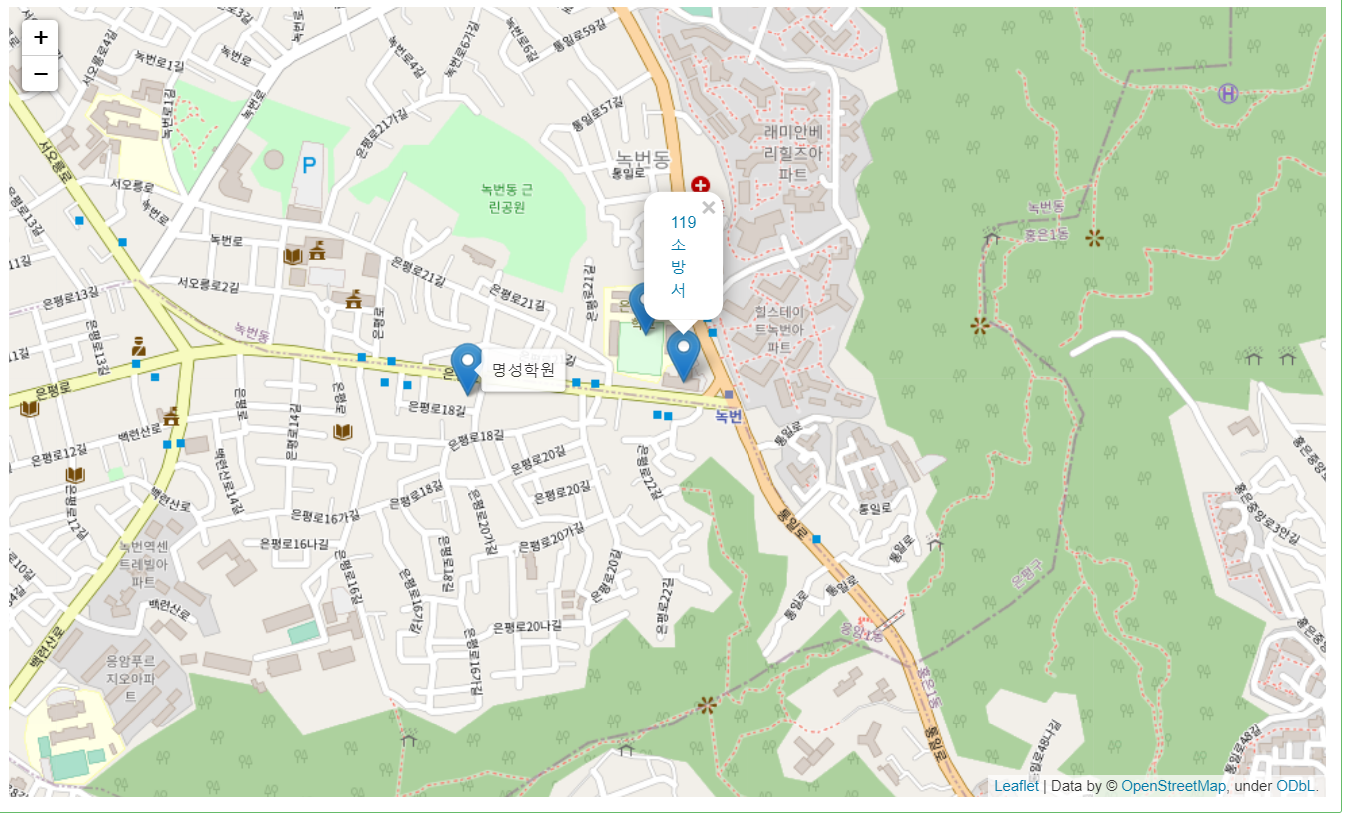
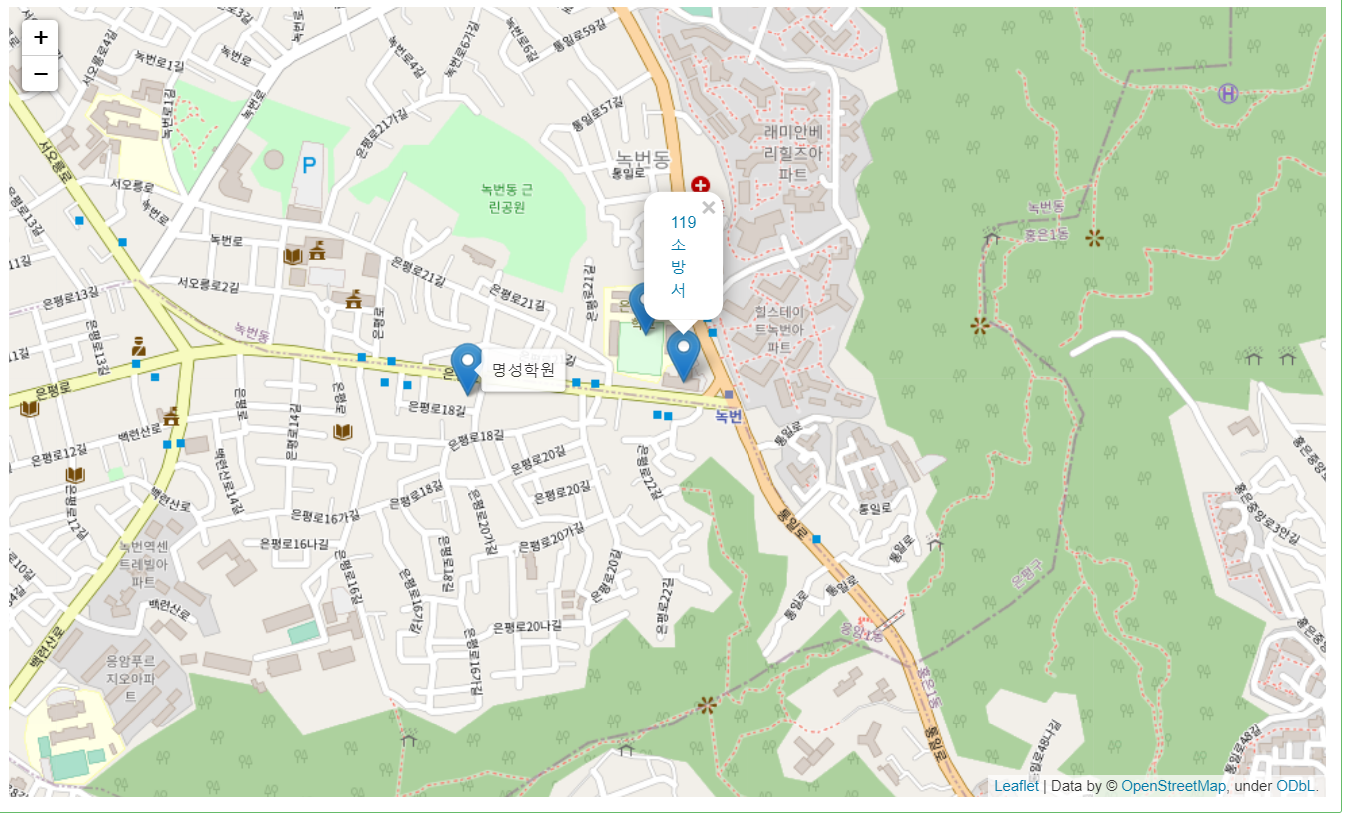
1. 지도 불러오기 및 특정 장소에 마커 표기
import folium
import pandas as pd
import json
m = folium.Map(
location = [37.600945, 126.931562], #지도를 표기할 중심 장소
zoom_start=14, # 지도 확대 크기
tiles = "OpenStreetMap" # 지도 스타일(디자인)
)
#지도에 마커 생성
folium.Marker(
(37.600945, 126.931562), # 명성학원 위도, 경도
tooltip="명성학원" # 마우스 커서 갖다댈 때 표기할 데이터
).add_to(m) #지도에 추가해주기
folium.Marker(
