새로운 앱을 생성하고 적용하기 위해서 다음과 같은 BaseLine을 생각하자.
- Django앱 만들기
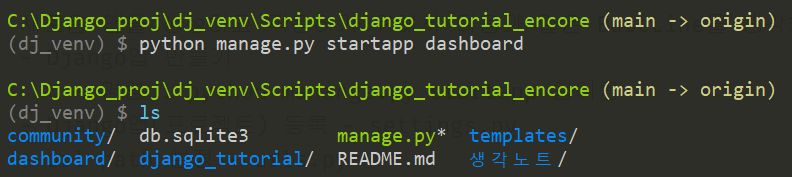
- 명령 : python manange.py startapp 앱이름
- Django앱(프로젝트) 등록 - settings.py
- url path 설정 - urls.py
- view FBV(함수형 base view)로 정의 - view.py
- template 작성 -> chart.js 복붙
dashboard앱 생성
- 명령 : python manange.py startapp 앱이름

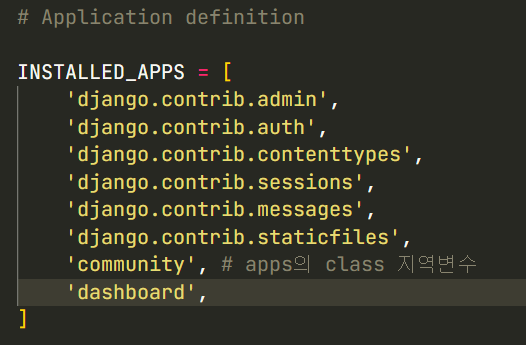
Django앱 등록
- settings.py

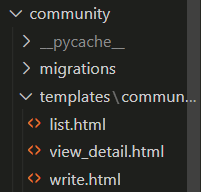
디렉토리 파일 구조 만들기

community\templates\community

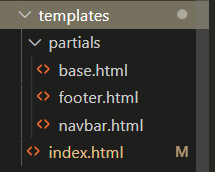
templates에 index.html파일만 남기고, partials폴더를 생성하여 3개의 html파일 생성
dashboard path / FBV / template

dashboard 경로가 생성되었다. template파일과(dashboard.html)
urls.py 파일을 만들고, path / FBV / template 들을 정의하자.
-
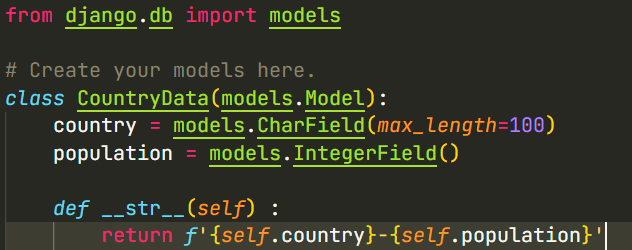
모델을 먼저 정의하기models.py

-
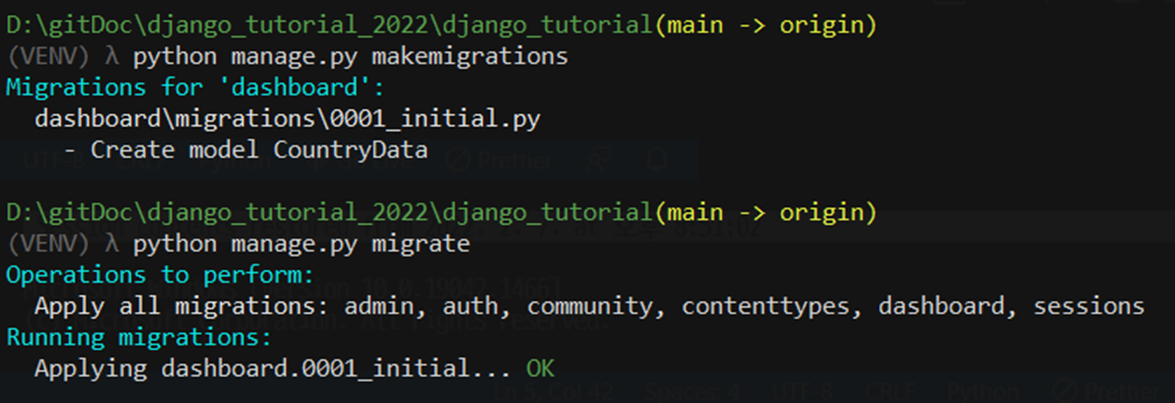
다음, Cmder에서
python manage.py makemigrations,python manage.py migrateDB에 적용하자.

