
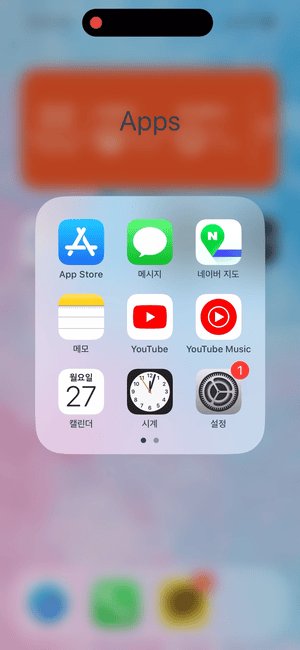
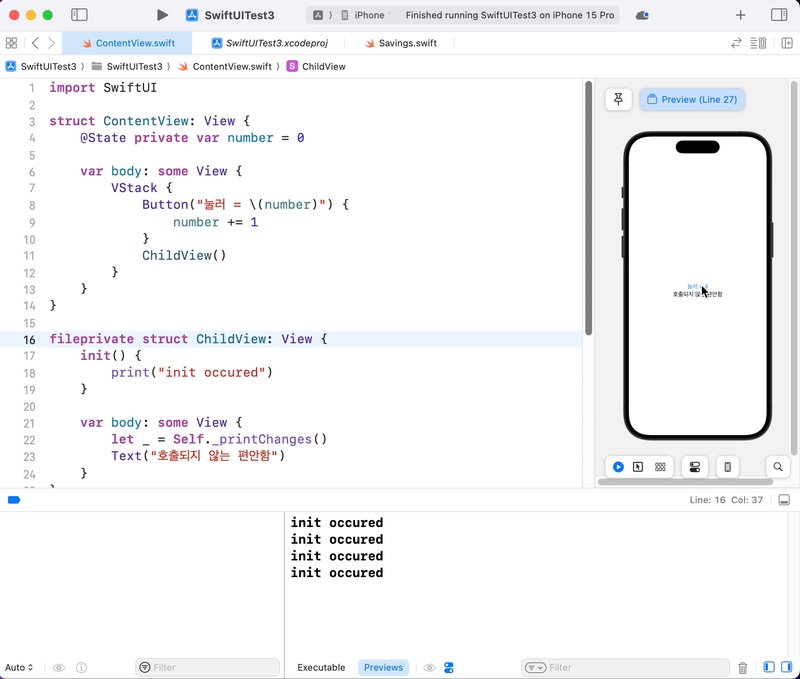
접근성을 고려한 iOS 앱 개발 (4) - VoiceOver 직접 설정하기
Apple은 다양한 UI 요소에 VoiceOver 기능을 기본적으로 내장해 두었습니다.하지만, 개발자가 접근성을 고려하지 않거나 커스텀 UI를 사용하게 되면 VoiceOver 기능이 정상적으로 동작하지 않을 수 있습니다.이런 경우 VoiceOver 기능을 직접 설정하는

접근성을 고려한 iOS 앱 개발 (3) - VoiceOver 사용하기
VoiceOver VoiceOver는 화면 읽기(Screen Reader) 기능입니다. 시각 장애인이나 저시력 사용자가 iOS 기기를 효율적으로 사용할 수 있도록 설계된 접근성 도구입니다. 화면의 텍트스와 UI 요소를 음성으로 읽어주며, 사용자는 터치와 제스처를 이용

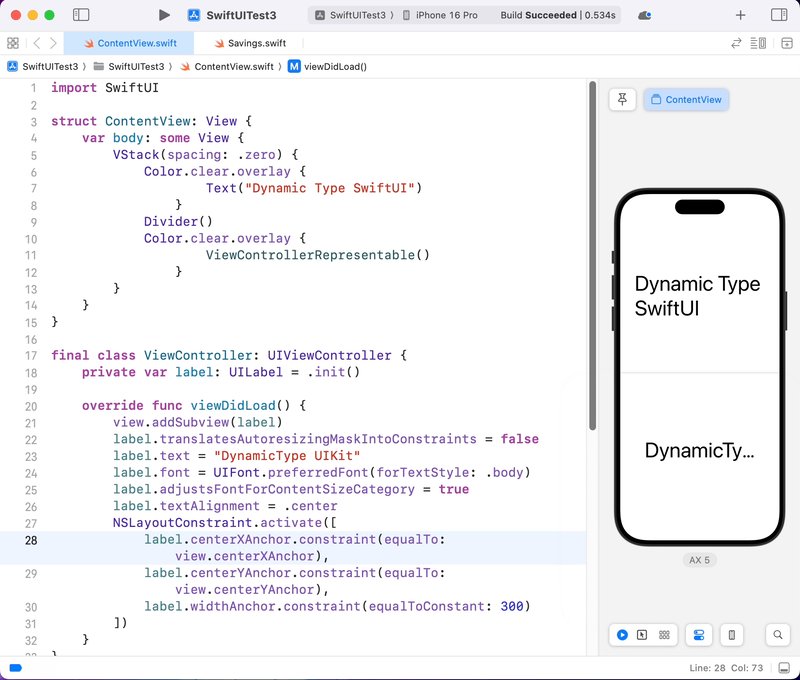
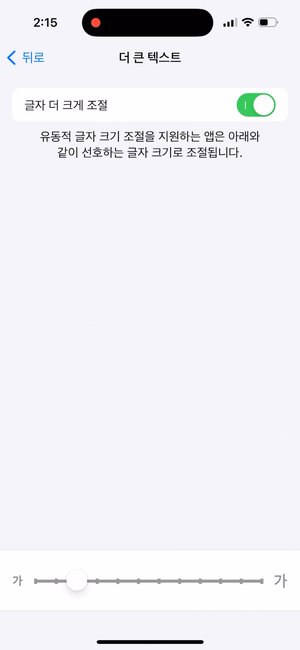
접근성을 고려한 iOS 앱 개발 (2) - Dynamic Layout for Dynamic Type
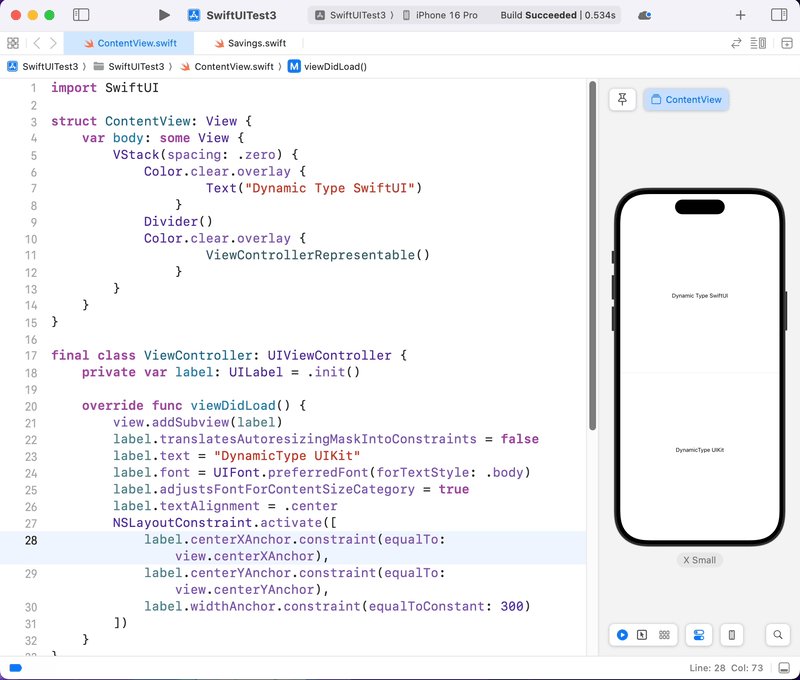
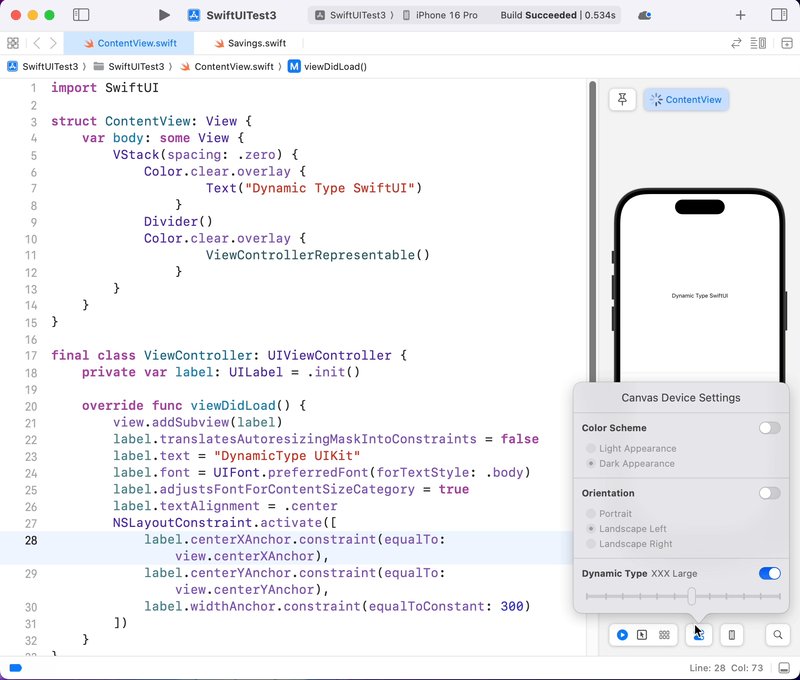
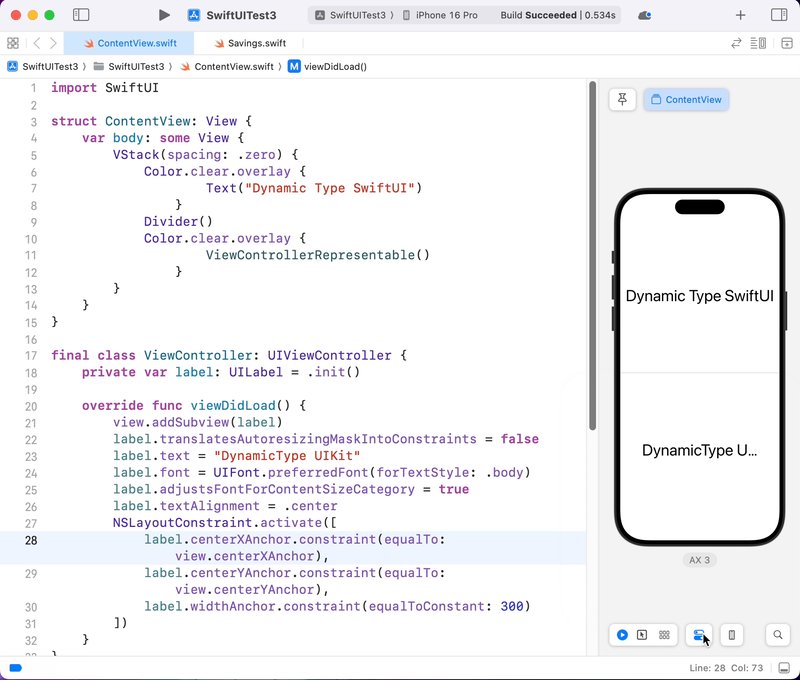
가끔 Dynamic Type을 적용할 경우 레이아웃이 깨지는 경우가 발생할 수 있습니다.글자의 크기가 너무 커져서 글자가 잘리거나, 객체들이 서로의 영역을 침범하는 현상이 생기기도 하죠.오늘은 Dynamic Type으로 인해 객체의 크기가 커질 때 레이아웃을 어떻게 변

