📌이벤트 page 자체 설계
📖화면 구성

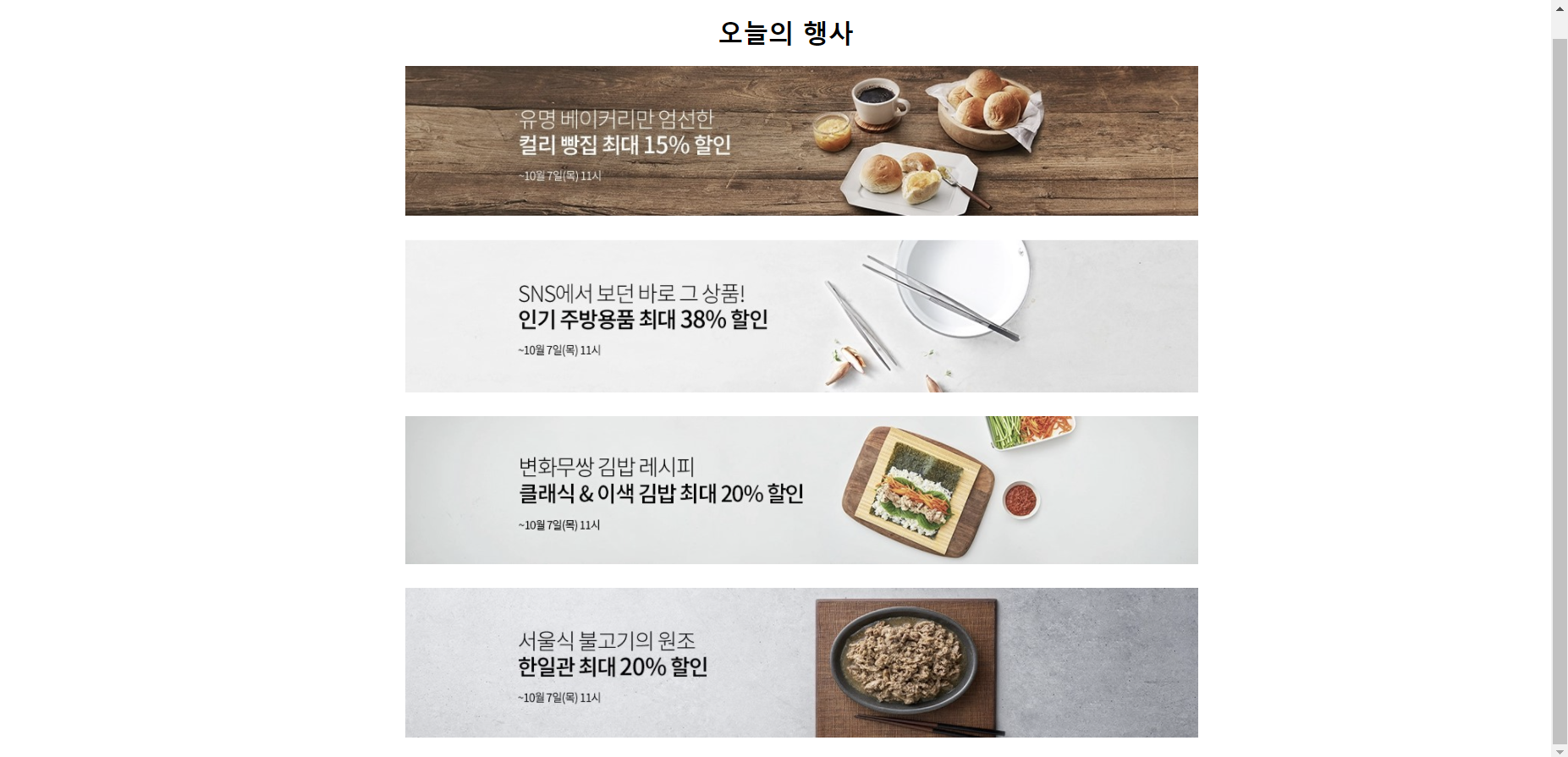
html,css 로만 일단 행사를 어떻게 보이게 할지만 구성하였다.
- 결과화면

