4월 넷째주 인턴일지🤓: 정규식 사용법, moment.js 버리고 dayjs로 변경한 이유, 그 외 자잘한 것들
🐥 FE 인턴일지 (2021.01 ~ 2021.06)
1️⃣ 드디어 정규식 공부를 했다!📚
공부소감: 생각보다 별거 없고🤔, 재밌었다!👍
정규식은 항상 구글에 '이메일 정규식', '전화번호 정규식' 이런식으로 검색하고 복붙만 해왔던 것 같다. 항상 언젠간 공부해 봐야지 하다가 드디어 제대로 공부하면서 익혀보았다!!
정규식 공부 자료
CTO님이 추천해주신 드림코딩 엘리님의 '정규표현식 , 더이상 미루지 말자 🤩' 자료가 진짜 좋다!
깃허브 참고자료: https://github.com/dream-ellie/regex
정규식(regex)이란?
- Regular Expression의 약자로 1950년 미국의 한 수학자 Stephen에 의해 개발됨
- 텍스트에서 어떤 특정한 패턴을 찾을 때 유용하게 사용된다.
- 해당 텍스트가 특정 패턴에 부합하는지 유효성 검사를 할 때도 사용할 수 있다.
강의를 따라서 정규식 연습을 하고, 오기가 생겨서 https://regexone.com/ 사이트에서도 퀘스트를 모두 끝냈다
(정규식 levelup! 🐣 -> 🐥)

응용
(1) product, content id 찾기
https://www.coupang.com/vp/products/5239725974
⇒ \/products\/(\d+)
https://store.musinsa.com/app/goods/991339?loc=goods_rank
⇒ \/goods\/(\d+)
https://www.youtube.com/watch?v=mwebn4D75Vg
⇒ [?&]v=([a-zA-z0-9]+)
(2) 입력된 문자열이 ~@naver.com 또는 ~@gmail.com인지 검증하는 정규식
@naver.com$|@gmail.com$ → ❌ (@naver.com 매칭됨)
⇒ [a-zA-Z0-9._+-]+@(?:naver|gmail).com$
(3) 입력된 문자열이 정규식인지 검증하는 정규식 (ex: "/hello/g" → true)
^\/.*\/[gimsuy]*$ → ❌ (/hello/gg 매칭됨 -> 옵션은 중복되면 안됨!)
⇒ 모범답안! ^\/.+\/(?:(?:([gimsuy])(?!.*\1))+)?$
\n: (n: 양의 정수) 정규식 내부의 n번째 괄호에서 대응된 부분에 대한 역참조.
역참조라는 것이 잘 이해가 안가서 더 찾아보았다. 참고자료
-> 역참조는 정규 표현식 패턴으로 앞서 일치한 부분을 다시 가르킨다.
<H1>Welcome to my homepage</H1>
Content is divided into four sections:<BR>
<H2>ColdFusion</H2>
<H2>This is not valid HTML</H3>이런 html 문자열에서 시작과 끝이 일치하는 태그를 찾는 정규 표현식: <([hH][1-6])>.*?</\1>
-> \1: 첫번째 그룹인 [hH][1-6]과 일치하는 문자열이라면 찾는다.
x(?!y): x뒤에 y가 없는경우에만 x에 일치한다.
예를 들어,/\d+(?!\.)/는 소숫점이 뒤따라오지 않는 숫자에 일치
-> 정규식/\d+(?!\.)/.exec("3.141")는 '3.141' 이 아닌 '141'에 일치한다.
(4) 입력된 문자열이 사업자등록번호인지 검증하는 정규식 (###-##-#####)
⇒ \d{3}-\d{2}-\d{5}
2️⃣ moment.js 대신 day.js로 변경한 이유
웹과 앱 최적화를 위해 시간, 날짜 관련 라이브러리인 moment.js를 day.js로 교체했다.
