Timer UI 만들기
- 이번 글에서 제작하고자 하는 타이머는 특정 시간에서 시작하여 점점 줄어들어 시간이 0이 되면 멈추는 타이머이다.
- 시간이 0이 되었을 때 특정 이벤트를 발생시키고 유저에게 남은 시간을 보여주는 타임어택 형태의 게임을 제작할 때 사용하면 좋을 것 같다
1. 위젯 블루프린트 생성

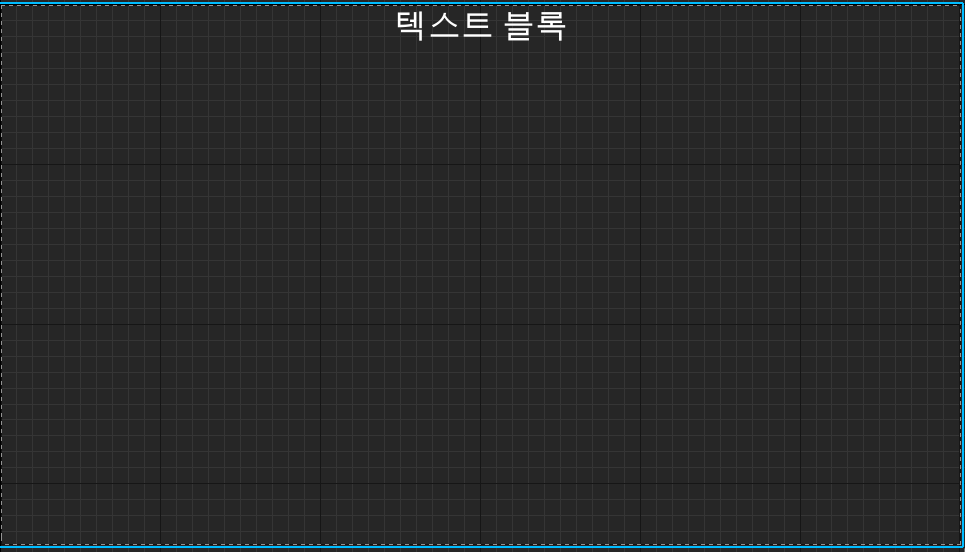
위젯 블루 프린트를 생성하고 디자이너 모드에서 컨버스 패널 > 텍스트 순으로 추가해준다.


그리고 텍스트에서 원하는 디테일을 설정해주면된다. 글씨체, 글씨 크기, 글씨 색, 글씨 위치 등등 나는 중앙 상단에 텍스트를 위치시켰다.

2. 변수 생성
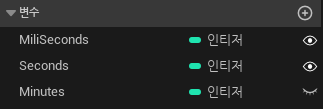
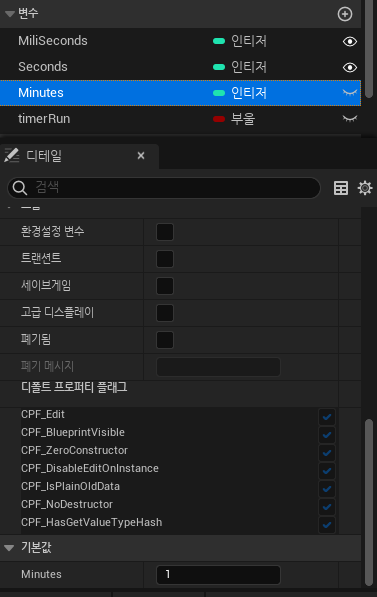
이 글에서 사용하는 타이머는 minute, second, milisecond 단위까지 표시하기 때문에 다음과 같은 변수를 사용했다. 분단위 까지 필요하지 않다면 minute 변수는 생략해도 좋다.

변수를 생성하고 컴파일을 하면 디테일 패널에서 기본값을 설정해 줄 수 있다. 원하는 시간만큼 설정해주면 된다.