-
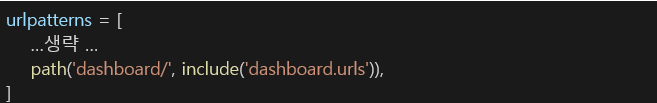
dashboard의 url path를 설정하자.
django_tutorial/urls.py

dashboard/urls.py

footer, navbar, base 코드 작성
-
footer은 페이지의 마지막부분을 가리킨다.

Templates - Blog - Blog Post - View Source Code - dist - index.html - 143줄에서 footer코드 복사
-
footer.html에 붙여넣기


-
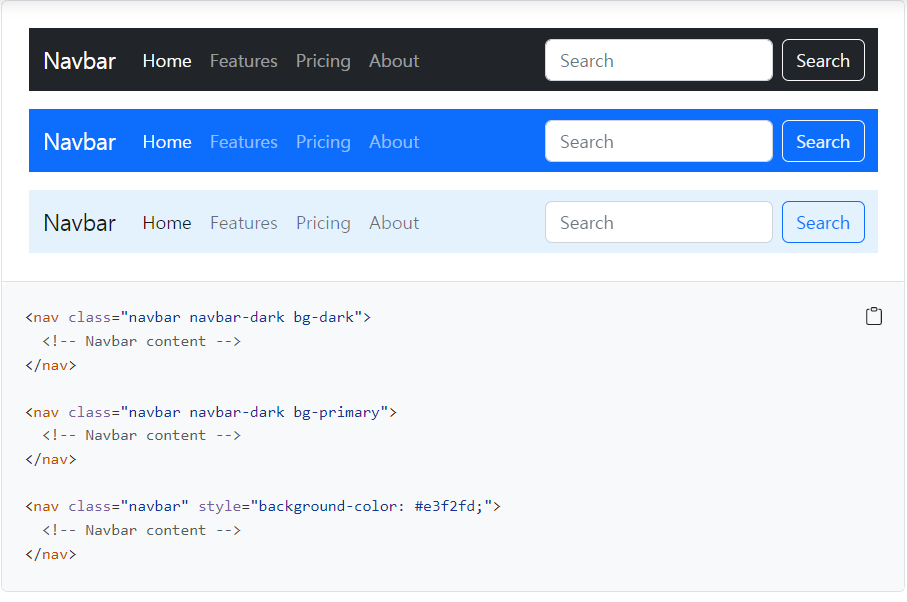
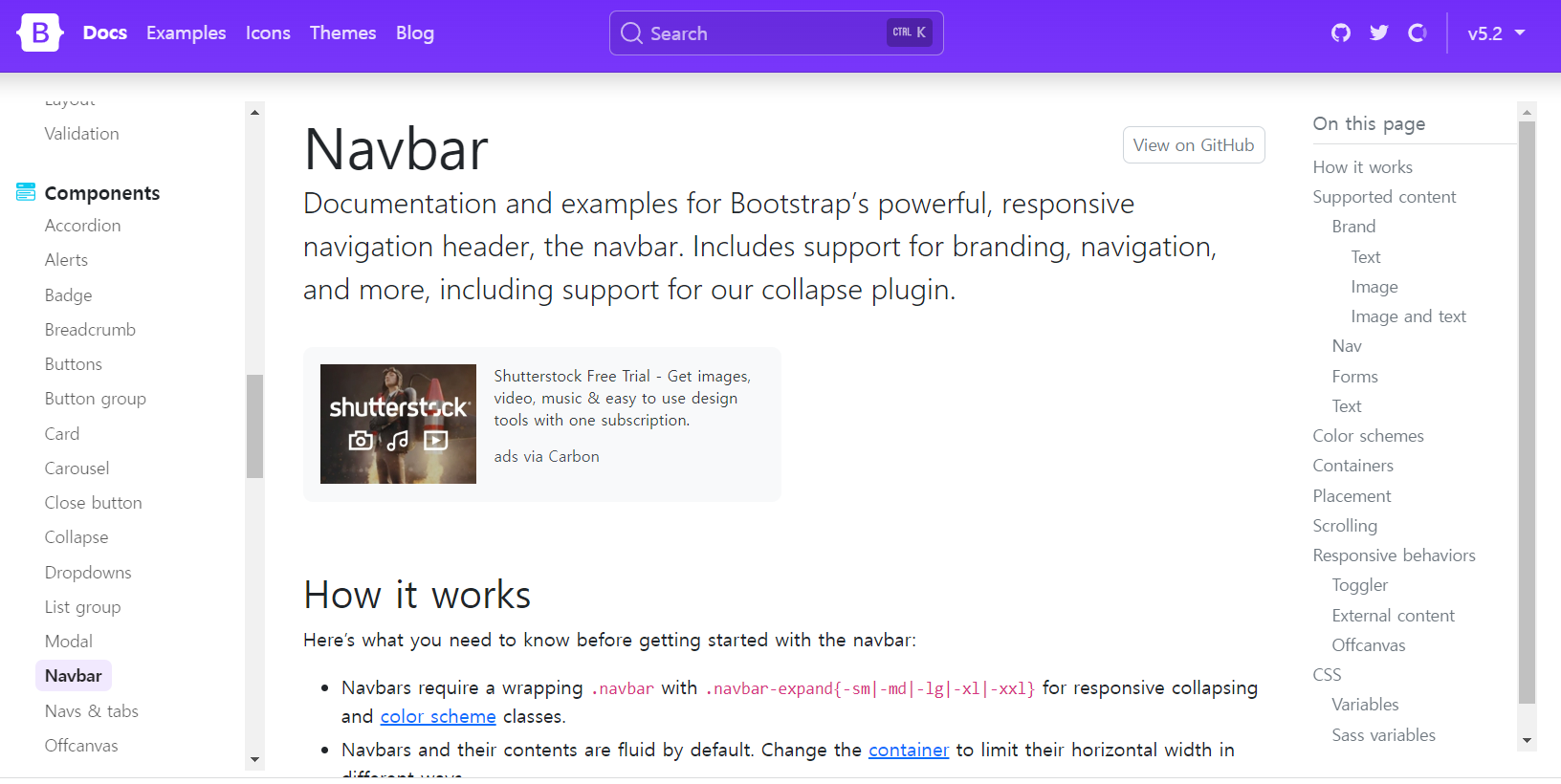
navbar는 navigationbar로 bootstrap에서 맘에드는걸 찾아보자.


