4월 셋째주 인턴일지 🤓: 앱 버전 업데이트(React-Navigation 6.0와 React Native 0.64에서 무엇이 변경되었을까), Hermes란?
🐥 FE 인턴일지 (2021.01 ~ 2021.06)
다음은 callstack에서 무료로 배포한 책 "The Ultimate Guide to React Native Optimization"(React-Native 최적화를위한 궁극적인 가이드)에서 읽은 내용이다.
"Always run the latest React Native version to access the new features"
Upgrade your app to latest version to get more features and better support. - p.57
새로운 기능을 사용하기위해 항상 최신 React Native 버전을 실행하라는 소리!
웹, 앱의 기능과 성능 향상을 위해 사용하는 라이브러리들을 최신버전으로 업데이트하는 일을 했다. 그러면서 React-Navigation 6.0는 어떤 기능이 추가되었고, React-Native 0.64는 무엇이 달라졌는지 읽어 보았고, Hermes가 무엇인지도 알게 되었다.
React-Navigation 6.0
1️⃣ React-Navigation?
React-Navigation은 React-Native 애플리케이션에서 네비게이션과 히스토리를 간단하게 관리할 수 있는 라이브러리다.
공식문서: https://reactnavigation.org/
2️⃣ React-Navigation 6.0 변경사항?
다음 내용은 On the way to React Navigation 6.0를 참고했습니다.
(1) navigation에서 Params는 덮어씌워진다(overwritten).
👉 원래는 기존 param과 새로운 param을 병합하여(merge) 둘다 존재하게 했지만, 이 점이 많은 유저에게 혼란을 줘서 이제는 새로운 param만 적용되도록 덮어씌우는 방법으로 변경했다. (기존 param을 유지시켜 merge하고 싶으면 옵션을 주면된다.)
(2) 스택의 모달은 이제 기본적으로 iOS의 프레젠테이션 스타일을 사용하고, Android의 모달에 새로운 슬라이드 애니메이션이 추가되었다.
(3) Drawer는 ios에서 디폴트로 slide animation을 사용한다.
(4) drawer와 bottom tab screens에서 헤더가 디폴트로 보이므로 추가적인 stack navigator 필요없다.
(5) tabBarOptions, drawerContentOptions 등 없애고 이를 사용하려면 스크린 별로 options prop으로 줄 수 있도록 했다.
(6) Material Top Tabs을 ViewPager 기반으로 구현함으로써 네이티브 경험을 제공한다.
(7) React Navigation에서 사용하는 다양한 구성 요소가 포함 된 UI elements library 있다.
상세 변경사항
https://reactnavigation.org/docs/6.x/upgrading-from-5.x/#general-changes 에서 확인할 수 있다.
적용
아직 next이므로 npm install @react-navigation/native@next 이렇게 설치한다
React Native 0.64
React Native 공식블로그 글 Announcing React Native 0.64 with Hermes on iOS 을 참고하여 작성했습니다.
(1) React Native 0.64에서의 가장 큰 변경점을 iOS에서도 Hermes지원이 가능하다는 점이다. (다음 단락에서 Hermes에 대해 알아보겠다)
(2) inline Requires가 디폴트로 가능해졌다.
👉 Inline Requires는 Metro configuration option으로, 해당 파일이 실제로 필요할 때까지 모듈 또는 파일의 요구를 지연시킨다. 자바스크립트 모듈을 시작시간에 전부 실행시키는 것이 아니기 때문에 애플리케이션의 시작시간을 개선할 수 있다.
(🚇 Metro: React Native를 위한 자바스크립트 번들러)
(3) Hermes를 사용할 때 Chrome DevTools의 성능 탭을 사용하여 Hermes trace를 볼 수 있다.
(4) Hermes에서 프록시 지원을 추가했음 → react-native-firebase나 mobx 등 쓴다면 Herme로 migrate해라.