3. 텍스트 바인드
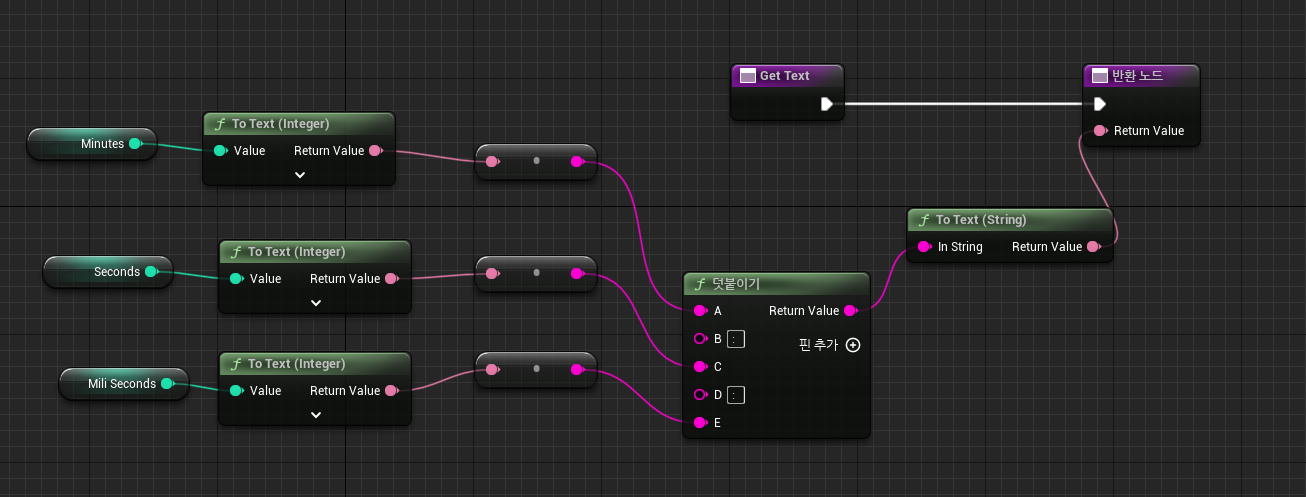
위에 생성한 위젯에서 이제 텍스트를 실제 분, 초로 설정해주어야 한다. 그래프 모드로 변환하고 함수를 하나 만든다. 문자를 받아온다는 의미로 GetText라고 이름을 붙였다. 그 후 다음과 같이 분, 초, 밀리센컨드를 하나의 string으로 만들어서 반환해주는 함수로 만들어준다.

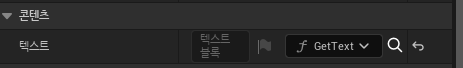
함수를 제작했으면 다시 디자이너 모드로 돌아와서 텍스트의 디테일 창에서 텍스트 콘텐츠를 위에서 제작한 함수로 바인딩 해준다.

