⎝⍢⎠리액트의 꽃 Component!!!!
리액트는 레고이고, 컴포넌트는 블록이다.
종류
- 클래스형
- 함수형
생김새와 용도가 다른데, react가 발전을 거듭하며 이젠 생김새만 다르다고 봐도 무방하다.
웹사이트를 나눠보자
ʕت̫͡ʔ 웹 사이트를 잘 조각낼 줄 아는 사람 === ʕت̫͡ʔ 리액트를 잘 쓰는 사람

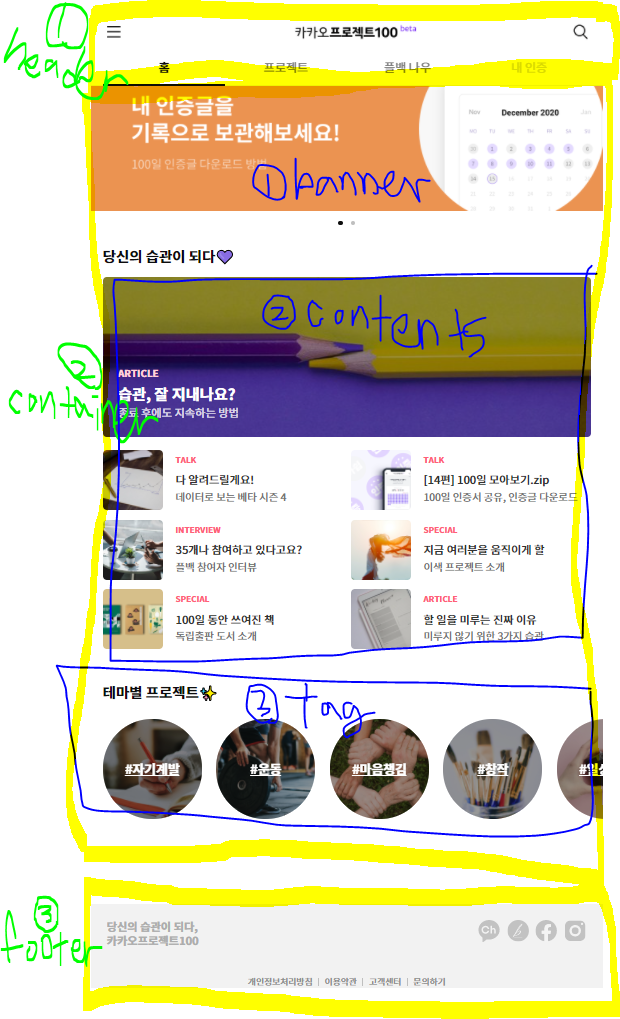
카카오프로젝트100 페이지를 나눠봤다.
조각 하나하나를 컴포넌트라고 부른다.
1. <header/>
2. <container/>
1. <banner/>
2. <contents/>
3. <tag/>
3. <footer/>
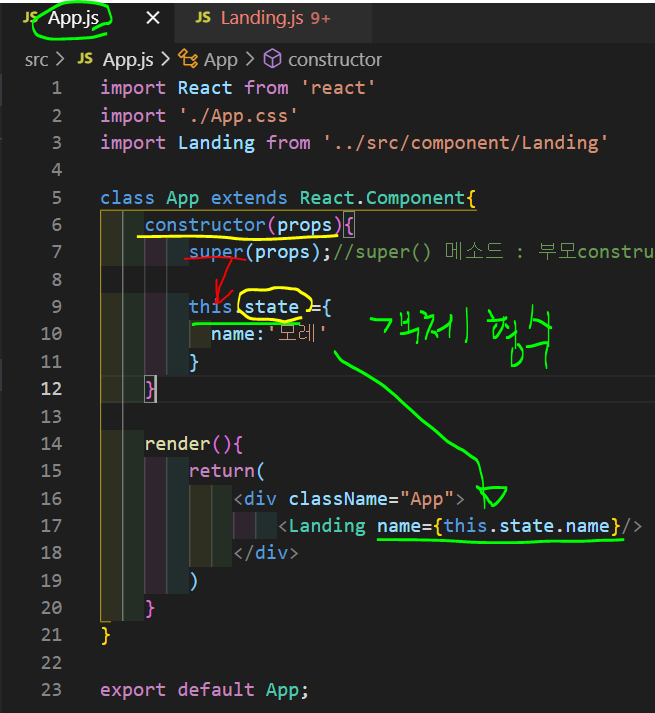
State와 Props 간단하게 알아보기
State와 Props 둘 다 데이터를 다룰때 쓴다.
State는 내 꺼다.
내꺼니깐 마음대로 생성,수정,삭제가 된다.
Component가 가지고 있는 데이터.

Props는 남 꺼다.
남의꺼니깐 마음대로 생성,수정,삭제가 불가능하다.
Component가 부모 Component로 부터 받아온 데이터.