location=[37.6017,126.9344], # 은평초등학교 위도, 경도
popup = "<b>School</b>" # 마우스 클릭시 표기할 데이터, html문법 적용 가능
).add_to(m)
folium.Marker(
location = (37.601109, 126.934999), # 소방서 위도, 경도
popup="<a href='https://archives.seoul.go.kr/authority/ORG-09925'\
target=_'blink'>119소방서</a>"
# target=_'blink': 새창에서 해당 링크 연결
).add_to(m)
m

2. 특정 장소 중심으로 원그리기
m = folium.Map(
location = [37.600945, 126.931562],
zoom_start=14,
tiles = "OpenStreetMap"
)
# Circle
folium.Circle(
location = [37.6027, 126.9292], #은평구청
radius = 10,
fill = True,
).add_to(m)
# CircleMarker
folium.CircleMarker(
location = [37.6040, 126.9264], #녹번초
radius = 10,#똑같은 radius도 circle과 circlemarker는 다름
fill = True,
).add_to(m)
m

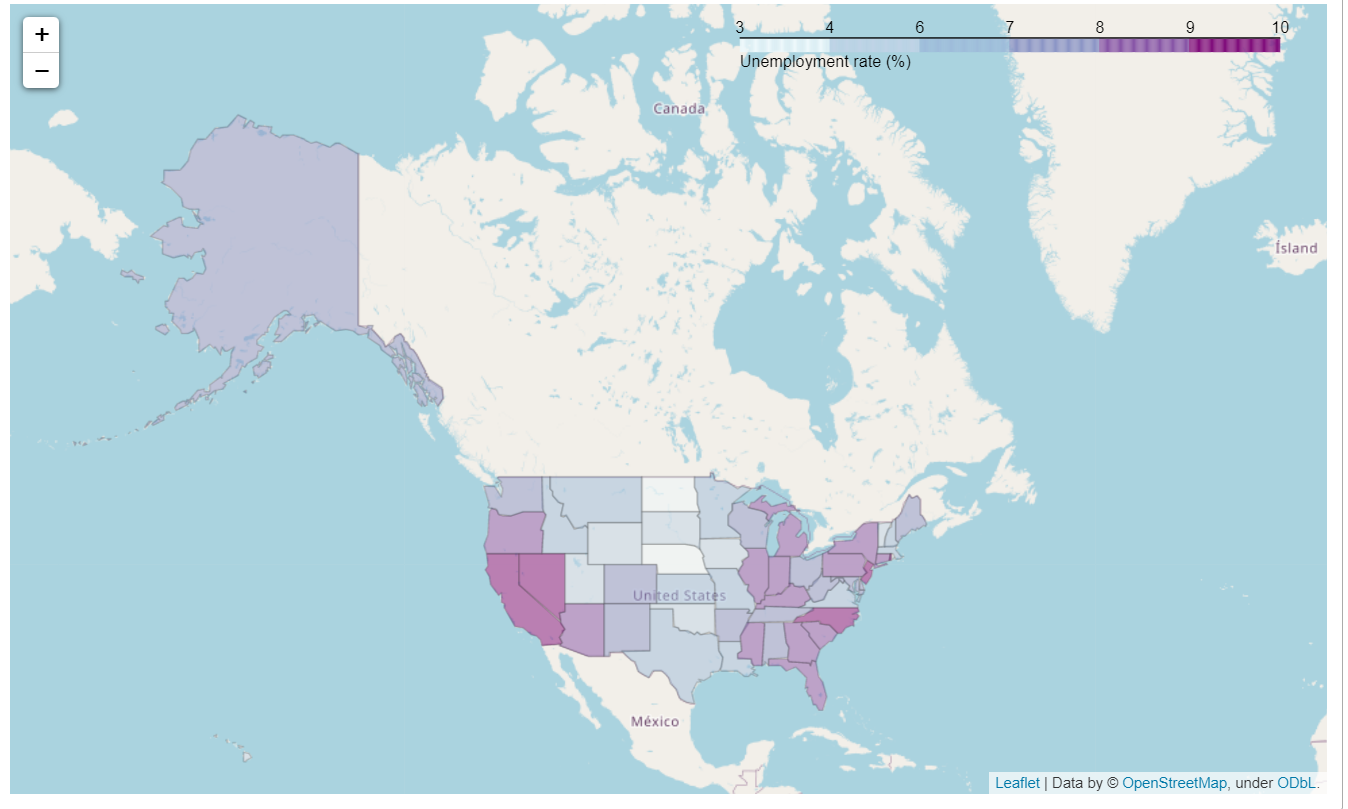
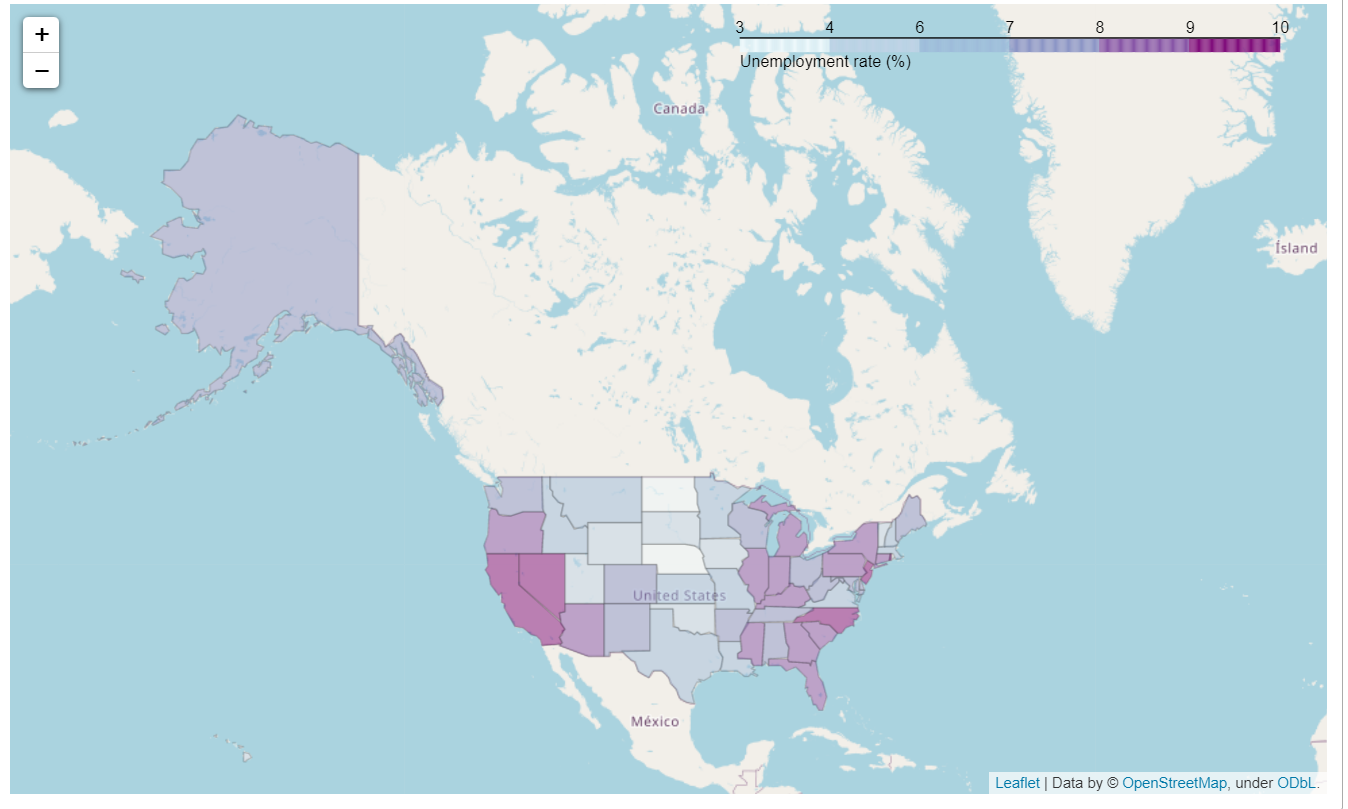
3. 행정구역 별로 색도를 차별화하여 데이터 지도에 표기
m = folium.Map(
[43, -102],
zoom_start = 3)
folium.Choropleth(
# 행정구역 경계선 좌표값이 담긴 데이터 불러오기
geo_data="../data/02. us-states.json",
# 시각화할 데이터가 담긴 판다스 데이터 프레임, 혹은 시리즈
data = state_data,
# 지도데이터와 매핑할 값, 시각화할 데이터
columns = ["State","Unemployment"],
# "feature.data 파일과 매핑할 geo_data 컬럼"
key_on = "feature.id",
# 시각화에 쓰일 색상
fill_color = "BuPu",
fill_opacity = 0.5, #0-1 사이의 값, 채워지는 색상 투명도
line_opacity = 0.2, #0-1 사이의 값, 선의 투명도
legend_name = "Unemployment rate (%)" # 범주 이름
).add_to(m)
m

참고 포스팅
[지도 데이터 시각화] Part 4. Folium 살펴보기