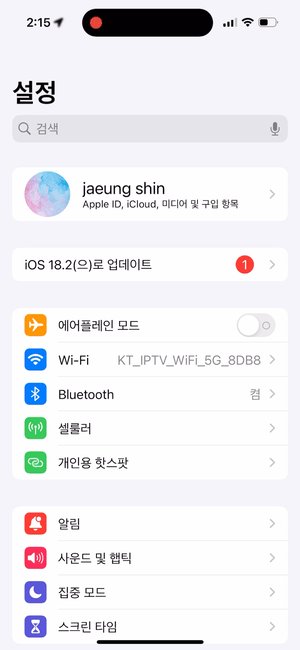
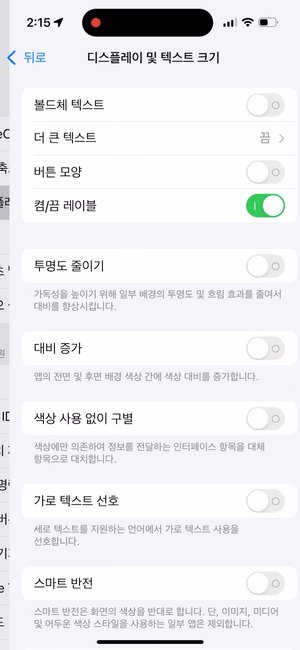
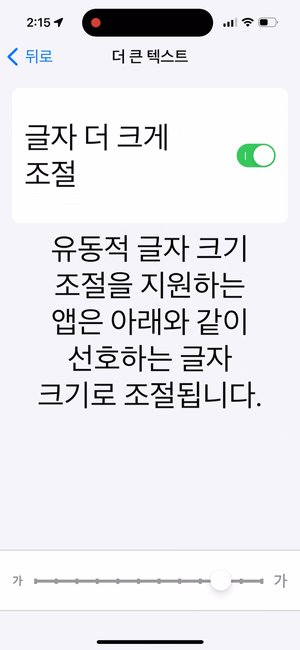
접근성을 고려한 iOS 앱 개발 (1) - Dynamic Type
우리가 앱과 모바일 서비스를 만들고 제공하는 이유는 많은 사람에게 도움이 되기 위해서입니다.이를 위해 구형 스마트폰, 낮은 iOS 버전에서도 앱과 기능이 정상적으로 동작하도록 로직을 파편화하거나, 심지어 생산성이 높은 개발 도구를 포기하기도 합니다.그러나 가끔, 우리는

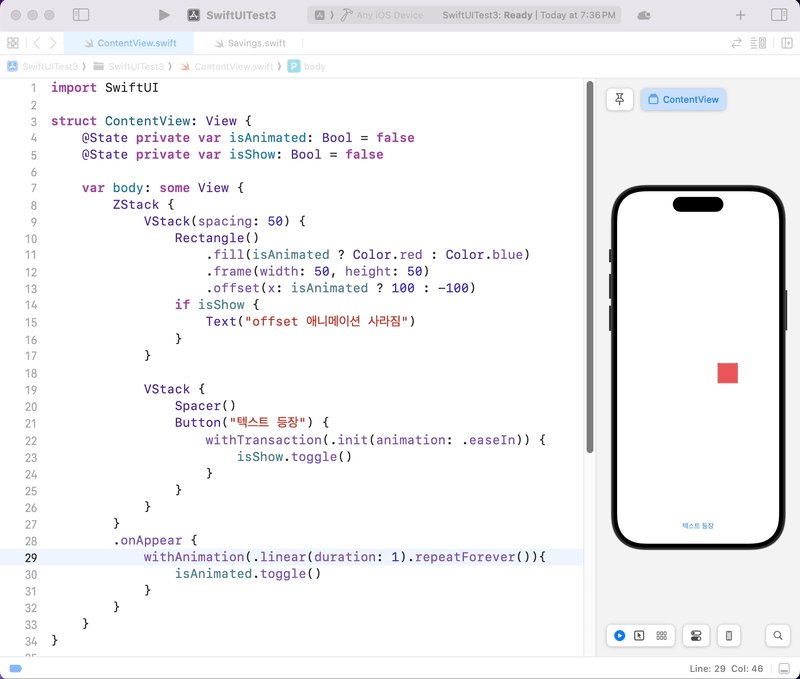
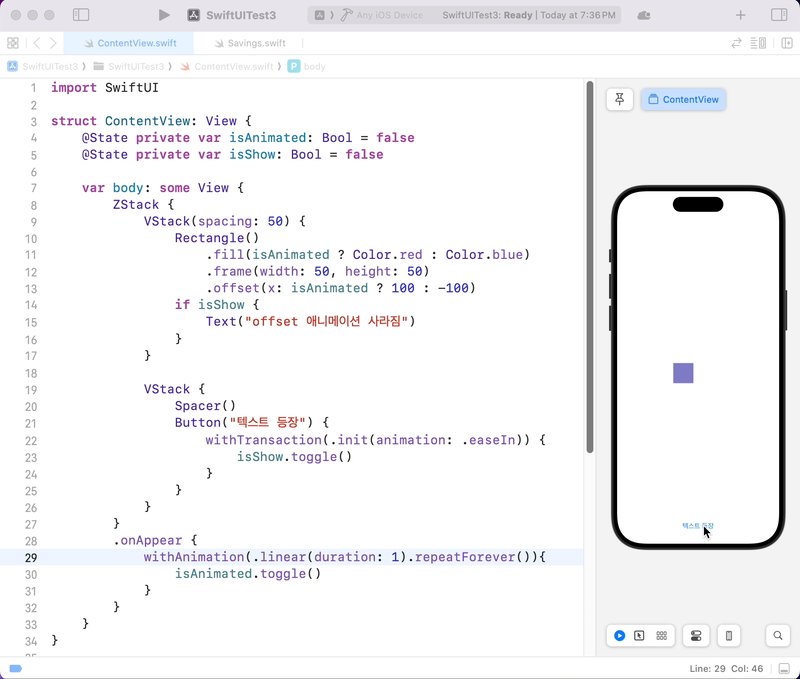
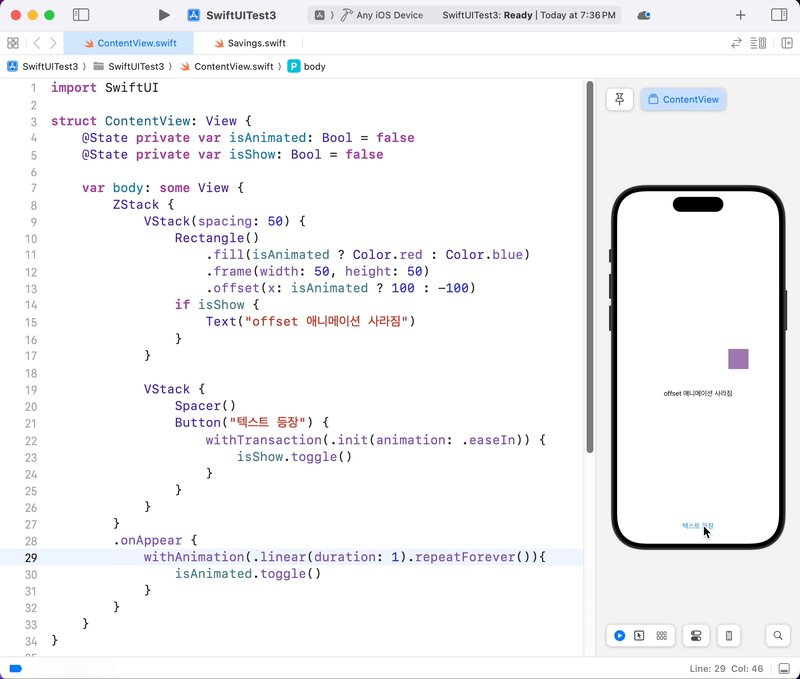
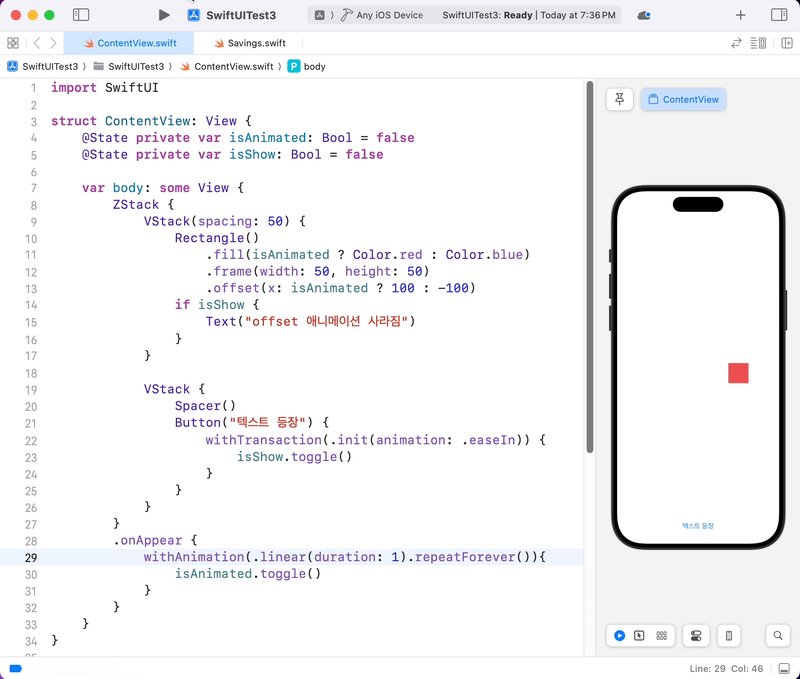
SwiftUI의 애니메이션이 서로 간섭할 때 해결 방법
SwiftUI는 복잡한 애니메이션을 선언형으로 간단히 구현할 수 있는 강력한 프레임워크입니다.상태 변화만 잘 정의하고 변경하면, 몇 줄의 코드로도 부드럽고 자연스러운 애니메이션을 쉽게 만들 수 있습니다.그러나 SwiftUI에서 여러 애니메이션이 동시에 실행될 경우

