
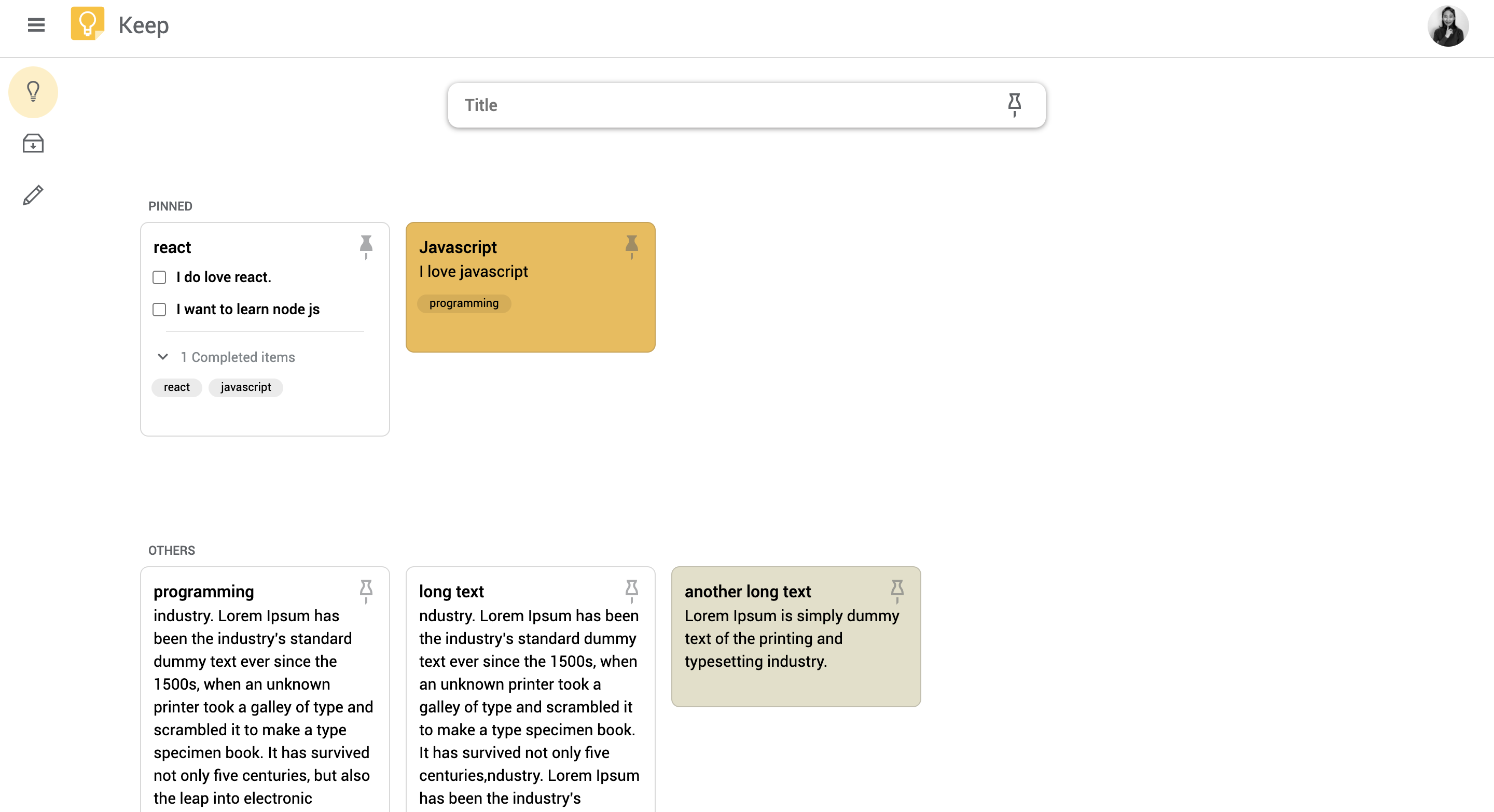
이번 프로젝트는 Google Keep을 클론했다. 겉보기에 간단해보였는데 생각보다 손이 많이 갔다. 새로운 기술을 배울 때 마다 하나씩 추가했다. 그러다보니 소요 기간이 생각보다 길어졌다.😅
React, redux, 그리고 typescript를 사용하여 어플을 제작했는데, 이 과정에서 전반적으로 많이 배운 것 같다. 모든 컴포넌트는 functional component를 사용했고 전반적인 에코시스템을 익히는데 노력을 많이 기울였다.
아직 완벽한 상태는 아니지만 현재 내가 할 수 있는 한에서 열심히 제작했다. 추후에 조금씩 기능 추가 및 수정을 해나갈 예정이다.
Live demo

- 소요 기간: 약 3달
- 사용 기술: react, redux, redux-thunk, typescript, firebase
- 라이브러리: immutability-helper, react-dnd & react-dnd-html5-backend, material-ui, styled-components, react-masonry-css, react-transition-group,
Features
- 실시간 커스텀 노트 (color, pin, archive, label, todo list)
- 드래그 가능한 투두 리스트
- 라벨 기능 (추가, 삭제, 수정)
- 로그인 (이메일 및 소셜로그인)
- Archive 노트 (기록 보관소)
- 노트 필터링
- 라벨별로 분류된 개별 Route
만들면서 느낀점
1️⃣ UI
기존의 어플을 완벽하게 클론한다는 건 생각보다 훨씬 어려운 작업이였다. (물론 완벽하게 클론하지 못했지만) UI를 클론하는 과정에 시간이 많이 소요됬던 것 같다. 특히 masonry layout을 스스로 구현해보려고 했으나.. 너무 힘든 작업이였다. 대신 라이브러리를 사용했더니 보기에도 좋고 매우 깔끔했다. 직접 기능을 구현하는 것도 좋지만 때로는 불필요한 시간투자인 것 같다는 생각이 들었다. 때로는 라이브러리를 사용하는게 더 효율적일 수도 있다.
2️⃣ Truncate
간단해 보였던 truncate를 구현하는 것도 쉽지 않았다. 글자수에 제한을 둬서 truncate하는 건 쉽지만, 예를 들면 각 line 별로(todo list) 혹은 div의 높이등에 맞춰서 구현을 하려고 하니 애를 먹었다. 체크박스 같은 경우도 ellipsis로 나타내고 싶었는데 이 부분은 아직 해결하지 못했다.
3️⃣ Firebase
DB는 firebase를 사용했는데 아주 편리하고 만족스러웠다. 로그인 기능을 구현하는 것도 아주 간단했고 자체 기능들을 사용해서 간단하게 데이터를 저장하고 가져올 수 있었다. 나중에 진짜 DB랑도 연결해보고 싶다..☺️
근데 데이터를 필터링 하는 과정이 익숙하지 않아서 아직 미완성한 부분들이 조금 있다. 예를들면, 라벨을 삭제 할 때, 노트 뿐만 아니라 영구적으로 삭제를 하거나 수정을 하게 된다면, 그 라벨을 가지고 있는 모든 노트를 필터링해서 함께 수정을 해야했다. redux를 통해서는 구현할 수 있었는데 firebase에서는 어떠한 방식으로 해야하는지 잘 몰라서.. 이 부분은 차차 보완해나가야 겠다.
4️⃣ 드래그 기능은 react-dnd 라이브러리를 사용해서 구현했다.
앞으로 할 목록
- Edit Label 컴포넌트 완성하기 (CRUD)
- checkbox의 isDone 프로퍼티 저장 (전체적인 refactoring이 필요할 것으로 예상됨)
추가 기능 및 개선사항
- 최적화
- 사진 업로드 및 저장
- 그림판 추가