JSX가 뭘까?
- 리액트에는 빈껍데기 HTML 파일 하나만 존재한다.
(public 폴더 아래에 있는 index.html)
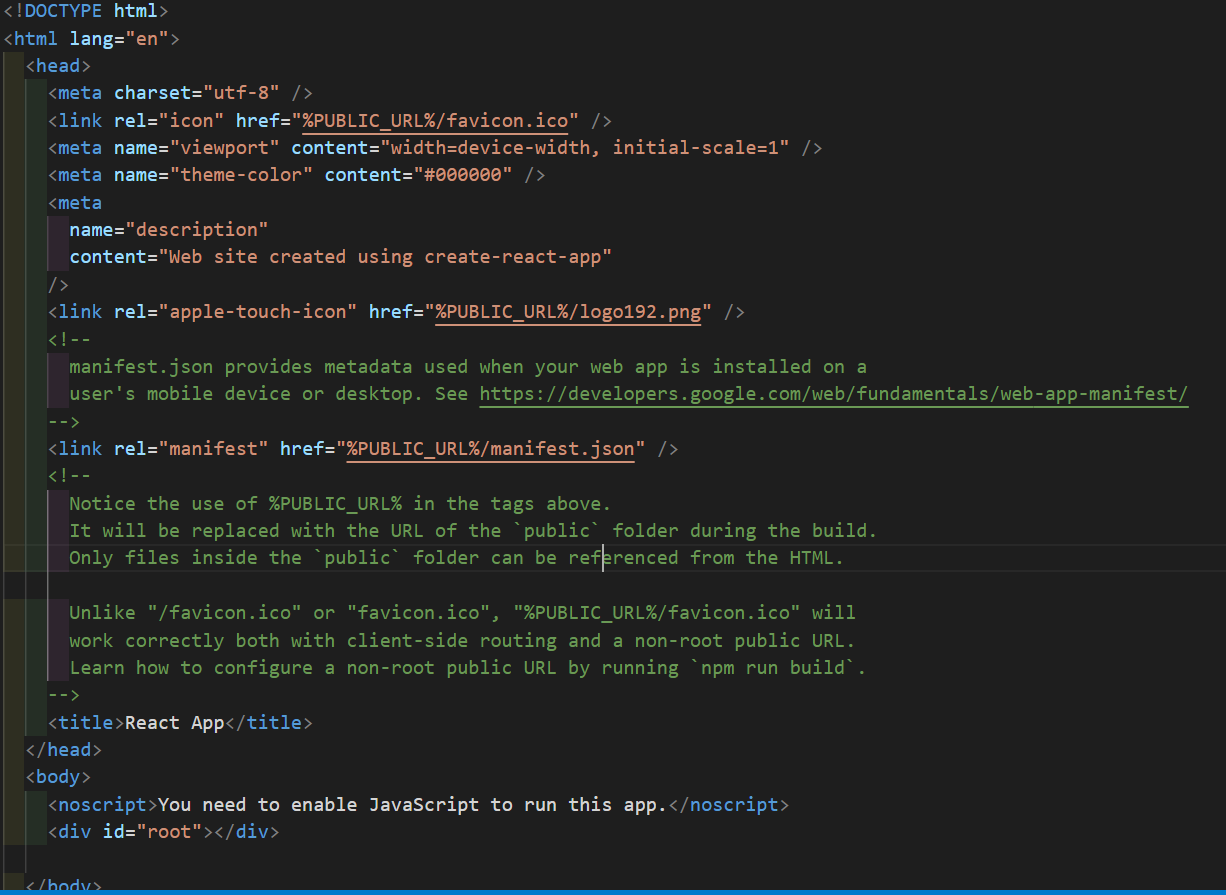
 태초의 CRA시 index.html의 모습
태초의 CRA시 index.html의 모습
- 그럼 리액트에서는 어떻게 뷰를 그릴까?
App.js 파일에서 보이듯,
JSX문법을 사용해서 react 요소를 만들고 DOM에 렌더링시켜서 그림.
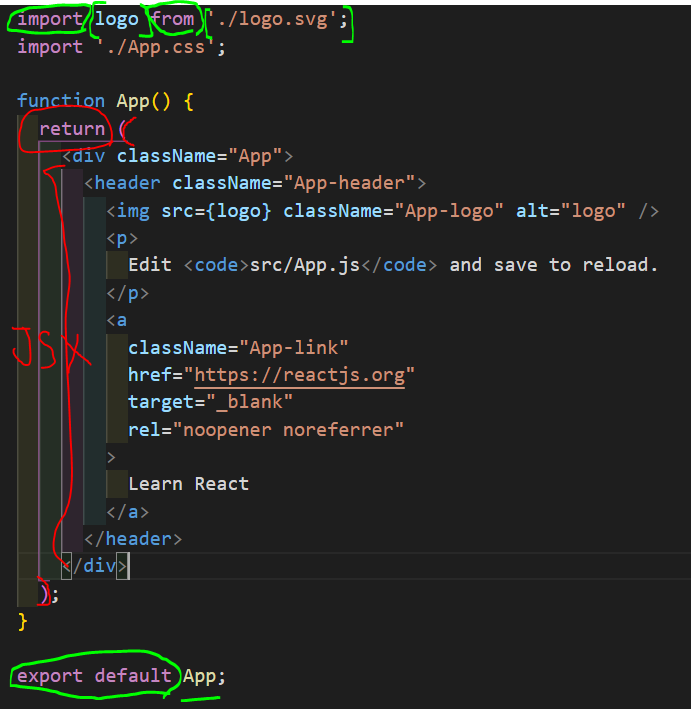
 src폴더안의 App.js의 모습
src폴더안의 App.js의 모습
1) import [패키지명] from [경로] 형식으로 불러옴
2) 경로에는 js파일, 이미지, css등을 넣을 수 있음
3) export default [파일이름]
자바스크립트 안에서 HTML태그같은 마크업을 넣어 뷰 작업을 편하게 할 수 있다.
규칙
1. 태그는 꼭 닫아주기
<input type='text'/>2. 무조건 1개의 엘리먼트 반환하기
<잘못된 예>
return (
<p>안녕하세요! 리액트 반입니다 :)</p>
<div className="App">
<input type='text'/>
</div>
);
<올바른 예>
return (
<div className="App">
<p>안녕하세요! 리액트 반입니다 :)</p>
<input type='text'/>
</div>
);3. JSX에서 js값을 가져오려면?
<자바스크립트를 쓸때> {중괄호}를 쓴다
return (
<div>
hello {cat_name}!
</div>
);<주석쓰기>
return (
<div className="App">
<p>안녕하세요! 리액트 반입니다 :)</p>
{/* JSX 내에서 코드 주석은 이렇게 씁니다 :) */}
{/* 삼항 연산자를 사용했어요 */}
<p>{number > 10 ? number+'은 10보다 크다': number+'은 10보다 작다'}</p>
</div>
);4. class 대신 className
<div className="App">5. 인라인으로 style 주기
<잘못된 예> html에서 쓰는법
<p style="color: orange; font-size: 20px;">orage</p><올바른 예>
const styles = {
color: 'orange',
fontSize: '20px'
};
return (
<div className="App">
<p style={styles}>orange</p>
</div>
);