(5) 주요 Dependency 버전 변경:
Android API levels 16-20 지원 안됨, Xcode 12 and CocoaPods 1.10 필요, node 12이상, flipper 0.75.1 ...
Hermes
공식문서: https://hermesengine.dev/
Hermes는 React-Native 모바일 애플리케이션에서 자바스크립트 엔진 최적화를 위한 오픈소스로 facebook에서 만들었다.
(React-Native에서 Hermes를 사용하려면 최소 0.60.4이상의 rn 버전을 사용해야한다.)
Hermes의 좋은점?


- Hermes를 사용하면
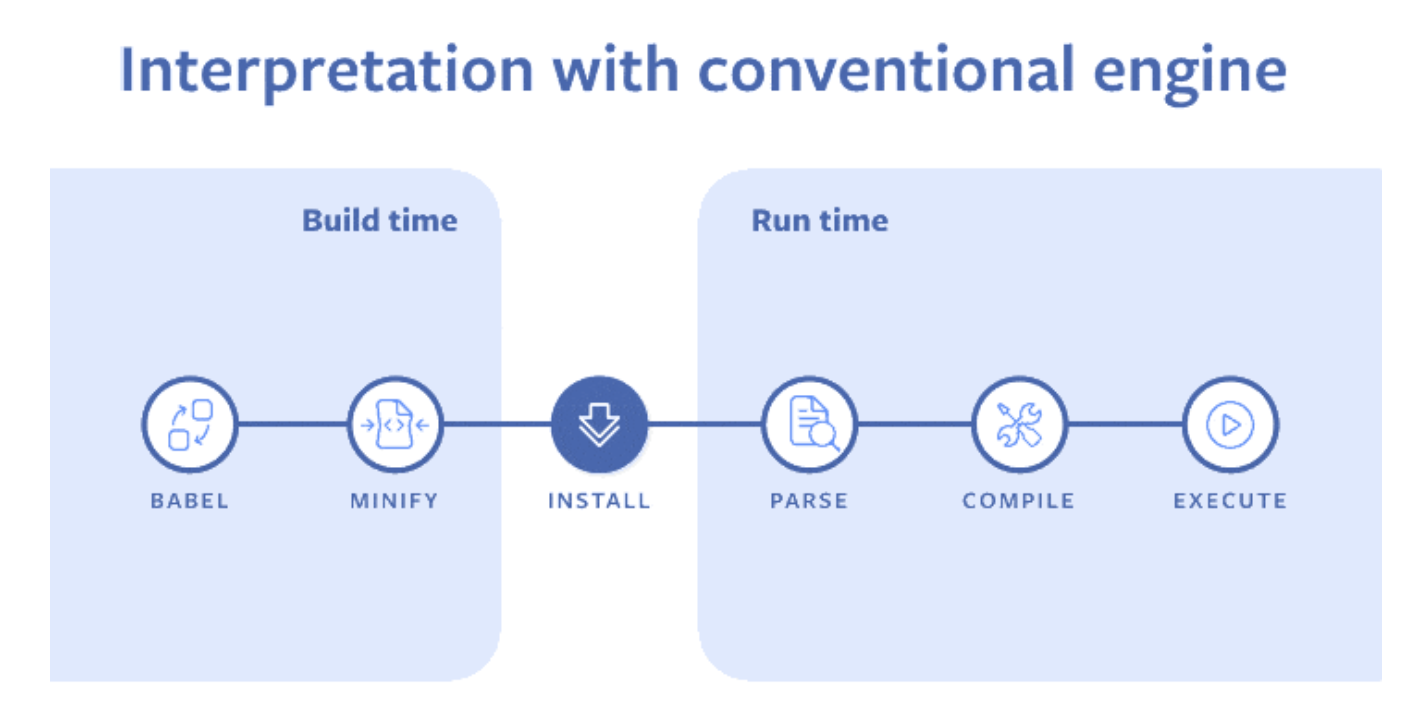
