State를 관리하는 방법에 대해서 알아보자!
keypoint
- state 관리하는 법
- 함수형 컴포넌트와 클래스형 컴포넌트를 만드는 순서
단방향 데이터 흐름
- 데이터는 위에서 아래로, 부모에서 자식으로 넘겨줘야 한다는 소리임
왜 단방향으로 써야 하나?
단순하게 생각해보면, 렌더링 순서가 꼬이면 비효율적이기 때문...
자 라이프 사이클과 함께 생각해보자
부모 컴포넌트의 state가 업데이트되면 자식 컴포넌트도 리렌더링이 일어난다.
만약 자식 컴포넌트의 state가 바뀐 걸 부모 컴포넌트가 props로 받는다고 생각해보면, 자식 컴포넌트가 업데이트 될 때 부모 컴포넌트도 업데이트 된다.
그럼 자식컴포넌트가 업데이트 될때, 부모 컴포넌트도 업데이트 되겠지?... 그럼 또 자식 컴포넌트가 리렌더링 될거다...
넘 비효율적이쥬...?
1. setState() : class형 컴포넌트에서 State 관리
- class형 컴포넌트의 state를 업데이트 할 때 사용하는 함수임
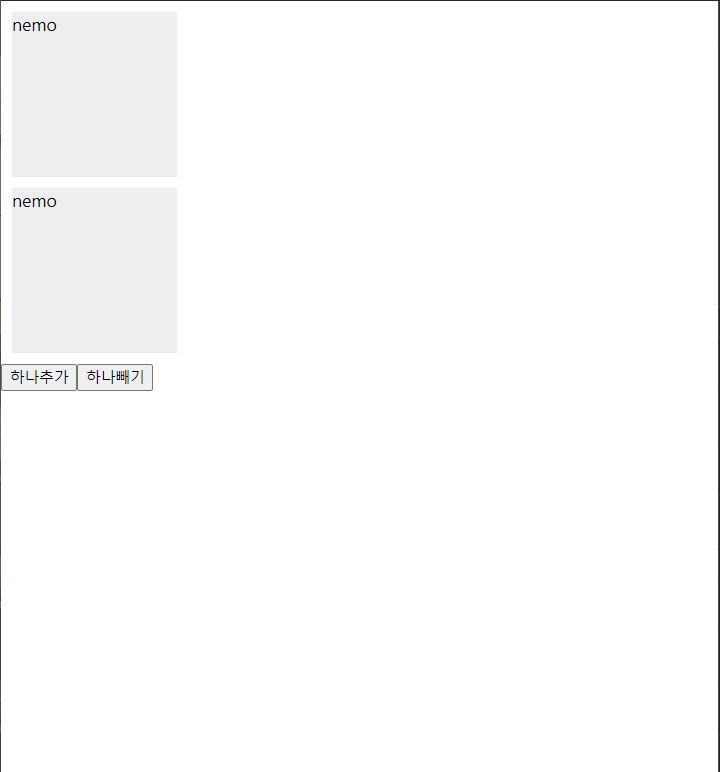
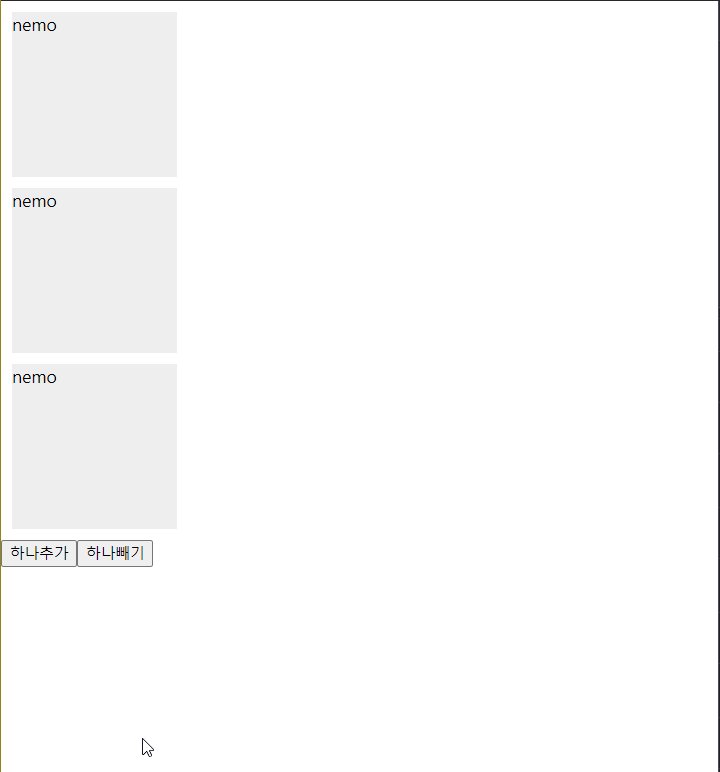
네모칸 만들기

코드
import React from 'react';
class App extends React.Component{
//생성자 함수
constructor(props){
//super로 this.state 쓸수있게만듬
super(props);
//state로 객체조건을 만들어줌
this.state = {
count: 3,
};
}//마운팅
componentDidMount() {} //Nemo의 count를 변경해주는 함수생성
//addNemo라는 함수는 state의 count값을 +1 변경해줌
addNemo = () => {
// state에 한개씩 더해줌
this.setState({count: this.state.count +1})
}
//removeNemo라는 함수는 state의 count값을 -1 변경해줌
removeNemo = () => {
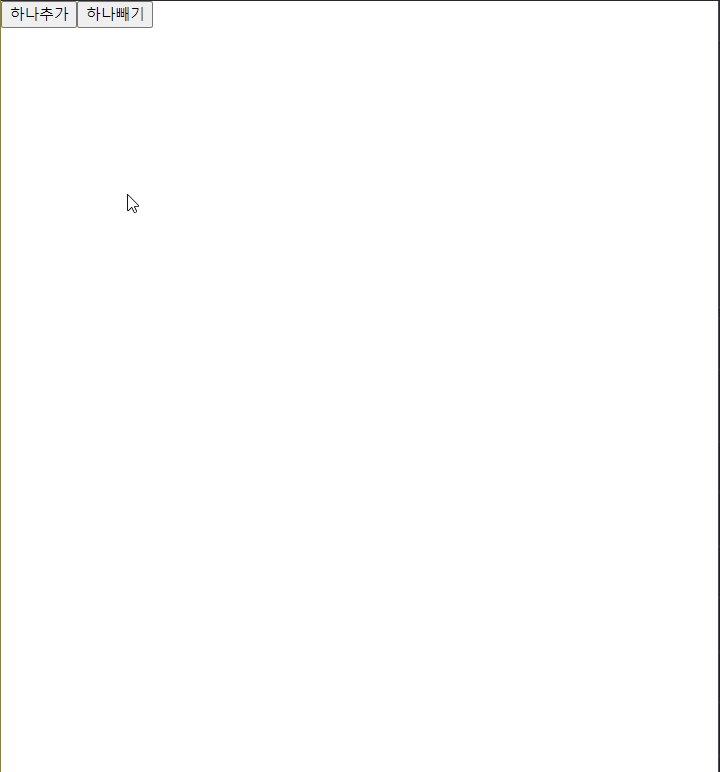
//네모 갯수가 0보다 작을 순 없으니, if문으로 경고창을 띄어준다
if(this.state.count > 0){
this.setState({count: this.state.count -1})
}else{
window.alert('네모가 없어요!')
}
}//랜더함수
render(){
//count의 갯수nemo_count를 배열로 만들어주기
//Array.from()의 첫번째 파라미터로 {length:원하는길이} 객체를,
//두번째 파라미터로 원하는 값을 반환하는 콜백함수를 넘겨줌