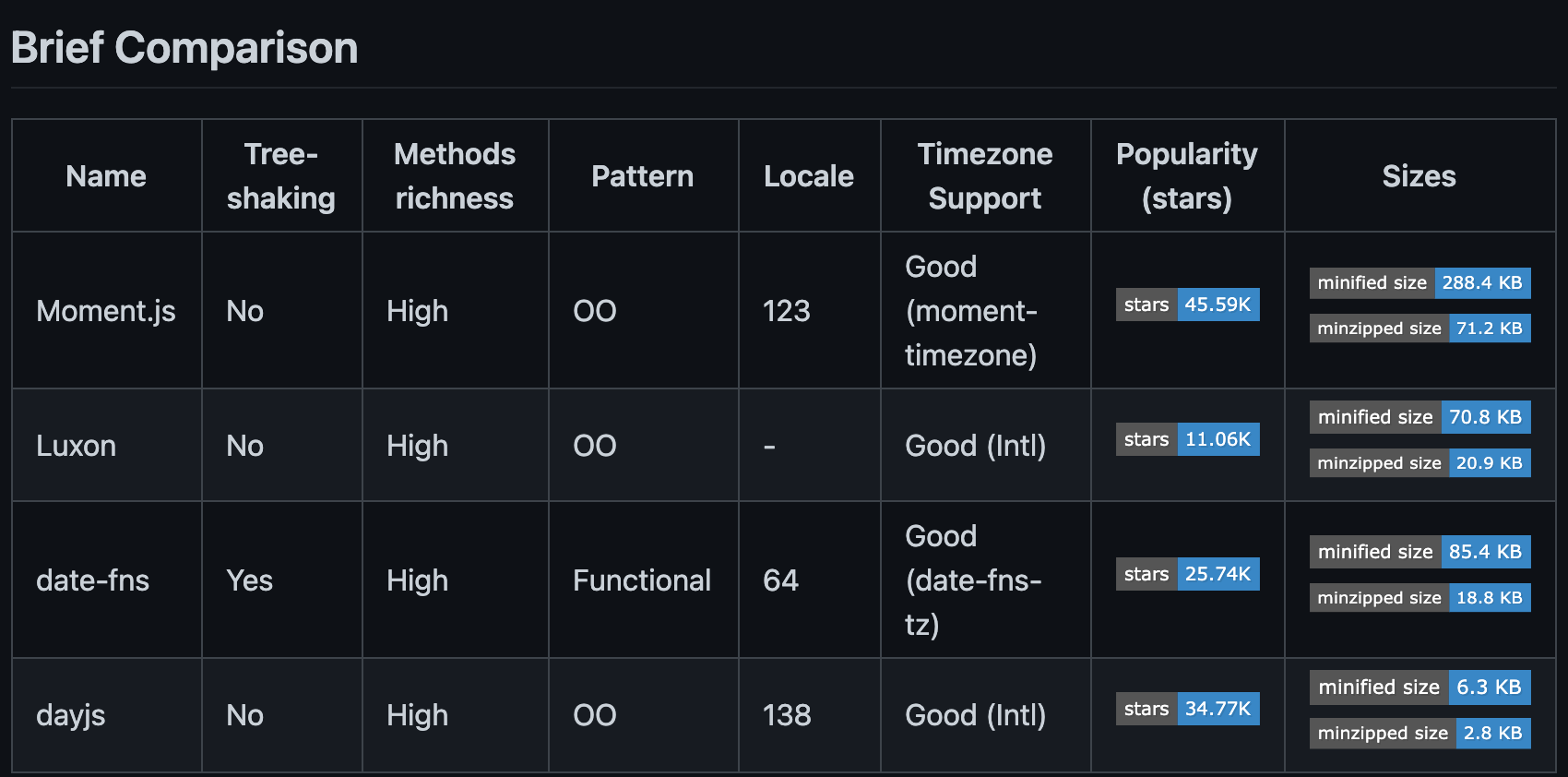
외부 라이브러리를 선택할 땐, 대안으로 다양한 유사 라이브러리를 찾아보고 용량, 지원하는 기능들, 외부 dependencies 등을 고려하여 그 중 나의 프로젝트와 가장 잘맞는 라이브러리로 신중한 선택을 해야한다.
위 링크를 확인해보면, moment.js는 약 288KB의 매우 큰 용량이라는 것을 확인할 수 있다. 후... 그래서 개발팀에서도 얘는 떼어내야겠다고 판단을 했다.

day.js로 선택을 한 이유는 두가지가 있다.
6.3KB로 가장 용량이 작고, moment.js와 매우 대응이 잘 되어서 이다.
dayjs('2018-08-08') // parse
dayjs().format('{YYYY} MM-DDTHH:mm:ss SSS [Z] A') // display
dayjs().set('month', 3).month() // get & set
dayjs().add(1, 'year') // manipulate
dayjs().isBefore(dayjs()) // query3️⃣ 그 외
✔️ graphql 쿼리에서 Boolean 타입을 하나만 리턴할 때 다음과 같은 에러가 발생했다.
"Field [필드이름] must not have a selection since type \"Boolean!\" has no subfields.
이 때는 리턴 필드 이름 등의 의미가 없으므로
Before)
mutation {
someFunc(
input: "test input"
) {
success
}
}
After) 이렇게만 써주어야 한다!
mutation {
someFunc(
input: "test input"
)
}