iOS 17의 @Observable 매크로: SwiftUI 성능 최적화와 상태 관리 간소화
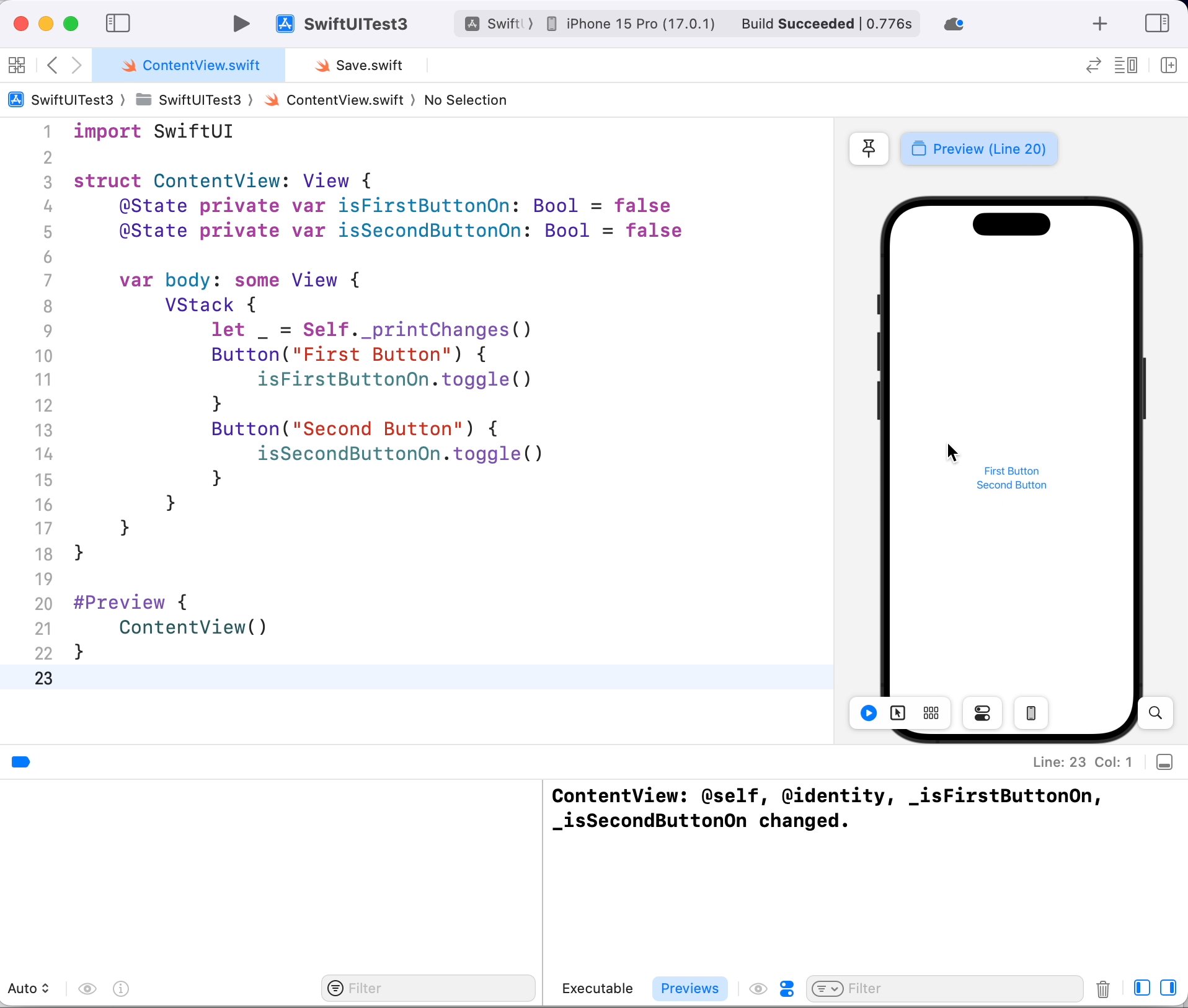
SwiftUI에서 View를 다시 그리기 위해 Dynamic property의 상태를 변경시켰습니다. 우리는 View의 렌더링 성능을 향상시키기 위해 각각의 Dynamic property를 담은 View로 모듈화 시키기도 했으며

SwiftUI가 View를 비교하고 렌더링하는 방식
SwiftUI는 새로운 View와 기존 View를 비교하고 변경된 부분만을 업데이트하여 성능을 최적화합니다.그렇다면, SwiftUI는 어떻게 비교하고 렌더링 여부를 결정할까요?이 글에서는 SwiftUI가 뷰를 어떻게 비교하고, 변경된 부분만 업데이트하는지에 대해 자세히

EquatableView와 Equatable로 SwiftUI View의 렌더링 성능 개선하기
SwiftUI의 View는 Dynamic property의 상태값이 변하면 View를 다시 렌더링한다는 특징이 있습니다. 그러나, 값이 변하더라도 View를 다시 그리지 않아도 되는 경우에는 이런 특성이 오히려 불필요한 렌더링을 초래해 성능에 영향을 줄 수 있습니다.

효율적인 iOS 동영상 재생을 위한 AVPlayerLayer 활용법
iOS에서 동영상을 재생하는 화면을 만들어야 하는 경우가 있습니다. 이런 경우 AVPlayerLayer를 어떻게 사용하는가에 따라 성능과 애니메이션에 문제가 발생할 수 있습니다.