-
아래 코드를 navbar.html에 붙여넣자.
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
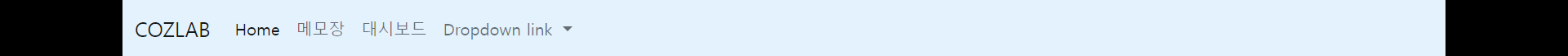
</nav>나는 navbar와 footer을
div class = "container"로 감싸주었다.
bootstrap doc문서를 참고하자.
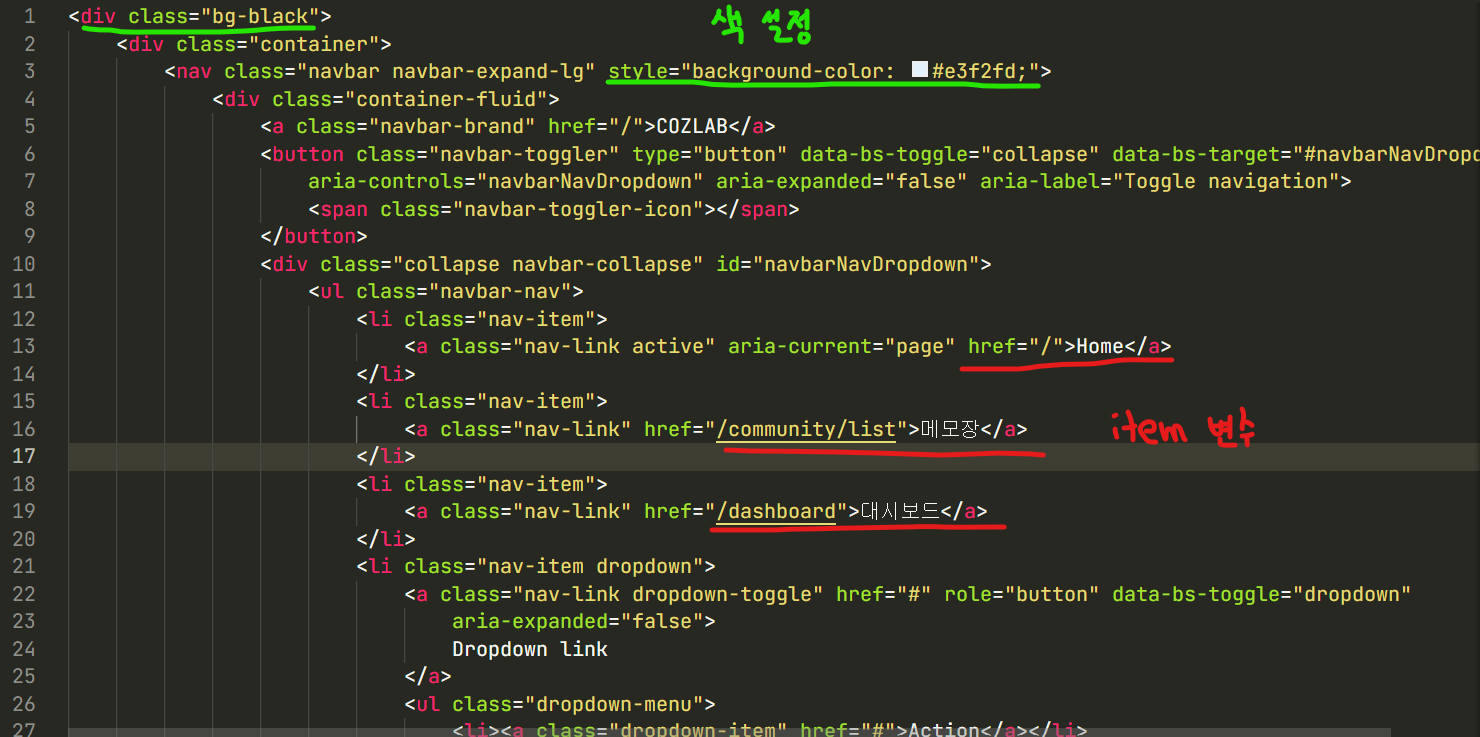
div class의 container 안에 nav class형식을 한눈에 파악하기위해 코드를 짰다.
