<첫 화면>

<결과 화면>

셀레니움을 활용하여 블로그 특정 태그까지 스크롤을 내려보자.
화면 탐색하기
from selenium import webdriver
# 드라이버 경로 지정
driver = webdriver.Chrome("../driver/chromedriver.exe")
# get 명령으로 접근하고 싶은 주소 지정
driver.get("https://pinkwink.kr/") 
# 띄워진 창의 크기 반환
driver.get_window_size(){'width': 1050, 'height': 1000}
# 현재 창의 위치 좌표 반환
driver.get_window_position(){'x': 10, 'y': 10}
# 사이즈와 포지션을 모두 반환
driver.get_window_rect(){'height': 1000, 'width': 1050, 'x': 10, 'y': 10}
# 스크롤 가능한 높이(길이)
# 자바스크립트 코드 실행
driver.execute_script("return document.body.scrollHeight")5808
# 화면 최하단까지 스크롤
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
# 화면 스크롤 상단 이동
driver.execute_script("window.scrollTo(0,0)")
# 스크린샷
driver.save_screenshot("./last_height.png")True
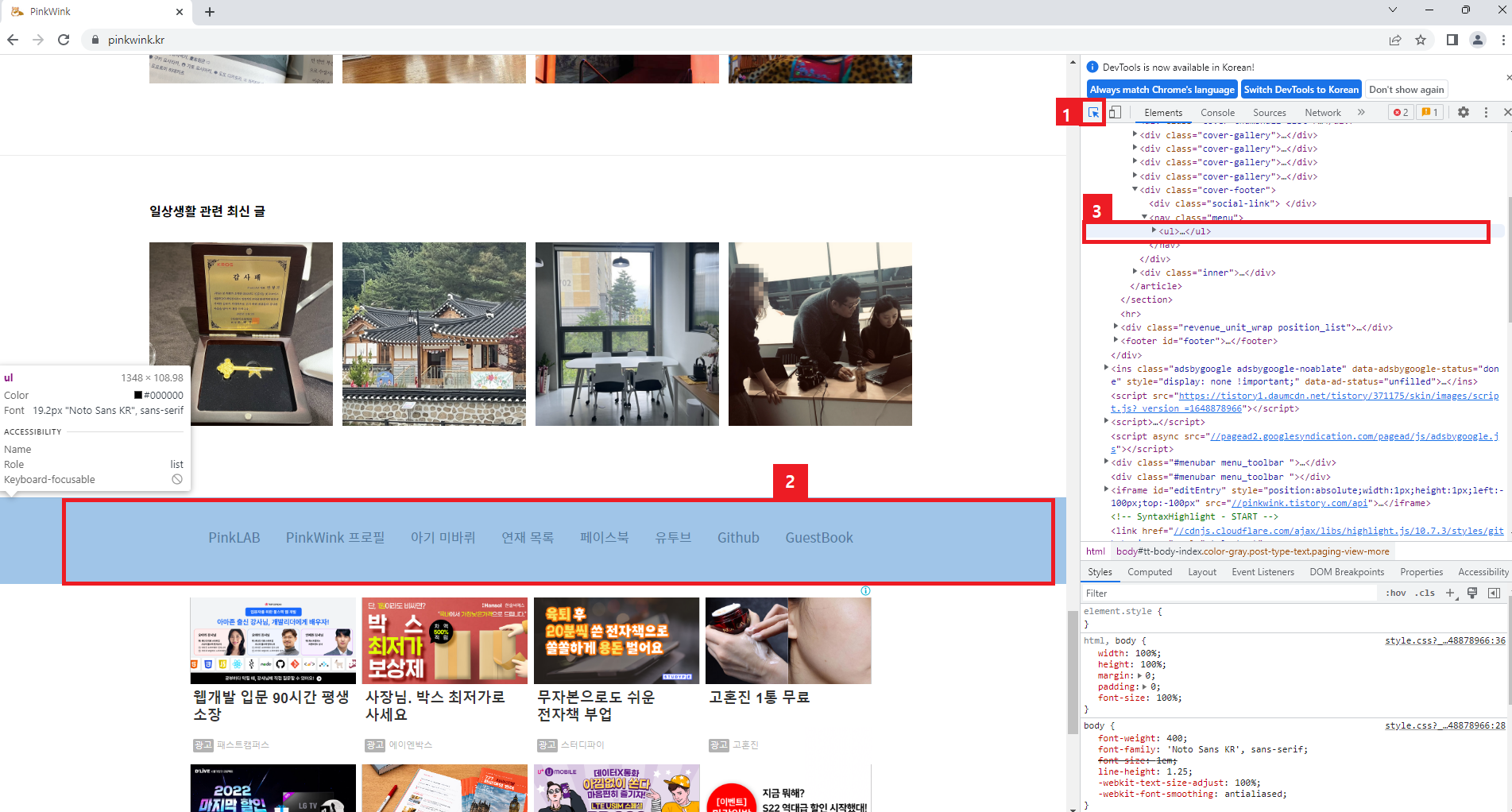
특정 태그 x-path 따오기

1. 개발자 도구에서 왼쪽 상단 아이콘 클릭
2. 원하는 태그 위치에 마우스 커서 위치시키기
3. 음영이 들어오는 html 태그에 마우스 커서두고 오른쪽 클릭

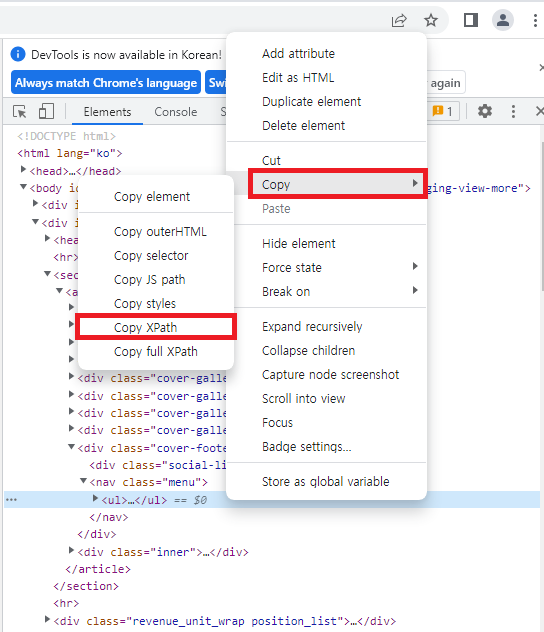
4. copy > copy x-path 후 코드에 붙여넣기
ex) //*[@id="content"]/div[9]/nav/ul
└ 큰 따옴표를 포함하고 있으므로 코드 짤 때 작은 따옴표 안에 붙여넣기
x-path를 이용하여 특정 태그 지점까지 스크롤하기
# 특정 태그 지점까지 스크롤하는 코드
from selenium.webdriver import ActionChains
some_tag = driver.find_element_by_xpath('//*[@id="content"]/div[9]/nav/ul')
action = ActionChains(driver)
action.move_to_element(some_tag).perform()

