM이 실제DOM으로 올라간 이후이므로 DOM관련 처리를 해도됨.
화면해제(unmounting)
5. componentWillUnmount()
- 마운트를제거한다 : 마운트 이후 해제작업을 해주는 함수
| 라이프사이클 | 이미지참조


오 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