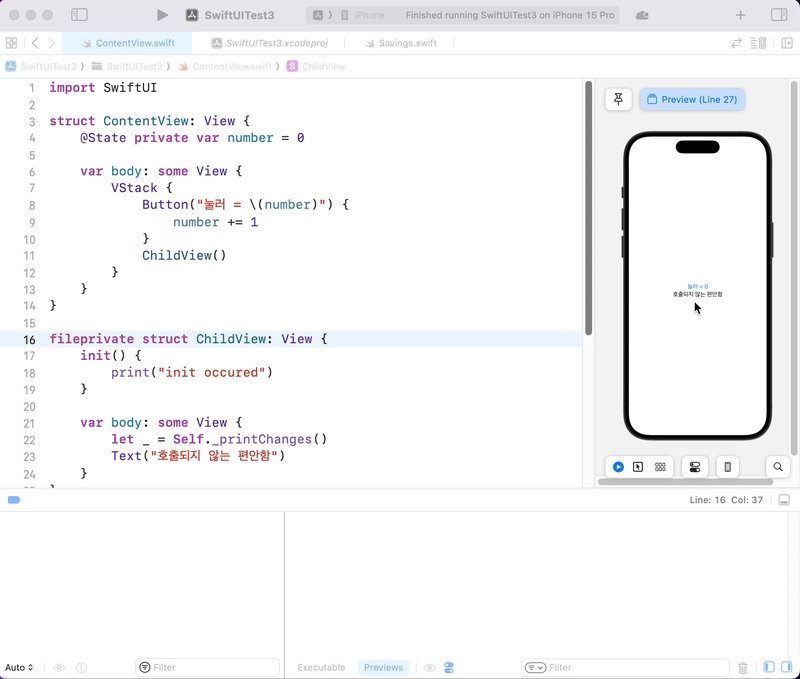
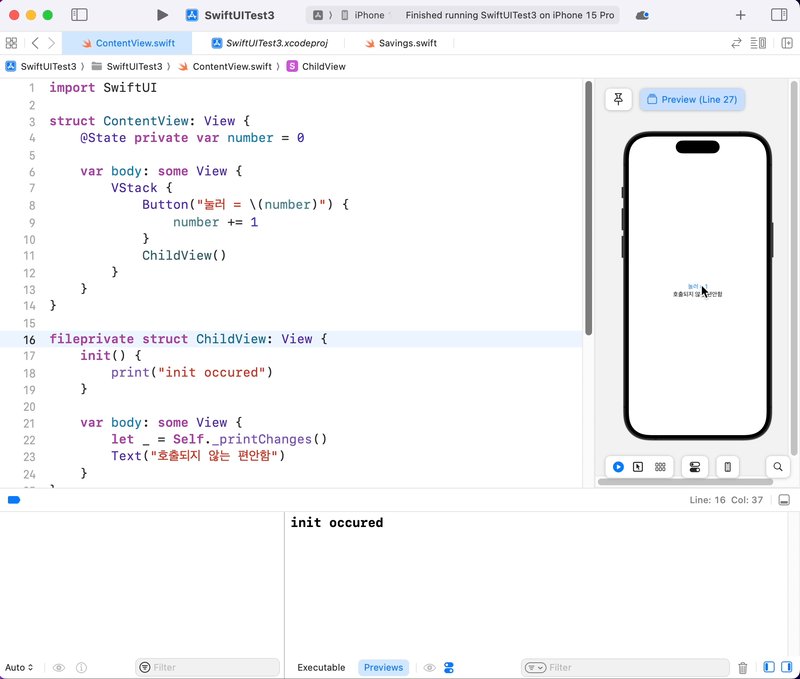
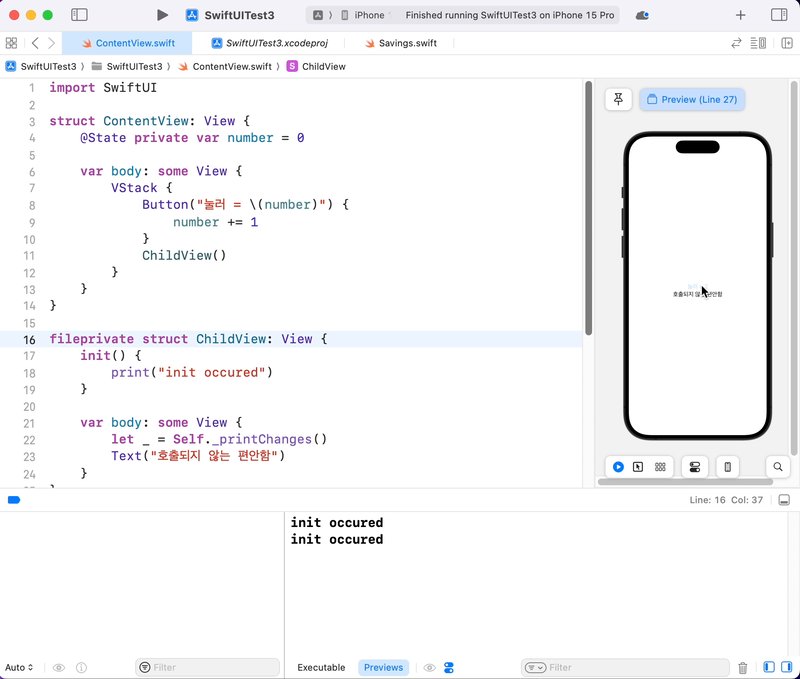
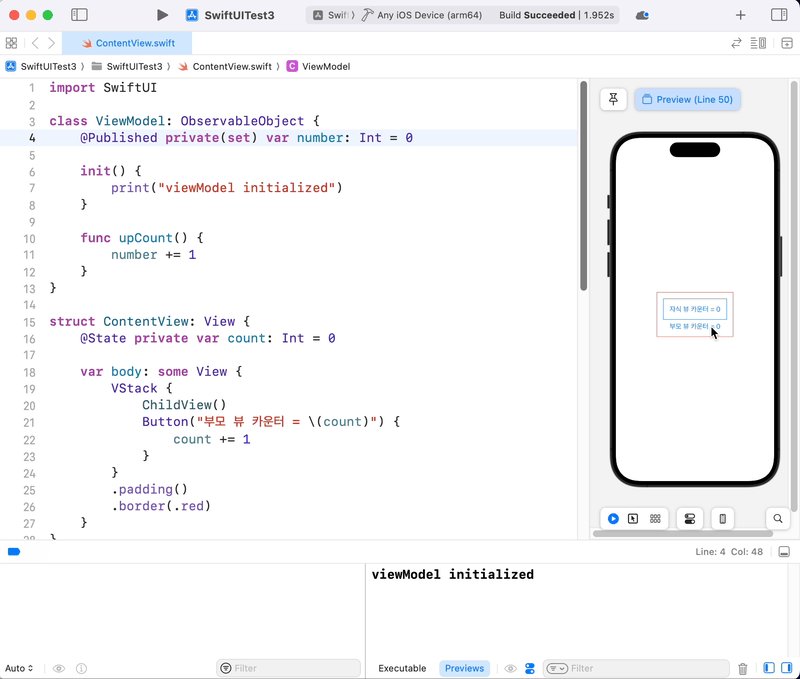
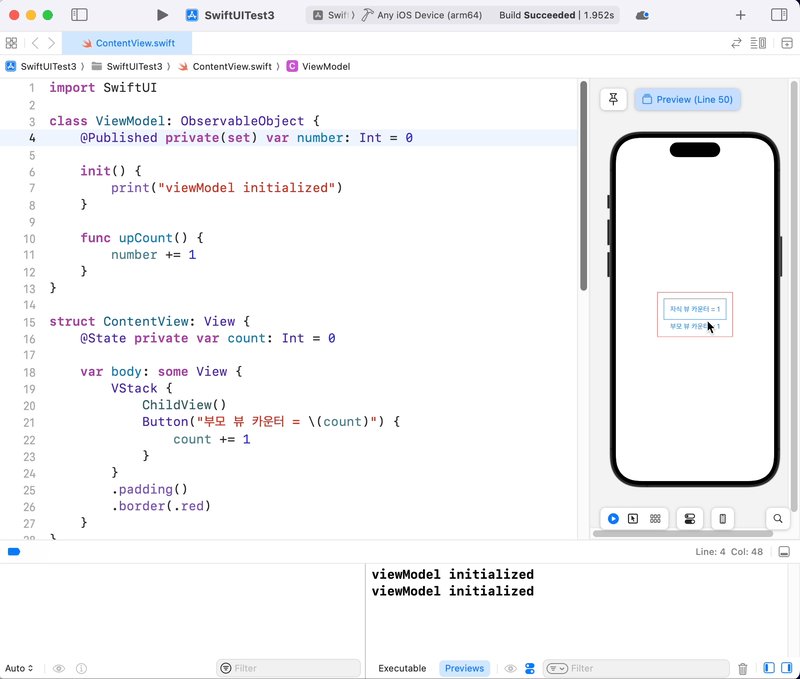
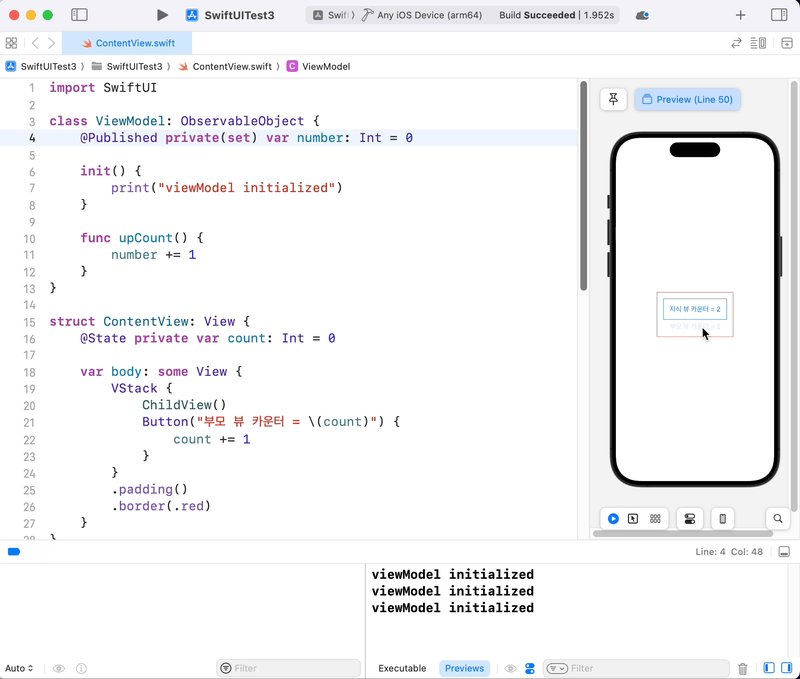
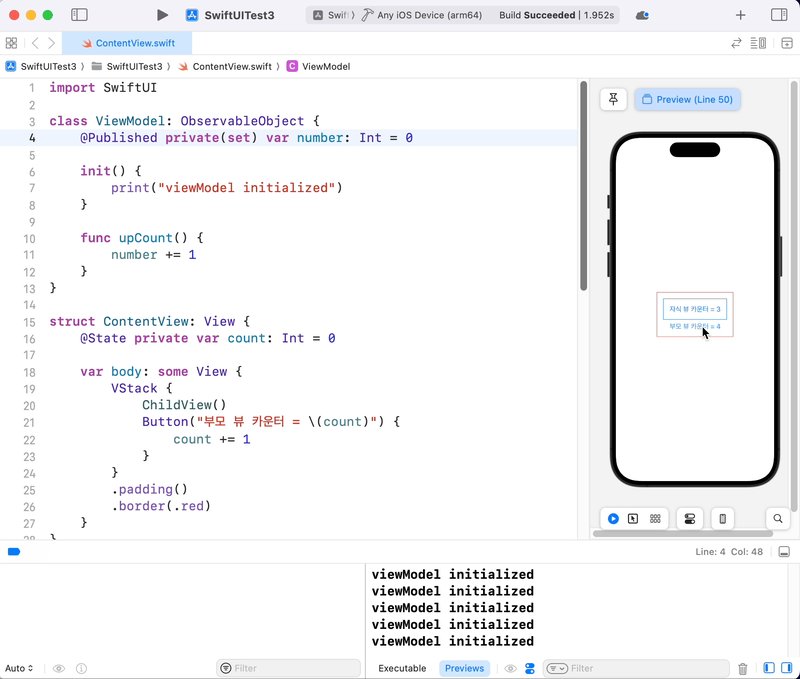
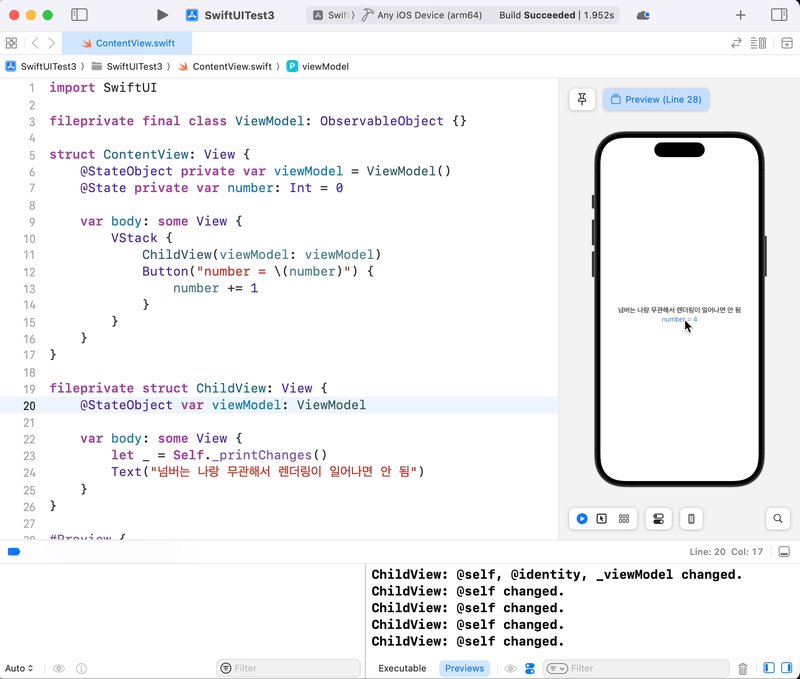
ViewModel init()이 반복 호출되는 이유: SwiftUI의 @StateObject 올바르게 사용하기
부모 View에 카운터, 자식 View에도 카운터가 있는 View를 만들어 보았습니다.부모 View는 @State로 number 값을 변경하여 View를 업데이트합니다.자식 View는 @StateObject로 ViewModel을 가지고 있고, viewModel의 num