📖행사 데이터 가져오기
행사에 대한 데이터를 임의로 직접 넣어 줄것(ex. 이미지주소 직접 넣기)이 아니라 디비로부터 데이터를 가져와서 이미지를 가져오게 해야 한다.
기존에는 html에 의해서 단순히 이미지를 가져오게 되어 있었다. 이는 곧, 반복된 코드를 의미한다. 또한, 단순히 프로젝트일뿐이라 가져올 이미지가 4개뿐이고, 앞으로 업데이트를 안해도 되기때문에 기존의 방식이 지금이야 쓰일 수 있지만, 실제로 사용하게 된다면 디비에 넣어진 주소를 받아와서 이미지를 가져와야 한다.
📚1) Html
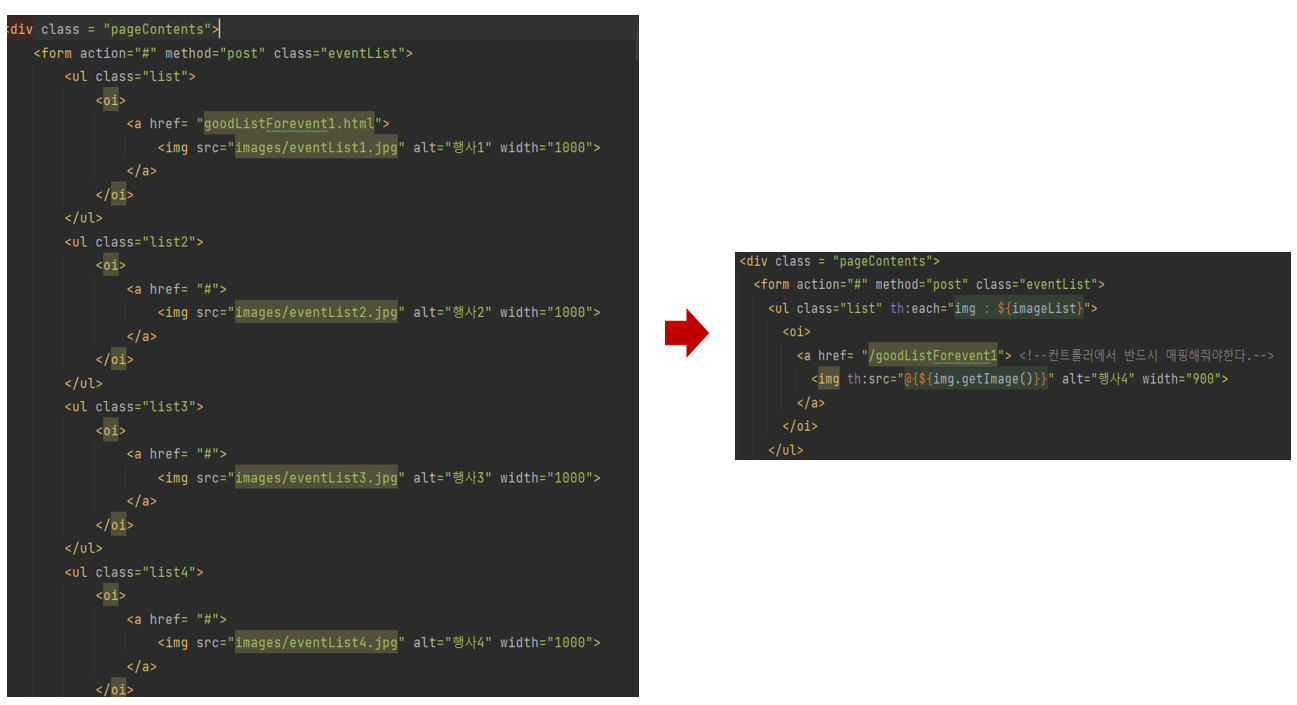
먼저 html에서 바뀐 코드를 보여주자면,

정말 길었던 코드가 깔끔하게 정리되었다. Thymeleaf가 이 반복문을 돌리는데 큰 역활을 했다. Thymeleaf가 어떤 것인지 궁금하면 이전에 작성한 게시물을 클릭해서 확인해보길 바란다.
-> https://velog.io/@sweet_sumin/Thymeleaf%EB%9E%80
여기서는 "th:each"를 사용하였다. th:each 는 ${}로 감싸진 변수의 데이터를 받아와서 for과 같이 반복문 처리를 해준다. ${}로 감싸진것을 통해 데이터를 받는다고 했는데 어떻게?
이 문제는 찬찬히 코드의 흐름을 따라가다보면 알 수 있다.
📚2) 코드의 흐름
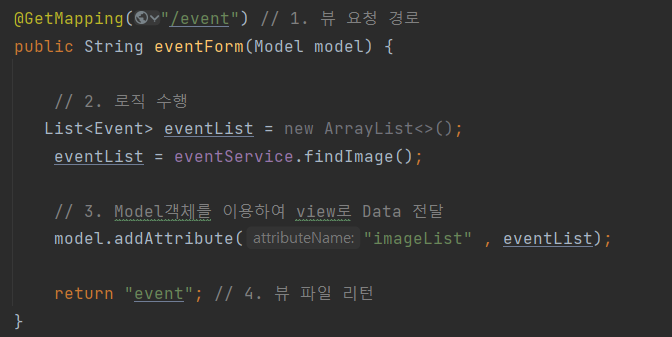
아래 사진은 BaseController에서의 eventForm메서드를 보여주고 있다

코드의 큰 흐름은
1. 뷰 요청 경로 : 어떤 html을 요청받으면 수행될 것인가를 나타내준다.
2. 로직 수행 : Servie와 repository 클래스가 수행된다.
3. Data 전달 : Model 객체를 이용하여 view로 Data 전달 한다.
💡model.addAttribute("imgaeList", eventList);
model.addAttribute를 이용해서 넘길 데이터의 이름과 값을 넣으면 스프링은 그 값을 뷰로 넘겨준다. 여기서는 imgaeList로 html에 데이터를 보내준다는 것을 확인할 수 있다.
—> 위에서의 데이터를 어떻게 받는지에 대한 답이다.
4. 뷰 파일( event.html )로 리턴
📚3) Repository, Service
(1) Repositoy
: jpaRepository를 상속받는다.

