
📌Position과 z-index
이미지를 겹치게 만드는것으로 position과 z-index을 꼭 해줘야 한다.
먼저 간략하게 설명하자면, position은 요소의 위치를 정해주고, z-index는 요소의 수직위치를 정해준다.
📖1. position


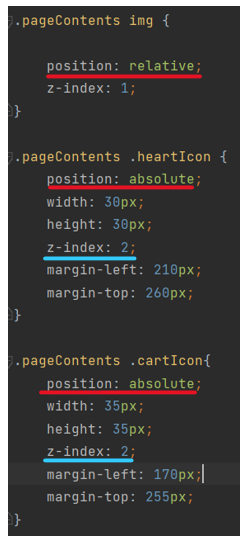
css파일의 img는 빵이미지를 말하고, heartIcon과 cartIcon은 각각의 아이콘 이미지를 의미한다.img은 position을 relative로, heartIcon와 cartIcon 의 position은 absolute로 해주었다.
음 우선 비유적으로 쉽게 말해주자면, img를 엄마(relative)로 생각하고, heartIcon과 cartIcon을 어린 아들(absolute) 이라고 생각하면, 아들이 너무나도 제약없이 이리저리 돌아다녀서 걱정스러운 마음에 엄마가 아들의 활동범위를 임의로 제한해서 어디서부터 어디까지만 활동하도록 제한하는 것이다.
실제로 ,
relative → absolute의 영역을 제한
absolute → left, top, right, bottom 값으로 모든 화면을 아무런 제약없이 돌아다닐 수 있음.
여기서는 img를 relative로 걸어주었으니, heartIcon과 cartIcon은 img 안에서만 위치할 수 있게 된다.
📖2. z- index
z-index를 쓰기 위해서는 반드시 position 속성이 꼭 같이 따라와줘야 한다. z-index는 오직 position 속성이 있는 요소에서만 작동하기 때문에 z-index를 사용하기 위해서는 position 속성을 반드시 사용해야 한다. position 지정을 안해준 경우에는 기본적으로 static으로 지정되기 때문에 이때는 z-index의 기능이 작동되지 않는다.
즉, position이 static가 아닌 경우에만 z-index의 기능이 통하고, 그 외의 relative,abslute일 경우는 가능하다는 말이다. z-index의 숫자가 낮을 수록 아래로 위치하기 때문에 가장 아래에 있어야 할 배경이미지인 빵이미지는 z-index를 1 로, 하트아이콘과 장바구니 아이콘은 빵이미지보다는 위에 위치하되 같은 level에 있
어야 하기 때문에 둘다 z-index를 2 로 지정하였다.
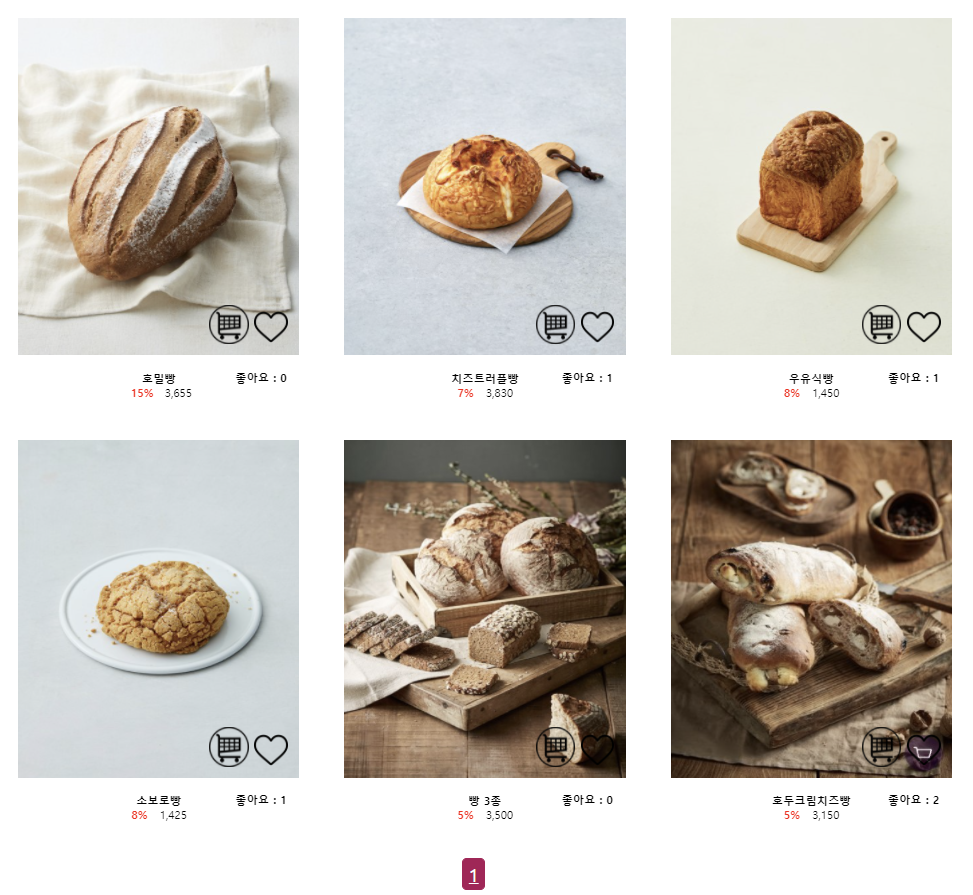
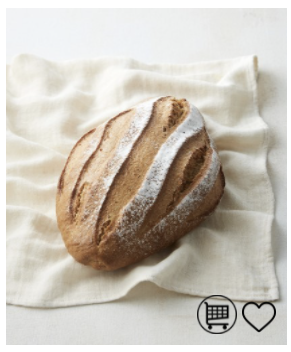
📚결과화면