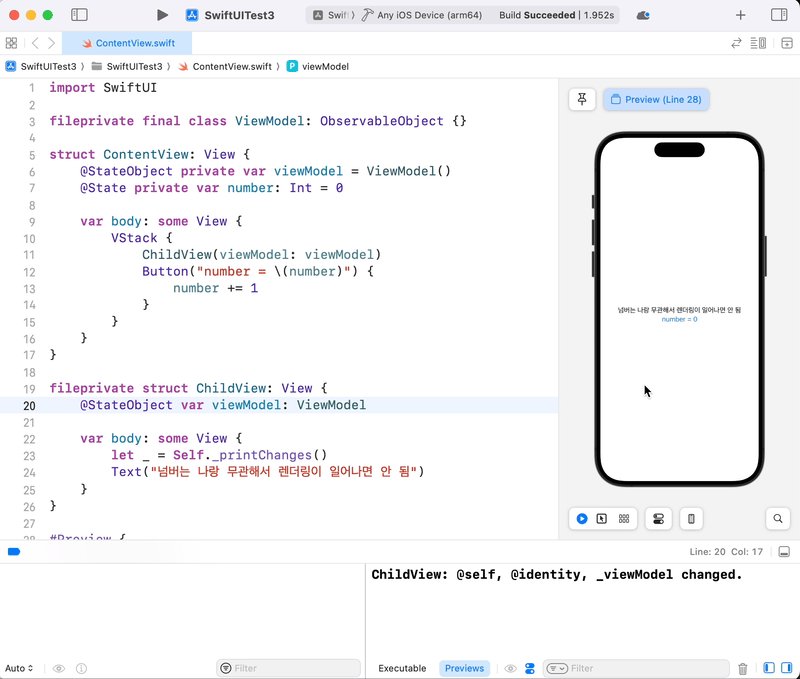
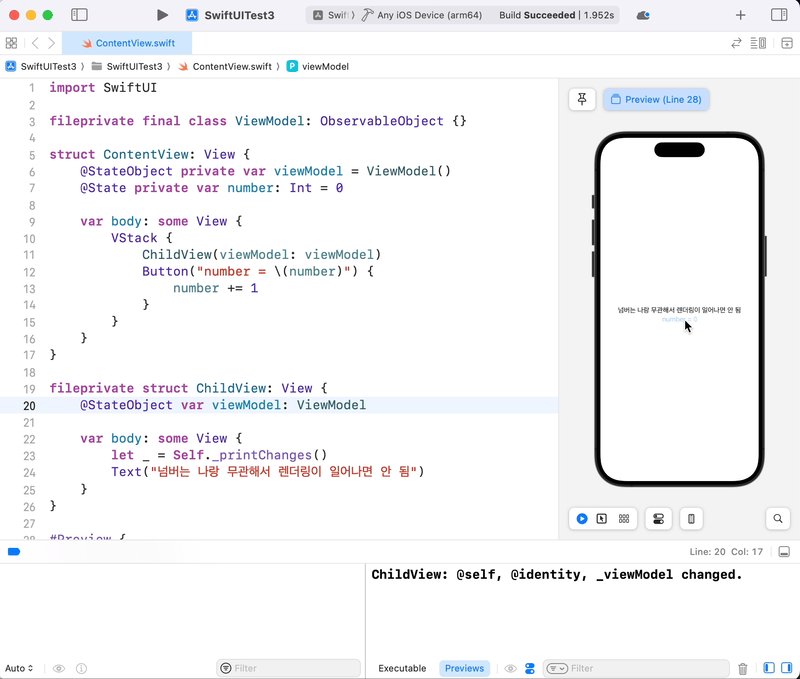
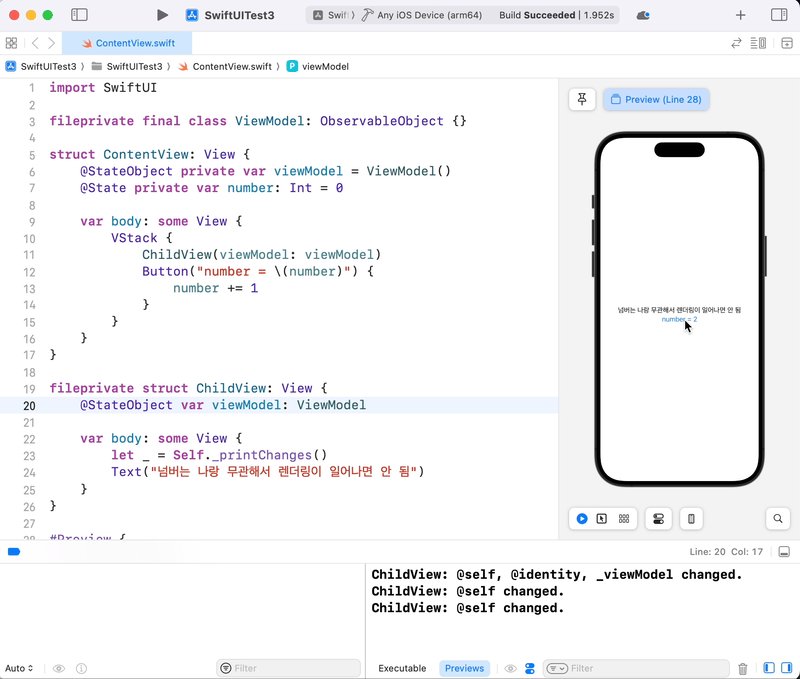
렌더링 개선으로 CPU 사용률 2.8% 절감한 이야기 (SwiftUI 렌더링 관점에서 본 @StateObject와 @ObservedObject를 혼동하면 안되는 이유)
이를 통해 의미 없이 소모되던 **메인 스레드 점유 시간 104ms**와 **CPU 사용률 2.8%**를 절감할 수 있었습니다. 이 수치는 특히 애니메이션이나 반복 작업이 많은 환경에서 성능 향상에 큰 영향을 미쳤습니다.

iOS에서 Xcode로 다국어 지원하기(4)
https://velog.io/@sustainable-git/iOS에서-Xcode로-다국어-지원하기2https://velog.io/@sustainable-git/iOS에서-Xcode로-다국어-지원하기3이전 글에서 String catalog를 활용해 다