-
jpaRepository
- 데이터를 검색하는 기능 - 데이터 조회, 저장, 변경, 삭제
- 디비에 쿼리문을 수행할 수 있게 해준다.
-
jpaRepository 인터페이스를 상속받으면 사용할 수 있는 주요 메서드는?
- save : 새로운 entity는 저장하고 이미 있는 entity는 수정
- delete : entity 하나를 삭제
- findOne : entity 하나를 조회
- findAll : 모든 entity 조회
-
jpaRepository<>에서 <>안에는 entity클래스 이름과 ID필드 타입이다. entity 클래스 이름이란 데이터저장을 위해 유저가 저장한 클래스로 여기에서는 Event가 쓰이는 것이다 . Event 클래스는 따로 도메인에 존재한다.

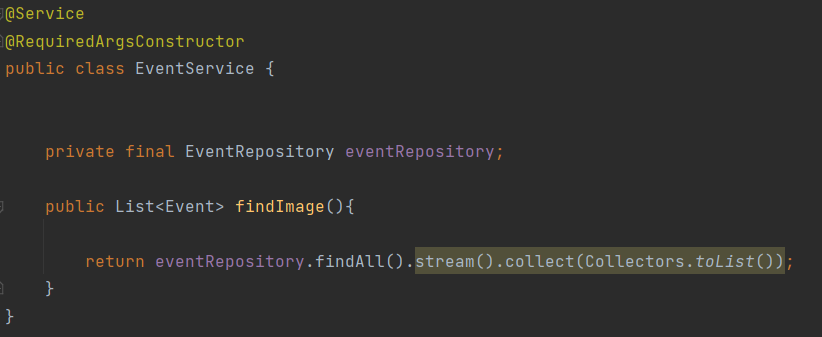
(2) Service
EventRepository로 부터 데이터를 받아와서 필요에 따라 Serive에서 가공한다. 즉 , EventRepository를 통해 모든 데이터를 Stream형태로 받아와서 반환하게 만들었다.

(3) 여기서 드는 의문점, Repository, Service, Controller 의 차이점이 무엇일까?
Repository 는 DB에 접근하는 모든 코드가 모여있다고 생각하면 되고, Service 는 DB에 접근하는 코드는 repository에 위임하고, 비즈니스 로직(데이터와 관련해서 저장하고 수정하고 없애는 일련의 동작)과 관련된 모든 코드가 모여있다고 생각하면 된다. 이렇게 구분해두면 비즈니스 로직과 관련된 부분에 문제가 발생했을 때는 service 패키지를 확인하고, DB 접근과 관련된 문제가 발생하면 repository 부분을 확인하면 된다.
그렇다면 Controller는?
컨트롤러에서는 서비스 객체들을 주입받아 사용하는 것이다. 하나의 비즈니스 로직을 컨트롤러에서 동시에 여러 메서드에서 사용할 가능성이 있으니 컨트롤러 내에서 처리하지 않고 서비스 객체들에게 위임해서 처리하고 컨트롤러는 처리된 결과를 받아 응답하는 것이다.
(4) 컨트롤러쪽에서 데이터를 잘 받아오는지 확인해볼까?

현재 event 디비에 총 4개의 리스트들이 있고 각각 잘 받아오고 있음을 확인되었다.
📖3. event Id를 url를 통해 값 보내기
이벤트 페이지에 들어간 후의 사용자의 행동 패턴을 예상하자면, 사용자가 이벤트 목록 페이지에 들어가서 진행하고 있는 이벤트들을 확인하고, 궁금한 이벤트의 사진을 누르면 그 이벤트에 해당하는 상품들의 목록을 볼 것이다. 즉, 클릭한 이벤트에 해당하는 상품만을 보여주기 위해서는 해당 이벤트 ID를 url를 통해 같이 보내줘야한다.

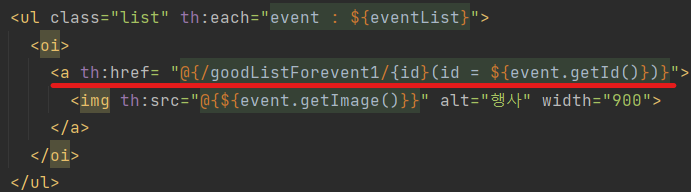
밑줄 친 부분은 이미지를 누르면 사용자가 들어가게 될 페이지의 url을 써준 것이다. 이 url에는 이벤트의 id도 포함되어서 보내주게 되어있다. 실제로 첫번째 이벤트 이미지를 누르면,

이렇게 url이 써져서 eventId 값도 같이 보내는 것을 볼 수 있다. 사실 th:href에 파라미터로 이벤트id를 보내주는 것이 처음에는 익숙치 않아서 그런지 정말 많이 헤맨 부분이었다. 이 URL Syntax는 이전 게시물인 Thymeleaf의 Adding Parameter URL를 통해 확인해주길 바란다.
-> https://velog.io/@sweet_sumin/Thymeleaf%EB%9E%80