const nemo_count = Array.from({length:this.state.count}, (v, i) => (i))
console.log(nemo_count);
- Array.from()은 배열을 만들고 초기화까지 해주는 내장함수이다.
- Velog | 배열-4.from 공부한거정리
- MDN | from 예제보기
//리턴함수 : 뷰를 그려줌, 컴포넌트앨리먼트요소
return(
<div className="App">
//nemo_count함수의
{nemo_count.map((num, idx)=>{
return(
<div
key={idx}
style={{
width:'150px',
height:'150px',
backgroundColor:'#eee',
margin:'10px'
}}>
nemo
</div>
);
})}
<button onClick={this.addNemo}>하나추가</button>
<button onClick={this.removeNemo}>하나빼기</button>
</div>
)
}
}
export default App;2. useState() : 함수형 컴포넌트에서 state관리
코드
Nemo.js
import React from "react";
//Nemo함수로 컴포넌트 만들기
const Nemo = (props) => {
// count에는 state 값이, setCount는 count라는 state 값을 수정하는 함수가 될거예요.
// useState(초기값): () 안에 초기값을 넣어줍니다.
const [count, setCount] = React.useState(3);
const addNemo = () => {
// setCount를 통해 count에 저장된 값을 + 1 해줍니다.
setCount(count + 1);
};
const removeNemo = () => {
// setCount를 통해 count에 저장된 값을 - 1 해줍니다.
// 이번엔 if문 대신 삼항 연산자로 해볼거예요!
setCount(count > 0 ? count - 1 : 0);
};
const nemo_count = Array.from({ length:count }, (v,i) => i);
//반환할 리액트 요소가 없을 때는 null을 넘기기!
return(
<div
key={idx}
style={{
width:'150px',
height:'150px',
backgroundColor:'#ddd'
margin:'10px'
}}
>
nemo
</div>
<div>
<button onClick={addNemo}>하나 추가</button>
<button onClick={removeNemo}>하나 빼기</button>
</div>
export default Nemo;