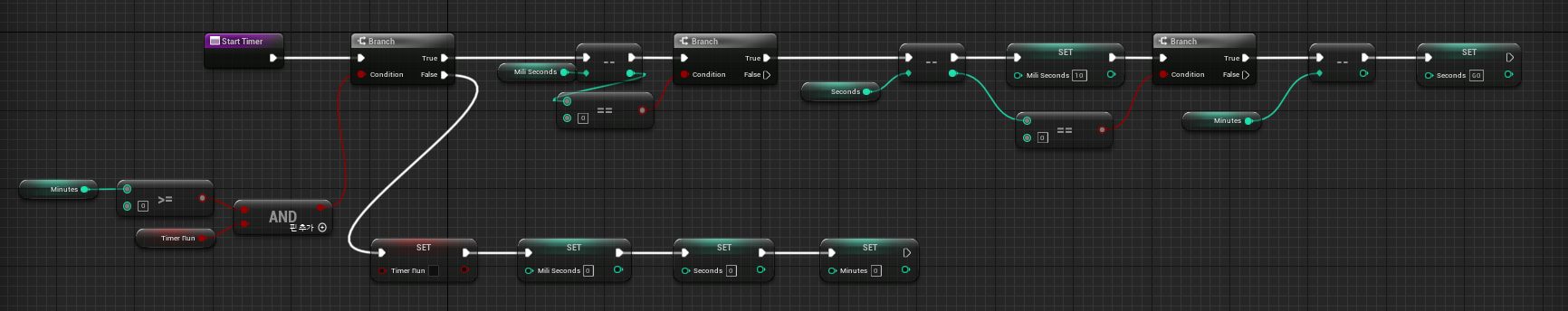
4. 타이머 작동
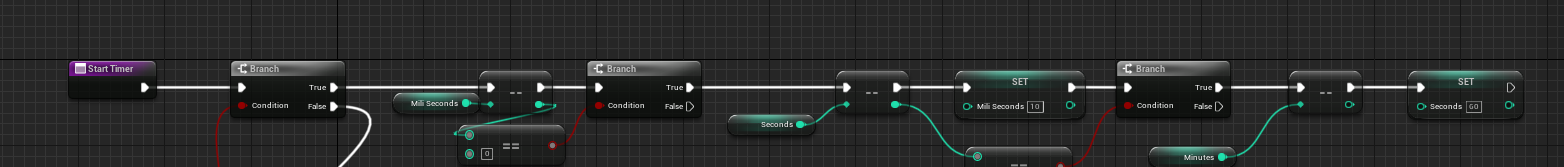
다시 그래프 모드로 돌아와서 이제 타이머를 작동시켜줄 함수를 제작한다. 이름은 StarrtTimer로 하였다.

다음과 같이 블럭을 연결해주면 각 변수가 0이 되었을 때 상위 변수값을 -1해주고 다시 본인은 0으로 설정해준다.

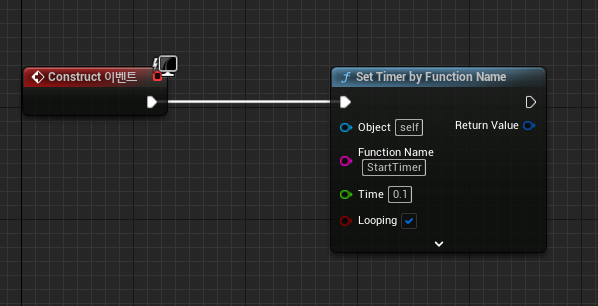
그 후 이벤트 그래프에서 set timer by function name 을 해주고 function name에다가 우리가 만든 함수 이름을 적어주면 된다.

5. 위젯 띄우기
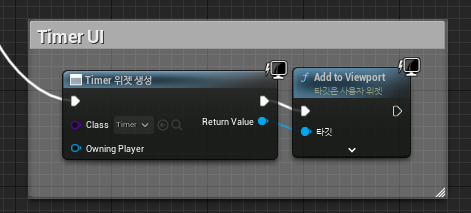
이제 주로 사용하는 메인 플레이어나 위젯을 관리하는 블루프린트의 이벤트 그래프에서 BeginPlay Event부분에 다음과 같이 연결해준다.

6. 타이머야 멈춰~
그런데 위와 같이 하면 타이머는 잘 동작하지만 0에서 멈추지 않고 계속 -로 줄어드는 모습을 볼 수 있다. 하지만 나는 0에서 멈추는 타이머를 만들고 싶기 때문에 타이머가 현재 작동중인지 아닌지 확인을 하는 bool 변수를 하나 더 사용을 했다.

그리고 다음과 같이 위에 작성했던 블록에 추가를 해주면 0에서 타이머가 멈추게 된다.

최종 결과


똑같이 했는데 시간이 떴다가 바로 0:0:0이 되어버리네요,,,방법 아시나요