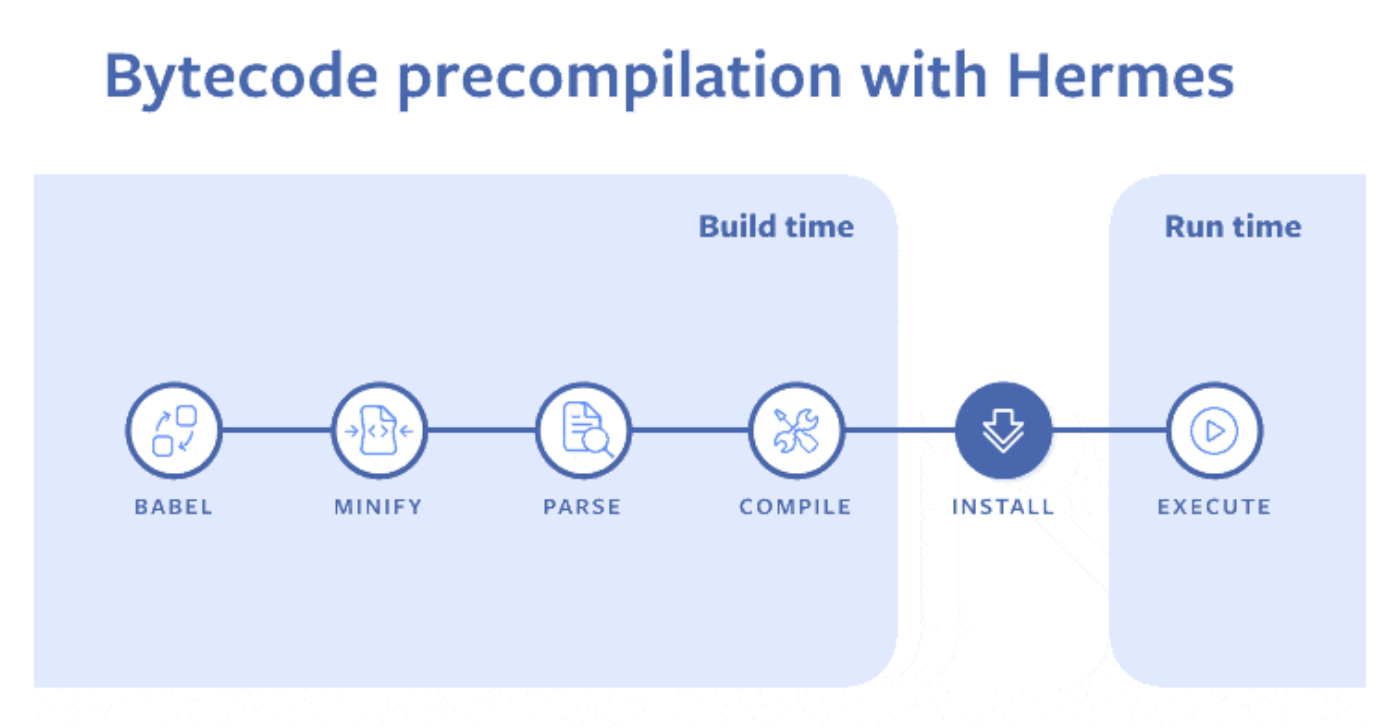
사전에(빌드타임에서) 전체 번들이 bytecode로 컴파일된다. (AOT(ahead-of-time) engine! ↔ just-in-time과 상반됨)
따라서 다음 3가지 측면에서 React-Native 어플리케이션의 성능을 크게 향상시킬 수 있다. (앱 성능 측정의 핵심 요소)
(1) start-up time을 향상 (~> TTI (Time to interactive) 향상)
(2) 메모리 사용을 감소시킨다.
(3) 앱 크기를 줄인다.
읽어볼만한 자료
Hermes: An open source JavaScript engine optimized for mobile apps, starting with React Native