crack JavaScript
1.[JS] JavaScript란? (배경, 특징, 역할)

JavaScript의 history를 알아보고, 특징/역할을 이해해보자!
2021년 3월 5일
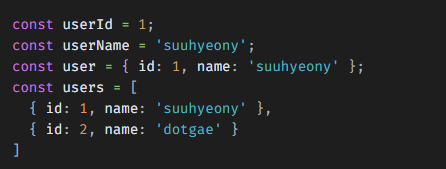
2.[JS] Variable

JavaScript의 변수에 대해 파헤쳐보자!
2022년 4월 19일
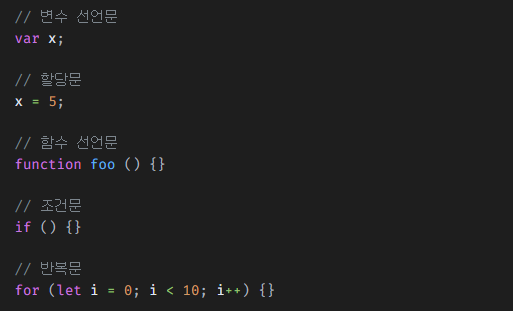
3.[JS] Expression & Statement

JavaScript의 표현식과 문은 무엇이고, 어떤 것들이 있을까?
2022년 4월 19일
4.[JS] Data Type

JavaScript의 데이터 타입은 무엇이고, 왜 필요할까? 원시/객체 타입의 차이는 뭘까?
2022년 6월 5일
5.[JS] Operator

JavaScript의 다양한 연산자에 대해 알아보자!
2022년 7월 3일
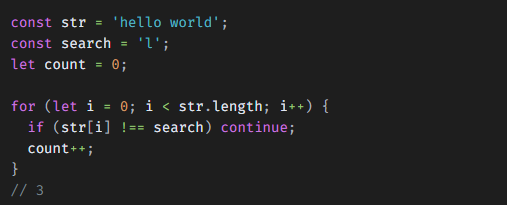
6.[JS] control flow statement

코드의 흐름을 인위적으로 제어할 수 있는 JavaScript '제어문'에 대해 알아보자!
2022년 8월 22일
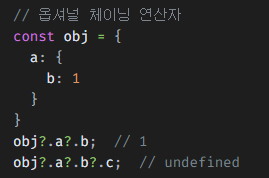
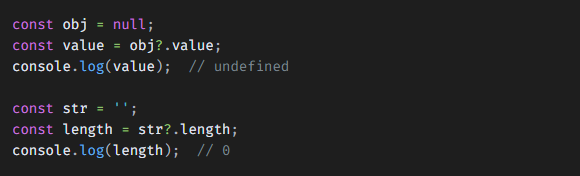
7.[JS] Type coercion & Short-circuit evaluation

타입 변환과 단축 평가에 대해 확실히 알아보자. (&& || ?. ??)
2022년 11월 1일
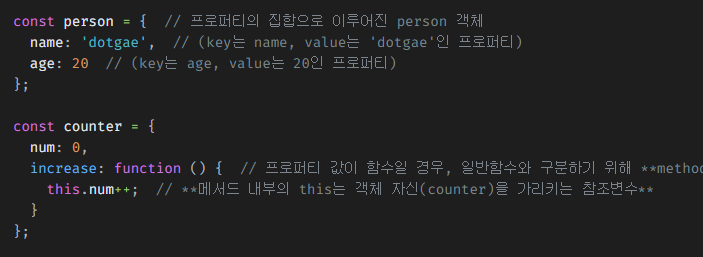
8.[JS] Object (ver. basic)

객체란 무엇일까? 객체는 원시 값과 무엇이 다를까?
2022년 11월 3일
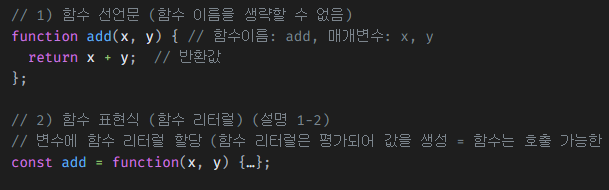
9.[JS] Function

함수란 무엇이고, 어떻게 선언/호출할까? 함수의 종류에는 어떤 것들이 있을까?
2022년 11월 5일
10.[JS] Scope

스코프란 무엇일까? 자바스크립트는 어떻게 변수를 검색할까?
2022년 11월 7일
11.[JS] Global variable

전역 변수의 문제점과 이를 억제하는 방법은 무엇일까?
2022년 11월 8일
12.[JS] let, const, block level scope

var, let, const에 대해 알아보고 비교해보자!
2022년 11월 9일
13.[JS] Property Attribute

데이터 프로퍼티와 접근자 프로퍼티란? 프로퍼티 어트리뷰트는 무엇일까? 객체 변경 방지 방법은?
2022년 11월 10일
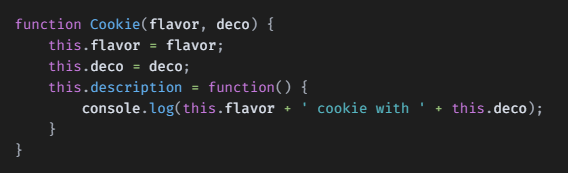
14.[JS] constructor & instance

생성자 함수를 사용하여 객체를 생성하는 방식을 알아보고, 객체 리터럴 방식과 생성자 함수 방식의 장단점을 비교해보자.
2022년 11월 11일
15.[JS] function & first-class object

함수가 일급 객체라는 의미는? 함수 객체만이 가지는 프로퍼티에 대해 알아보자.
2022년 11월 12일
16.[JS] 객체지향 자바스크립트 -상속과 프로토타입

JavaScript은 어떻게 상속을 하는걸까? 프로토타입은 도대체 뭐지?
2021년 1월 16일
17.[JS] Closure

클로저는 무엇이고 어디에 활용되는 걸까?
2022년 11월 15일
18.[JS] ES6 함수의 추가 기능

ES6 함수의 추가 기능 및 화살표 함수와 일반 함수의 차이점에 대해 알아보자!
2022년 11월 19일