
동기와 비동기

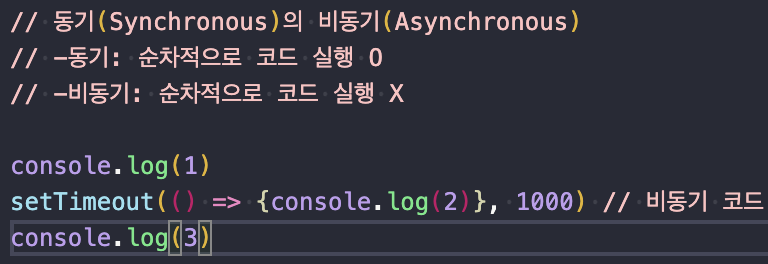
처음 console.log은 동기, 두 번째는 비동기이다. 세 번째도 마찬가지로 동기가 될것이다.
그래서 순차적으로 코드실행이 되지 않는 것이다.
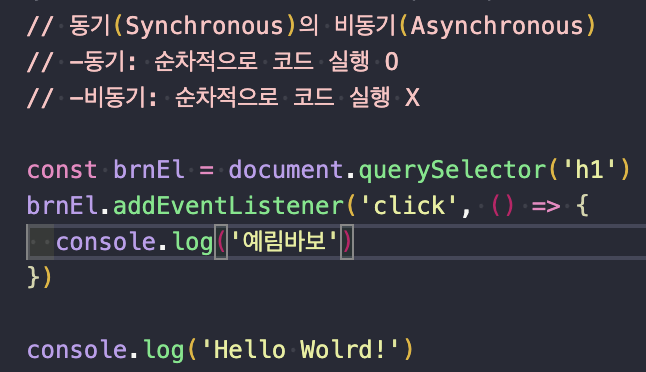
예제

지금 이렇게 두 개의 console.log에 출력을 했다. 근데 처음은 비동기이다. 첫 번째로 작성을 해도 비동기는 순차적으로 코드 실행이 되지 않으므로, Hello World!가 먼저 출력이 되고 그 다음 비동기 코드가 실행이 된다.
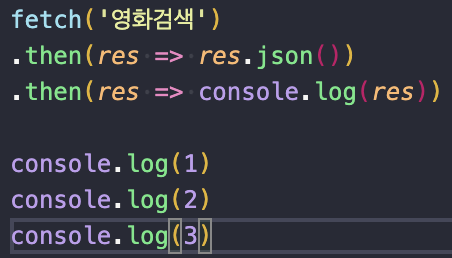
비동기 에서 동기로 바꾸기

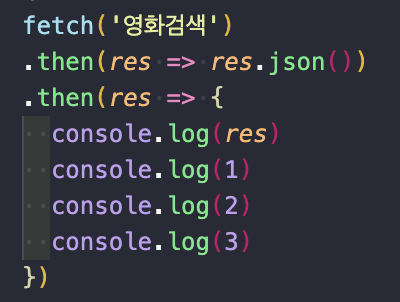
현재 보이는 코드는 비동기 형식의 코드이다. 분명 omdb를 입력받아, then을 이용해서 출력을 하는 것이다. 이것을 먼저 쓰고,
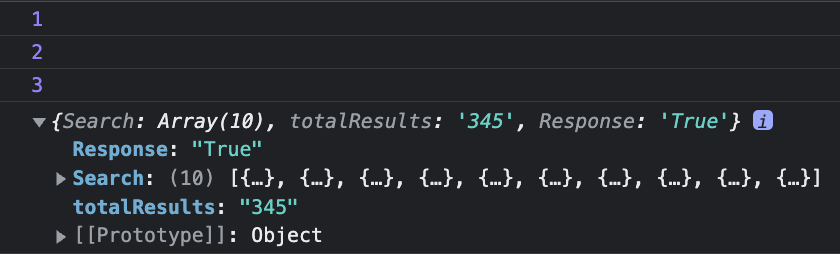
console.log로 1, 2, 3이라는 숫자를 출력을 했는데, 출력 값엔

이러한 값이 출력이 되었다. 여기서 비동기를 동기형태로 바꾸어 보겠다.

{}객체데이터 안에 1,2,3을 넣어주는 것이다. 그럼 순차적으로 res가 입력을 받고 출력이 되면, 그 다음 console.log들이 출력이 되는 형태를 말하는 것이다.