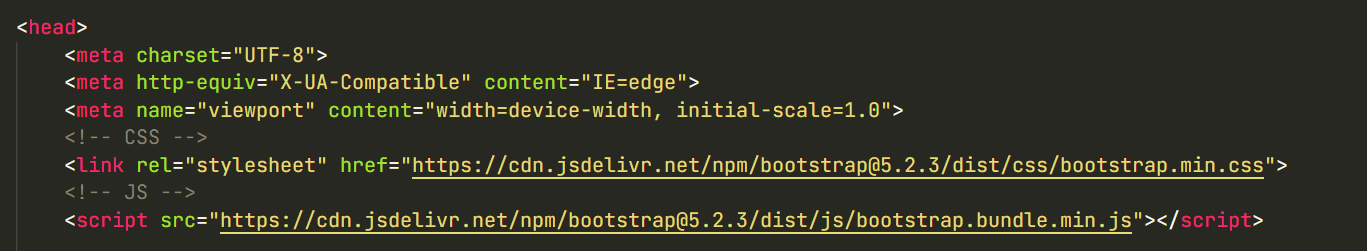
- base.html에는 nav나 button 등 에 쓰이는 bootstrap경로를 넣어야한다.
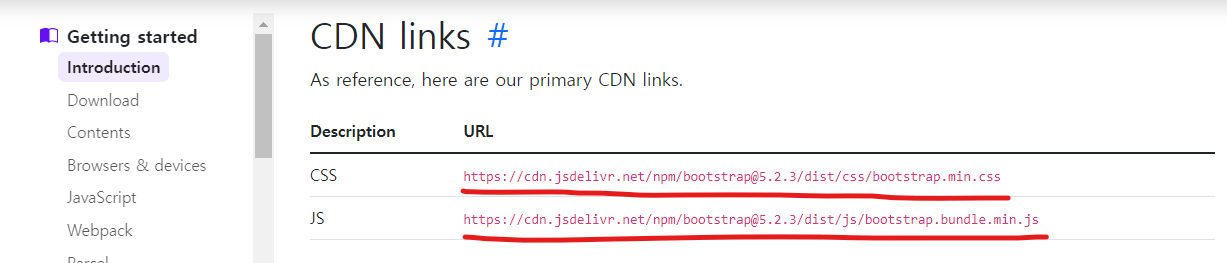
- getbootstrap에서 CDN 경로를 복사해서 base.html에붙여넣어야한다.
https://getbootstrap.com/docs/5.2/getting-started/introduction/#cdn-links


