1 javascript의 데이터 타입(자료형)
컴퓨터 프로그래밍에서는 데이터를 처리하는것이 아주 중요한 일이다
그렇기 때문에 컴퓨터에서는 데이터를 잘 처리하기 위해서
종류별로 데이터를 잘 분류하기위해 많은 노력을 하고있다
javascript라는 컴퓨터 언어에 어떤 형태의 데이터들이 있는가 살펴보자!


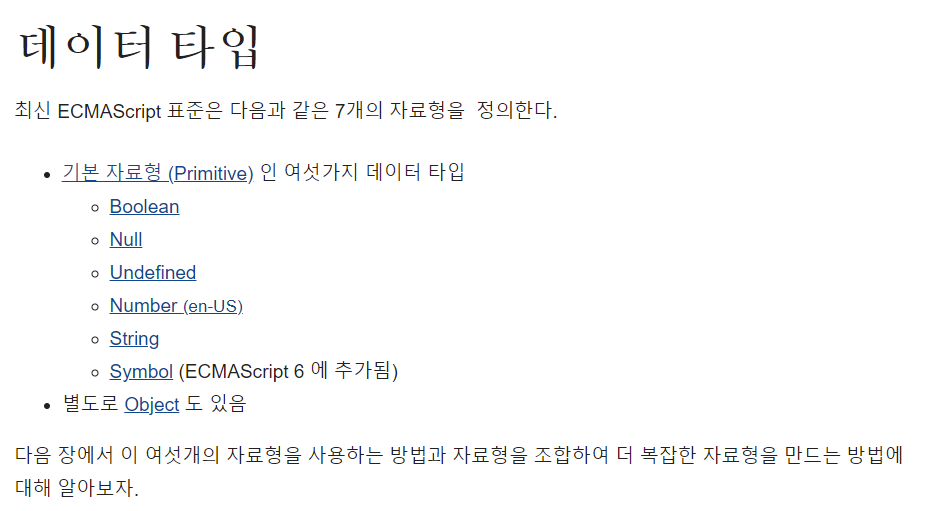
데이터 타입에는 6개가 있고 객체가 별도로 있다
오늘은 number 숫자 string 문자열 비교적 익숙한 데이터 타입을 통해
데이터 타입이 무엇인지 배워볼것이다
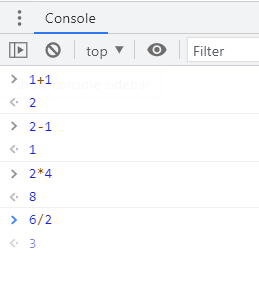
2 산술연산자

대표적 산술연산자 4개
+ - * / 더하기 빼기 곱하기 나누기
3 string(문자열)
문자는 따옴표로 시작해서 따옴표로 끝나면 된다
"" 큰따옴표를 쓰고싶으면 큰따옴표로 끝내고
'' 작은 따옴표를 쓰고싶으면 작은따옴표로 끝내면 된다
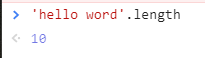
문자열에서는 유용한 기능이 몇가지 있는데
.length 를 쓰면 몇글자인지 알려준다

기능이 많기 때문에 검색으로 찾아 사용하면 되는데
검색 방법을 알아보자!
4 string(문자열)의 종류
🔥추천 검색어 - javascript string


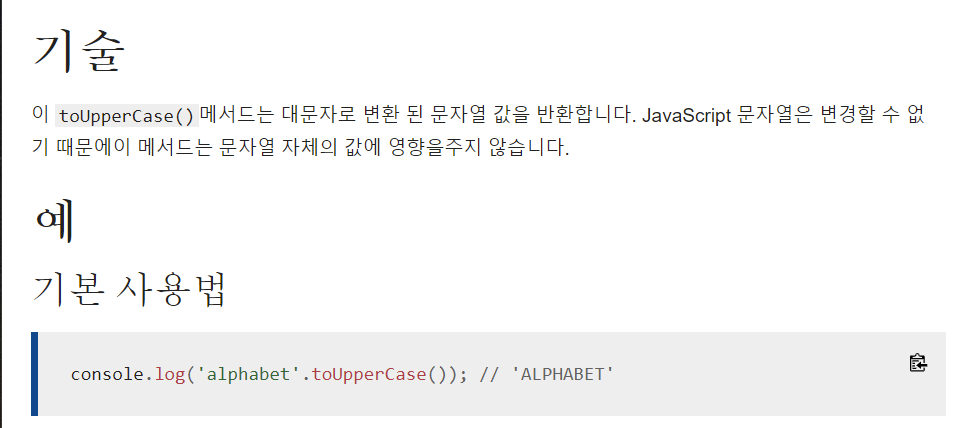
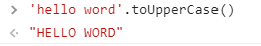
🔥 .touppercase()
소문자를 대문자로 바꿔준다

🔥 .indexOf('')
괄호안에 문자를 넣으면 몇번째에 이 문자열이 있는지 알수있다

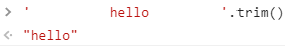
🔥 .trim()
공백을 없애주는 기능

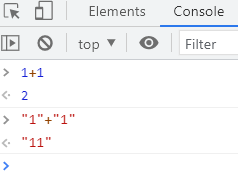
위의 사진처럼 사용한 데이터가 문자열이냐 숫자냐에 따라 결과가 많이 달라질수 있기 때문에 데이터 타입을 정확하게 표현하는 것이 중요하다