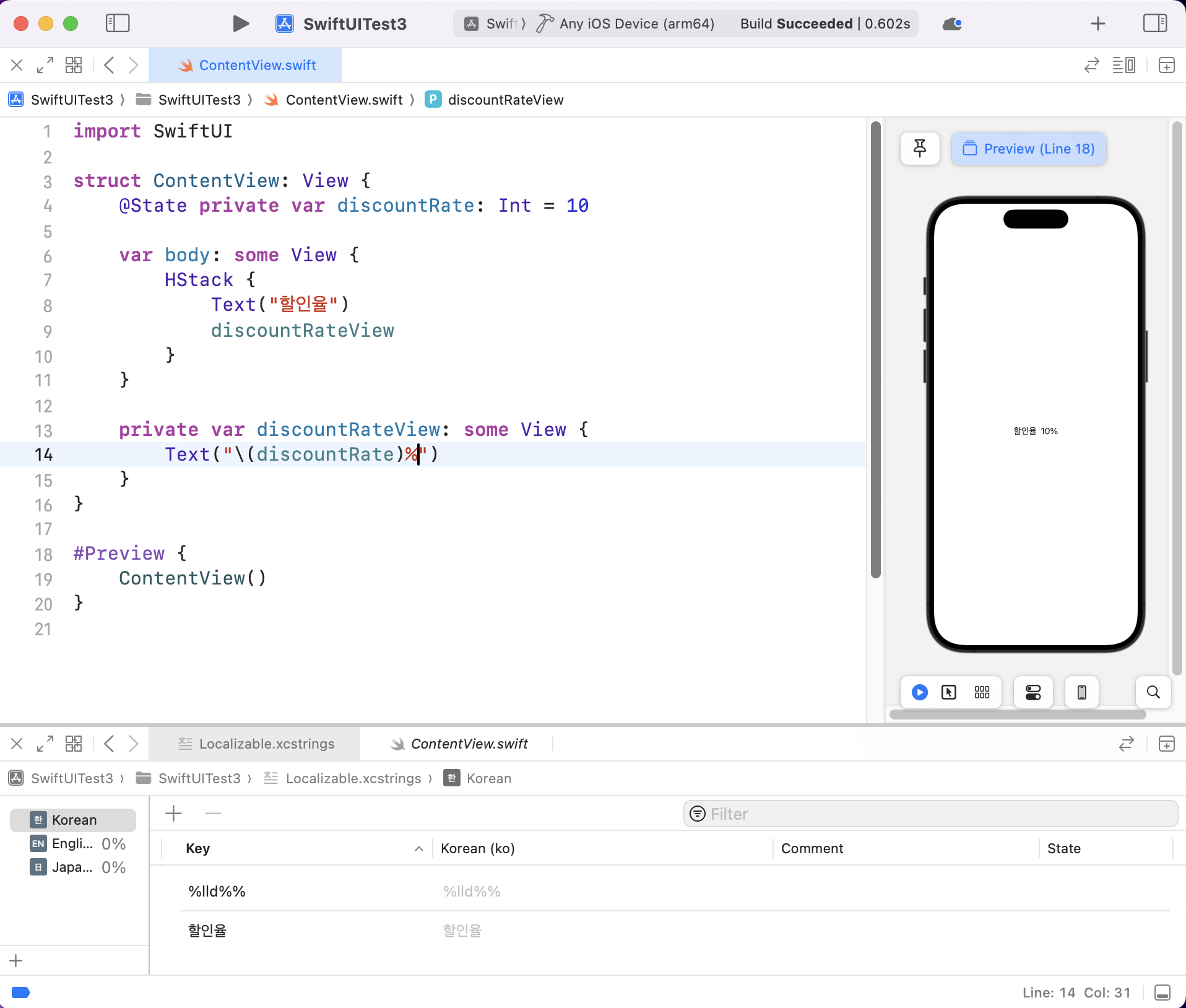
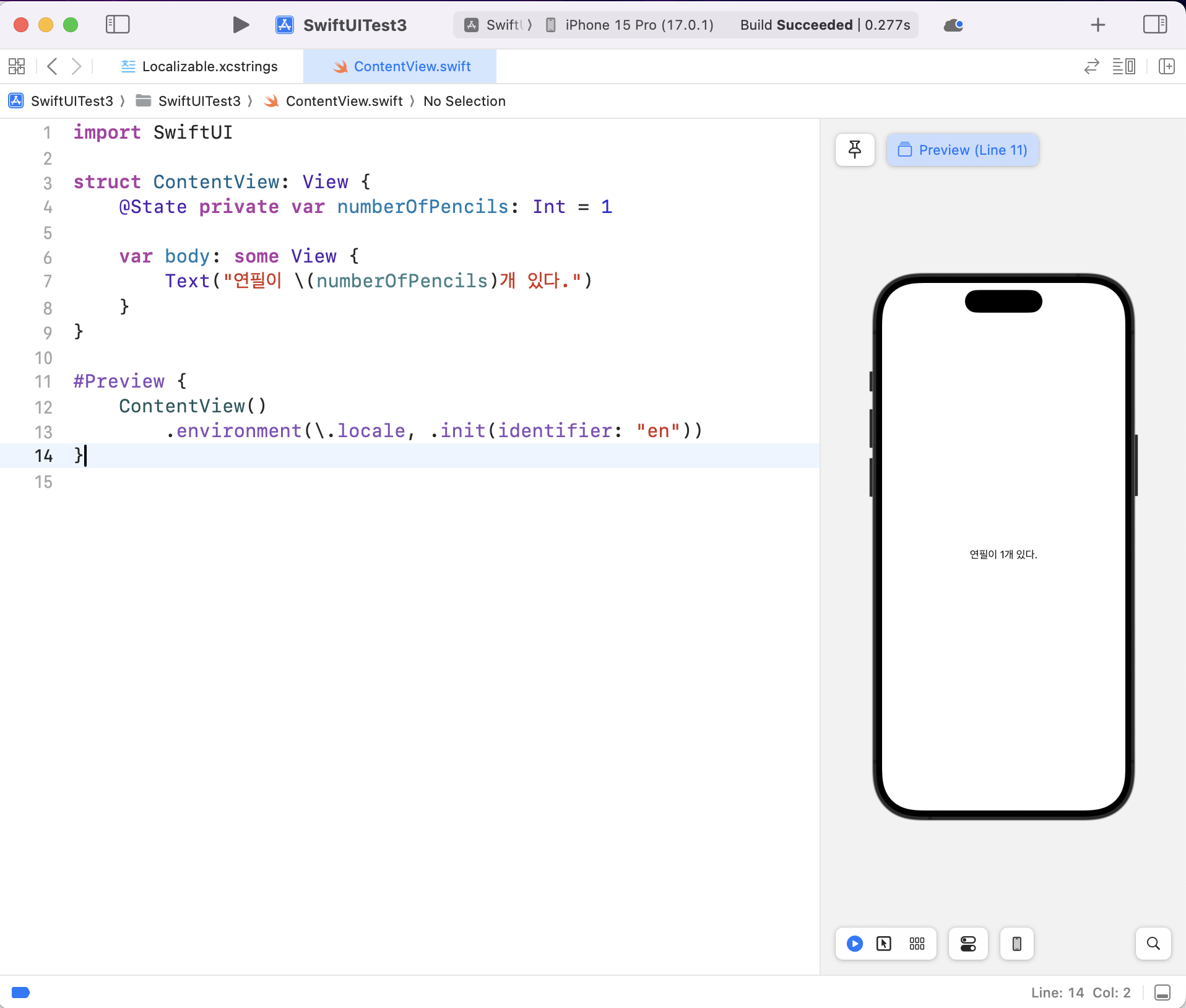
iOS에서 Xcode로 다국어 지원하기(3)
https://velog.io/@sustainable-git/iOS에서-Xcode로-다국어-지원하기2이전 글에서는 String catalog를 활용해 다국어를 처리하는 방법을 소개하였습니다.이어서 계속 진행하겠습니다.연필이 n개 있다 라는 String을 번역해

iOS에서 Xcode로 다국어 지원하기(2)
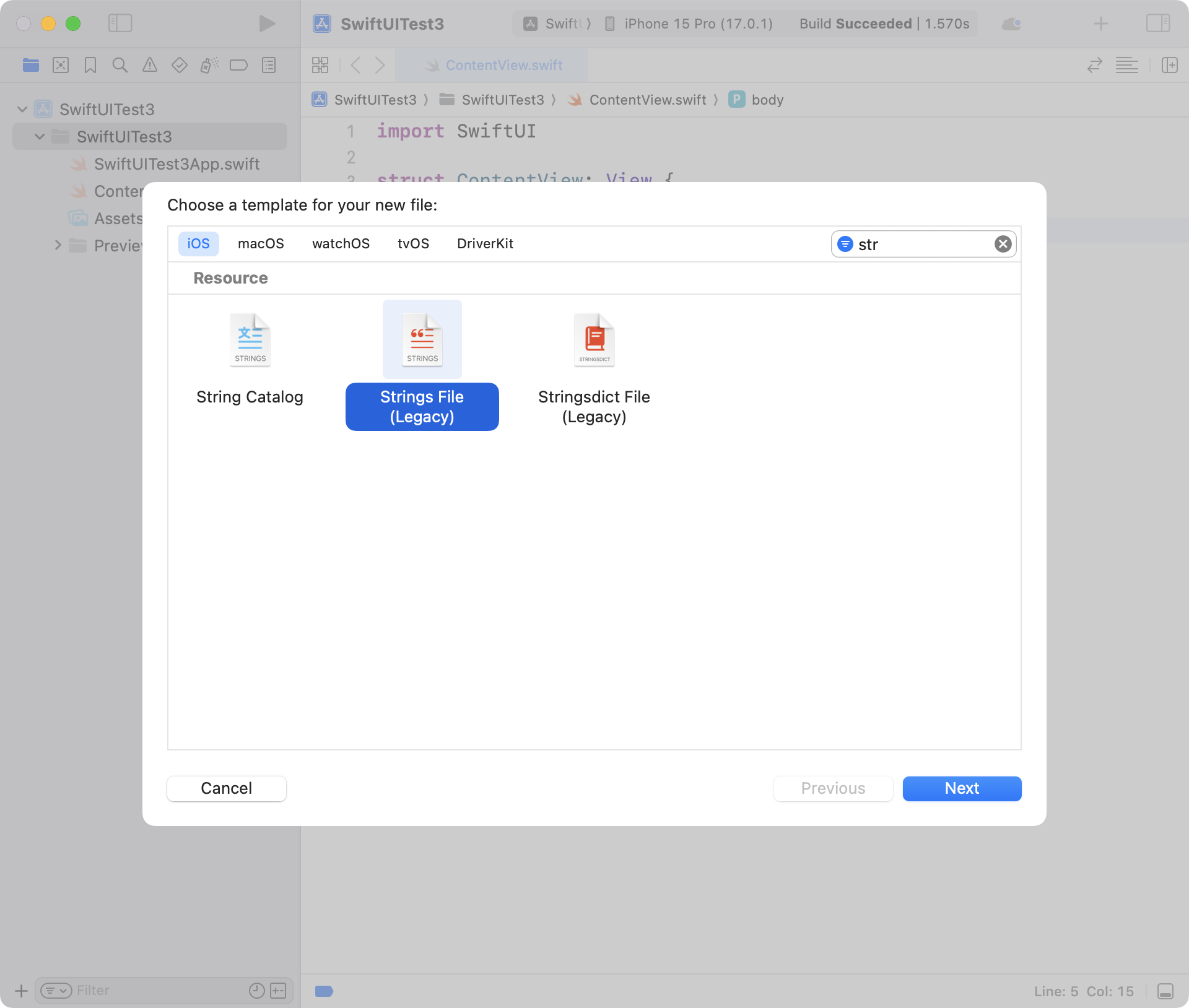
https://velog.io/@sustainable-git/iOS에서-Xcode로-다국어-지원하기1이전 글에서 Xcode 14 이하의 버전에서 .strings파일을 추가하여 다국어를 처리하는 방법을 다루었습니다.하지만 Xcode 15 버전에서는 String

iOS에서 Xcode로 다국어 지원하기(1)
글로벌 사용자를 대상으로 iOS 앱을 개발한다면 다국어 지원은 필수적입니다.다행히도 Xcode에는 다국어 처리를 쉽게 구현할 수 있도록 되어 있습니다.오늘은 Xcode 14 이하의 버전에서 다국어 처리를 하는 방법에 대해 알아보겠습니다.String catalog를 이용

