아는 수준에서, 주어진 조건에서 최대한 프론트 설정을 해봅시다. ㅠㅠ
배경지식
일단 핵심은 개발과정에서만 사용하는 scss, babel컴파일하기 전 소스, gulp같은 것들은 빌드될 파일에 올라가면 안된다는 것.
gradle은 모르긴하지만, build.gradle이 빌드 관련해서 작업해주는 파일 같습니다.
왠지 여기서 작업하면 뭔가 잘 될거 같은데 gradle부터 알아볼 시간은 없으니 나중에 이 것에 대해 살펴보기로 합니다.
우리 회사의 경우
config파일에 이런 설정이 있다.
스프링 보안관련쪽인 거 같다. 여기서 경로를 지정해준 것만 html에서 올바른 경로로 인식을 했다.
@Configuration
@EnableWebSecurity
@RequiredArgsConstructor
public class SecurityConfig extends WebSecurityConfigurerAdapter {
/**
* Allow all static resource requests
* @param web
* @throws Exception
*/
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring()
.mvcMatchers("/lib/**", "/node_modules/**", "/favicon.ico")
.requestMatchers(PathRequest.toStaticResources().atCommonLocations());
}
}파일 위치
node
front는 node.js환경을 많이 이용하죠. node프로젝트는 package.json으로 관리합니다.
그래서 저는 자바의 루트파일에 package.json을 놓았습니다.
여기서 npm i로 node_modules를 깔고요.
gulp
저는 scss, babel을 사용하고 싶었기 때문에 gulp를 사용했습니다.
react같은 게 아닌 간단한 프론트 환경에서는 정말 좋은 라이브러리인 것 같습니다.
gulp도 전역에서 동작하니까 package.json처럼 루트 폴더에 gulpfile.js를 놓습니다.
scss, babel
.babelrc 등과 같은 설정 파일은 동일하게 자바 루트 경로에 놓고,
scss, babel작업하기 전 파일을 어디에 놓느냐가 관건이었습니다.
저희 회사의 기본 세팅이 src/main/resources에 있는 모든 것들을 다 자르로 말아서 빌드하기 때문에
scss, babel을 거기에 두면 운영 서버에 쓸데없는 파일이 들어가므로 src/main/webfront로 따로 폴더를 두어 거기에 위치시켰습니다.
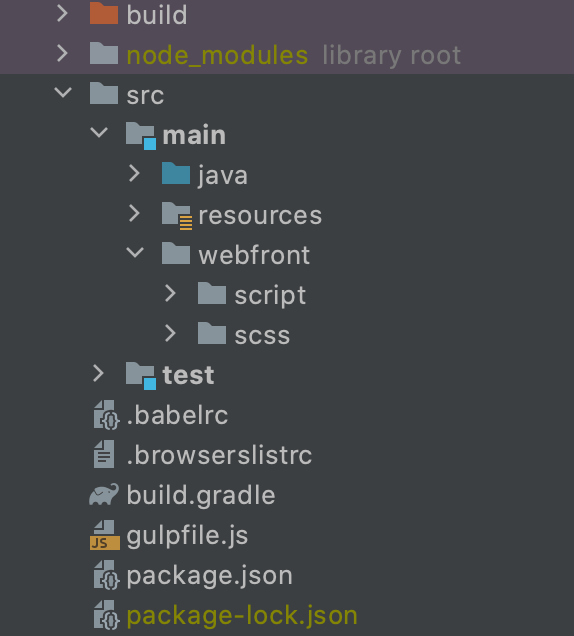
전체모습