블로그를 이전했습니다. 개발자를 위한 블로그라 그래서 처음 써보는데 확실히 가시성도 좋고, 다른 분들 글 보기도 좋고, 마크다운 언어를 사용해서 README.md를 쓰는것 같아서 좋고, 사용하기도 훨씬 편리하네요! Velog 애용하겠습니당 ㅎㅎ
저의 전 블로그는 https://blog.naver.com/redtaeung 입니다. 앞으로 제 개발 블로그는 여기에 쓸 예정입니다.
🏃토이프로젝트 시작하기
사실 이 주제는 팀 프로젝트를 해보고 싶어서 지원했던 "한이음 ICT 멘토링"에서 진행하던 프로젝트였습니다. 그러나 팀원들의 엄청난 실력차로... 팀 협업은 커녕 그냥 멘토님의 Python 알려주기 프로젝트가 되었던...ㅜ
저도 그당시 혼자 캐리해야하는 느낌이라 괜히 거부감도 들고 그래서 웹개발을 안했어요. 의욕도 안생기고...
그랬더니 포트폴리오에 쓰기 애~매~한 상태가 되어버려서.. 포폴에 쓰고는 싶은데 막상 결과물이 없으니 자랑할 껀덕지는 되질않으니 어쨋든 써먹으려고 다시 시작하게 되었습니다.😋
주제는 "빅데이터를 이용한 호텔 리뷰 분석 웹사이트" 였습니다. 호텔 리뷰 데이터를 크롤링 해서, 크롤링한 데이터들을 형태소 분석을 하고, LSTM을 이용해 긍정/부정 단어들을 학습시킨 후 wordcloud 형태로 시각화 시켜주는 웹사이트를 만드는 것 입니다.
말만 들으면... 머신러닝을 사용해서 진짜 어려워보이지만... 머신러닝 부분은 멘토님이 해주셨습니다. ㅎㅎ 그리고 제가 다시 프로젝트를 진행하려고 기획해본 결과...
그냥 평점 7점 이상이면 긍정, 7점 미만이면 부정 언어로 분류해서 LSTM사용 없이 데이터를 나눠서 wordcloud로 그냥 보여주면 될것 같더라고요...?
솔직히 너무 쉬울것 같은데?? 일단 크게 이러한 기능을 구현하고, 검색기능이나, 맵기능? 이런 부가적인 기능 추가하고 싶으면 추가하는 방향으로 하기로 결정했습니당.
📉구현도
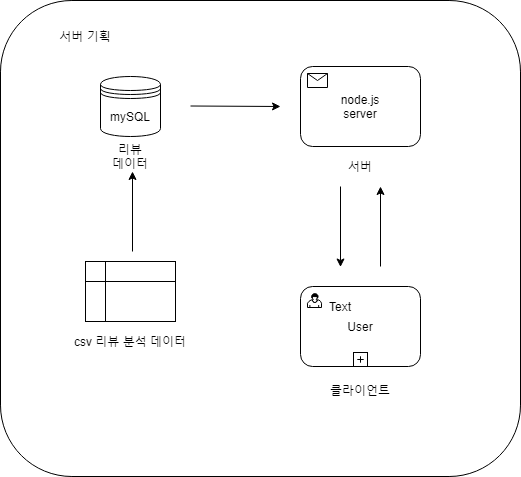
대략적인 구현은 이렇게 만들었습니당

React.js를 이용해 프론트를 구성할 것이였기 때문에 서버는 node.js를 선택했습니다. node.js는 한번도 써보질 않아서 검색을 해보며 거의 따라서 만드는 식이었습니다.. 서버는 아무래도 어려우니 리뷰데이터만 가져오는 용도로 써야지 ㅜ
리뷰 데이터는 csv파일로 되어있었으므로 mySQL에 그대로 넣어서 서버에서 불러오는 방식으로 구현하려고 했습니다. 쿼리가 잘 가져와져야 할텐데 ㅜㅜ
가져와진 쿼리 데이터는 프론트에서 단어로 잘 받아서 wordcloud 라이브러리로 구현하면 끝!
이후 AWS로 배포까지 하면 좋겠지만... 솔직히 EC2, S3 이런거 넘 어려워 보이더라고요... 일단 할 수 있는데까지 해보겠습니당
🧗단계별로 진행하기
일단은 Node.js로 서버를 만들어야겠죠?? 그리고 서버와 통신이 가능해야겠죠?? 다음 포스팅에서 서버 만들어서 react와 연동하는 법부터 시작하도록 하겠습니다. 다음으로 고고씽~