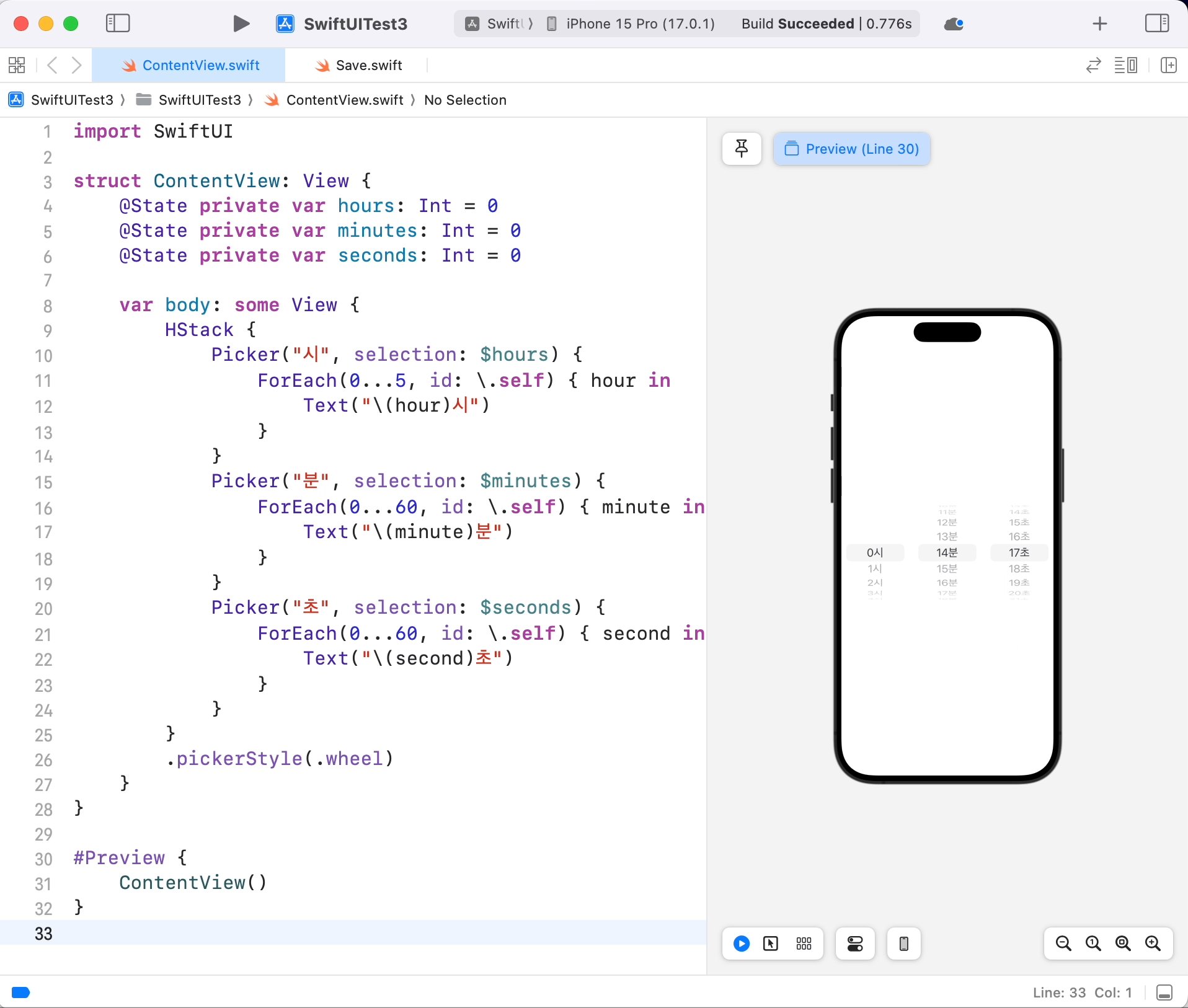
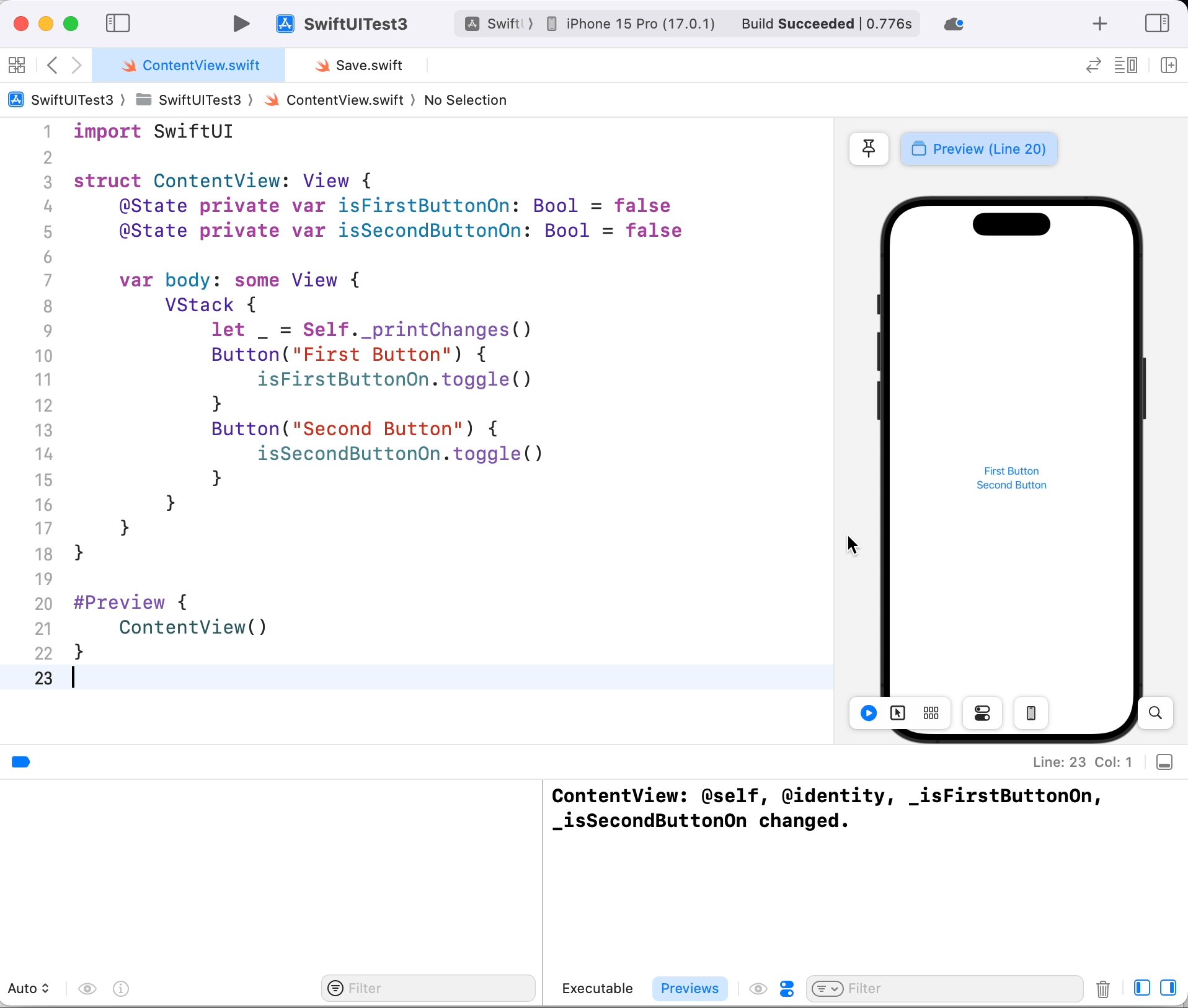
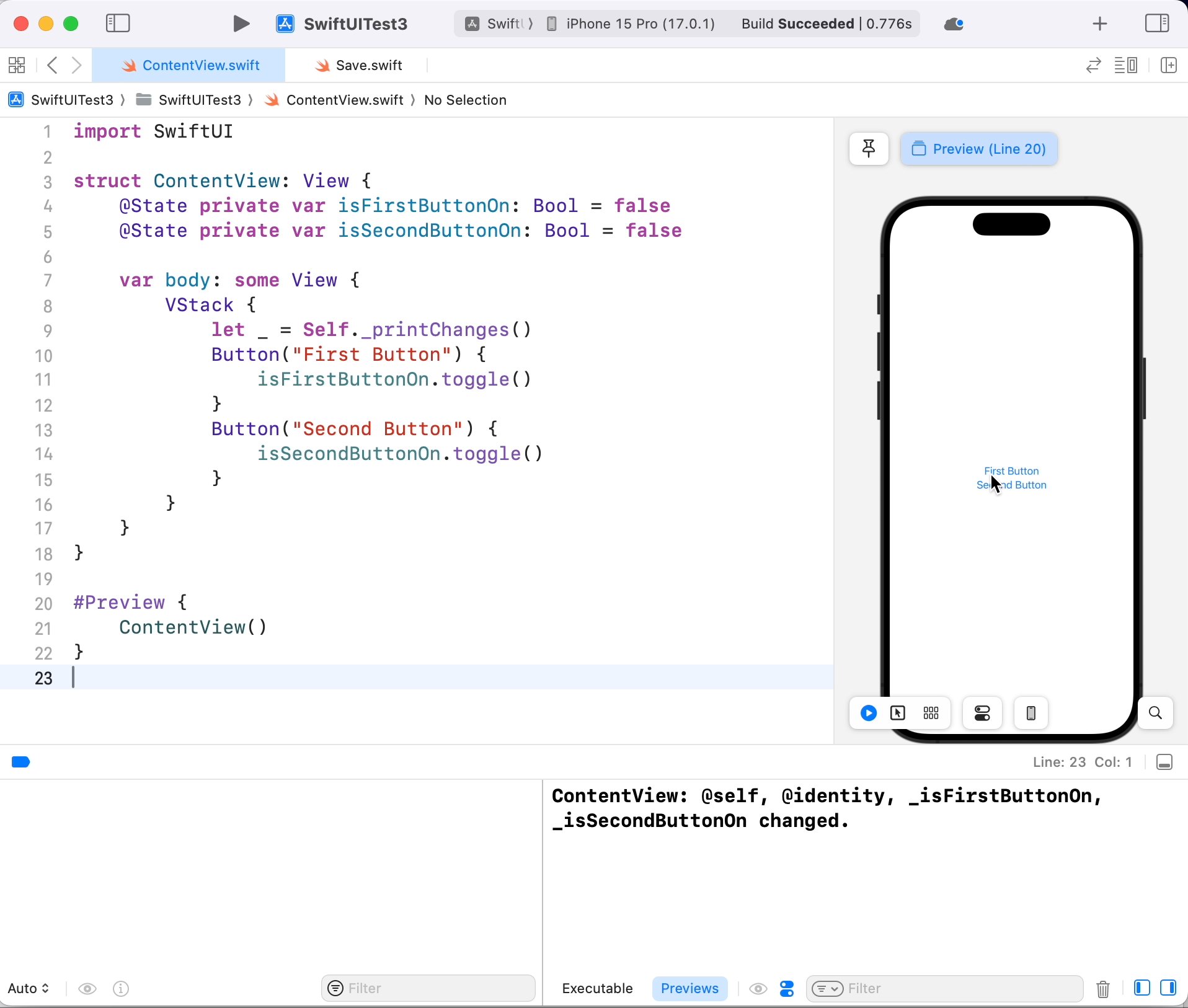
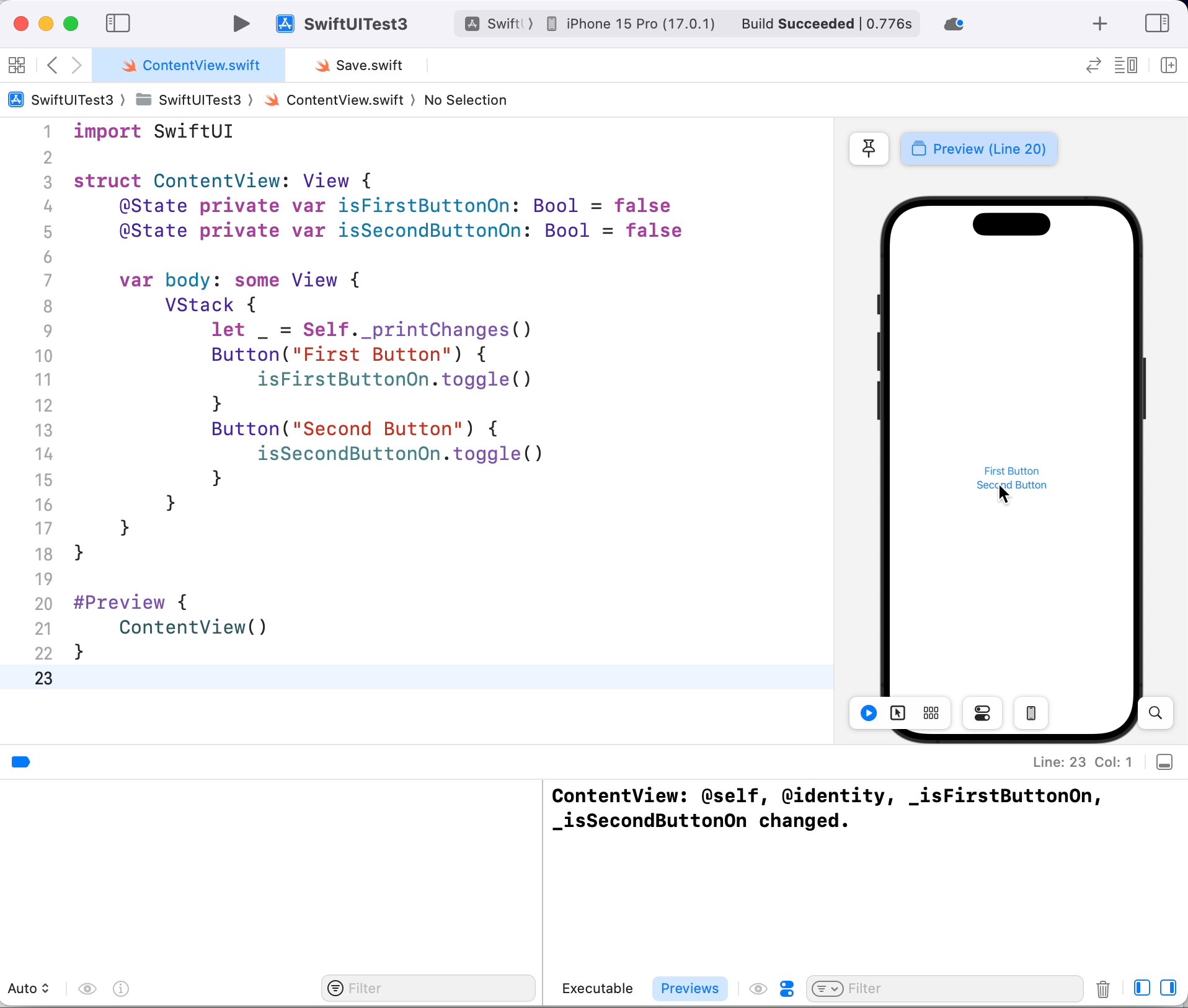
SwiftUI에서 불필요한 렌더링 제거하기(3) - 다른 View의 @State 값 변화로 인해 View가 초기화되는 현상
1. 랜더링이 다시 일어남을 확인하는 방법 2. 모듈화를 통해 랜더링이 다시 일어나지 않도록 하는 방법 3. @State 값 변화에 랜더링이 다시 일어난다는 점을 활용하여 computed property를 @State 처럼 활용하는 방법