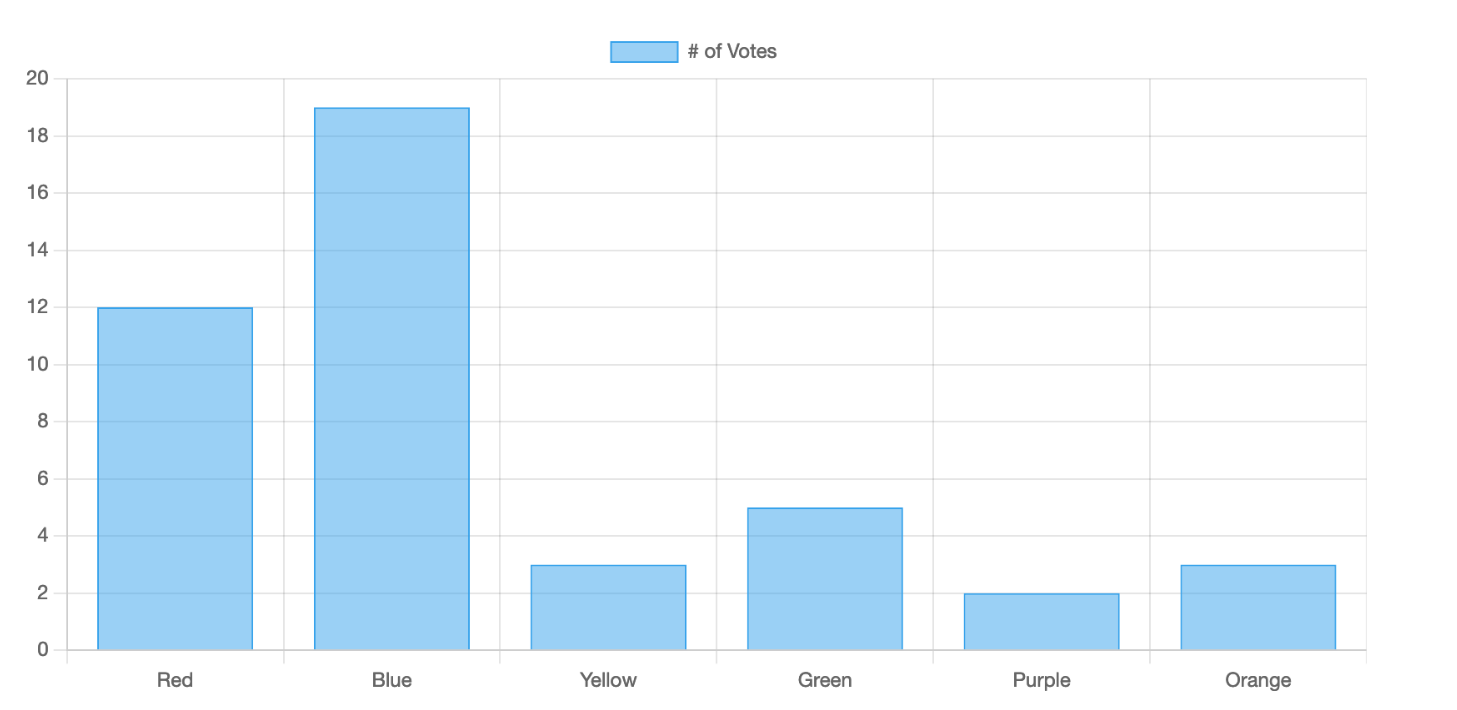
- Chart.js의 CDN경로를 script로 지정하고, 차트샘플을 적용해보자.