<문제>
아래와 똑같이 구현하시오

생선님 코드
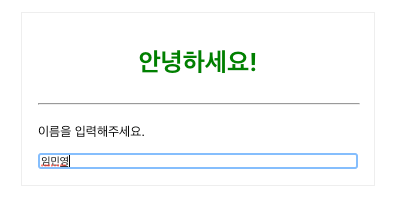
function App() { const styles = { border: '1px solid #eee', padding: '20px', display: 'flex', width: '100vw', maxWidth: '400px', margin: '30px auto', flexDirection: 'column' }; return ( <div className="App"> <div style={styles}> <h1 style={{ color: 'green' }}>안녕하세요!</h1> <hr style={{width: '100%'}}/> <p style={{ textAlign: 'left' }}>이름을 입력해주세요.</p> <input type="text"/> </div> </div> ); }
<직접해본 결과>

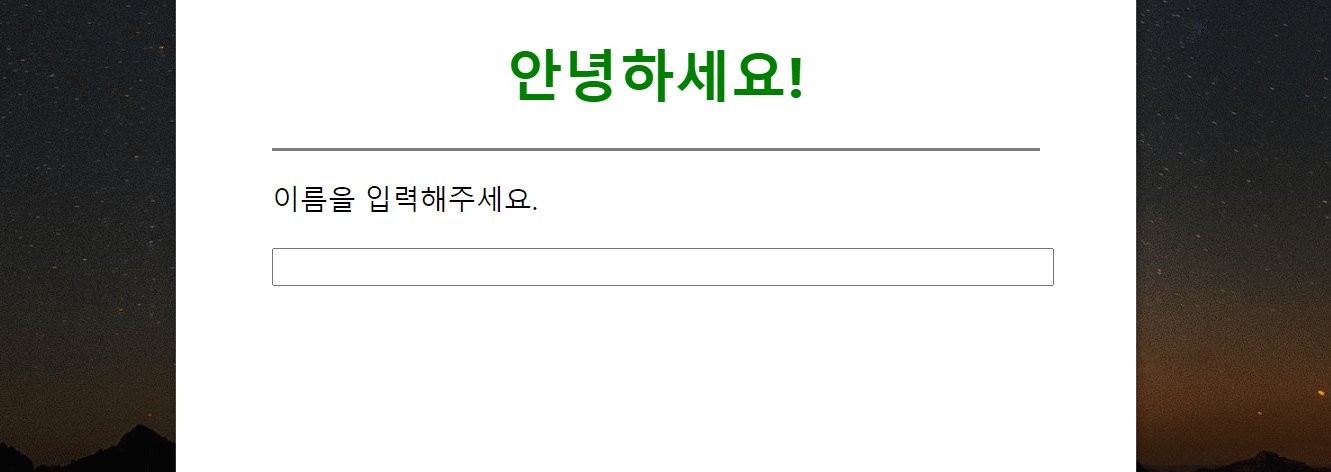
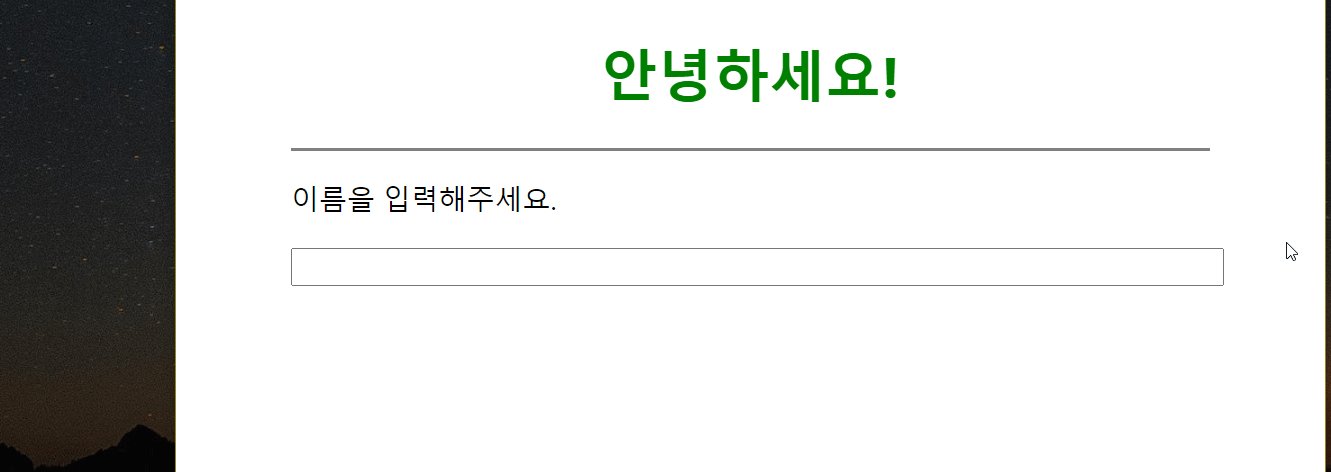
내 코드
<div className="App"> <div> <h1 style={{color: 'green'}}>안녕하세요!</h1> </div> <div style={{width:'80vw', textAlign:'left', margin:'0 auto', borderTop:'2px grey solid'}}> <p>이름을 입력해주세요.</p> <input style={{width:'80vw'}}/> </div> </div>
<새로웠던 부분>
중간에 선
<hr/>: 줄을 그어주는 태그<div/>이용