SwiftUI에서 불필요한 렌더링 제거하기(2)
앞선 포스팅에서 랜더링이 다시 일어남을 확인하는 방법, 모듈화를 통해 이를 해결하는 방법을 알아보았습니다.이번에는 이를 좀 더 깊이 알아보는 시간입니다.

SwiftUI에서 불필요한 렌더링 제거하기
서론 SwiftUI는 함수형 프로그래밍으로 직관적이고 가독성 높게 UI 로직을 작성할 수 있습니다. 특히 View의 구조를 바깥에서 안쪽으로 쉽게 파악할 수 있어 디버깅이 쉬우며 순수 함수로 로직을 구성하여 body 외부에서 발생할 수 있는 부작용을 최소화할 수 있습

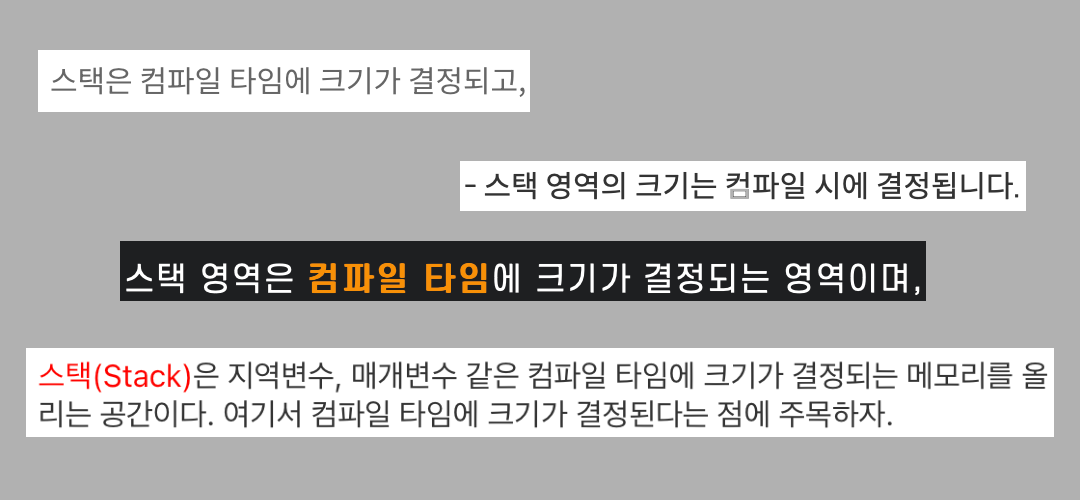
iOS 메모리 - 스택 영역이 컴파일 타임에 결정된다
도데체 무슨 말일까요?많은 블로그에서 말하고 있습니다.스택 영역의 크기가 컴파일 타임에 결정된다고그런데 이상합니다. 우리는 "런타임"에 객체를 생성하고 있어요!분명 우리는 "런타임"에 struct를 생성하고 있잖아요! 분명 스택에 가변적으로 메모리를 할당하고 있지 않나

@autoclosure @MainActor @Sendable @escaping () -> Void
Swift에서 @escaping은 클로저가 함수나 메서드의 실행이 종료된 후에도 호출될 수 있음을 나타냅니다.기본적으로 클로저는 함수 내에서만 유효하고, 함수가 종료되면 클로저도 메모리에서 해제됩니다.그러나, 클로저가 함수 밖에서 나중에 호출되거나 저장하려면 @esca