📚이렇게 해봐도 되지 않을까?
잠깐의 생각이지만, 굳이 z-index를 사용하지 않아도 되지 않을까? position으로만으로 이미지들을 겹치게 해줄 수 있지 않을까? absolute의 특징이 모든 화면을 아무런 제약없이 위치할 수 있게 한다는 것이기 때문에 잘 조절을 한다면 이미지들을 겹치게 만들 수 있을 것 같았다.
그래서 한번 시도를 해보았다.
position만 써준다고 한다면, position은 겹치는 순서가 html에서 요소가 먼저 쓰일수록(html에서 쓰이는 순서가 위에있을 수록, 코드는 위에서 아래로 흐르게 되어있으니까) 겹침에 있어서 가장 아래로 가기 때문에 배경이 될 클래스 img(빨강)가 가장 아래로 가도록 우선 html의 순서를 다른 아이콘 이미지(파랑)보다 먼저 오도록을 변경해주었다.

그리고 모든 이미지를 다 감싸고 있는 li태그에 imglist라는 class를 html에 써주고, 이부분을 css에서 position: absolute로 걸어준 후 감싸고 있는 img 클래스 요소를 relative에서 absolute로 바꿔 주었다. 또한, 원래 있던 z-index 속성을 다 없애 주었다.

이렇게 해주었더니 img와 heartIcon, cartIcon이 겹치게 되었다.
→ 결과화면

내가 의도한 대로 이미지들은 다 겹쳐서 나오나, 이미지 이외의 이름과 할인율, 가격을 나타내는 부분이 이미지 밑에 위치하여 따로 더 손을 봐줘야 했다. z-index를 쓰지 않고도 position만을 이용해 이미지를 겹치게 할 수 있다는 것을 확인해보았는데, 해보면서 느낀점은 z-index가 다른 요소들에 영향을 끼치지 않고 필요한 요소에만 수직위치를 지정할 수 있어서 확실히 편리하다는 점에서 z-index를 이용하여 코드를 짠 것이 더 낫다는 결론을 내렸다.
