
00. '렌더링' (Rendering)의 이해
- 렌더링이란? 정적인 HTML, CSS, JavaScript 같은 파일과 동적인 데이터(사용자마다 달라지는 정보 등)를 결합해 사용자가 볼 수 있는 웹페이지를 완성하는 과정.
- ex) 사용자가 웹사이트에 로그인 했을 때,사용자의 이름이나 프로필 사진 등을 페이지에 다르게 보여줘야 하는 경우를 생각해 볼 수 있겠다.
- 이 때, 동적인 데이터의 처리가 서버에서 이루어지면 SSR , 클라이언트에서 이루어지면 CSR 이라고 부른다.
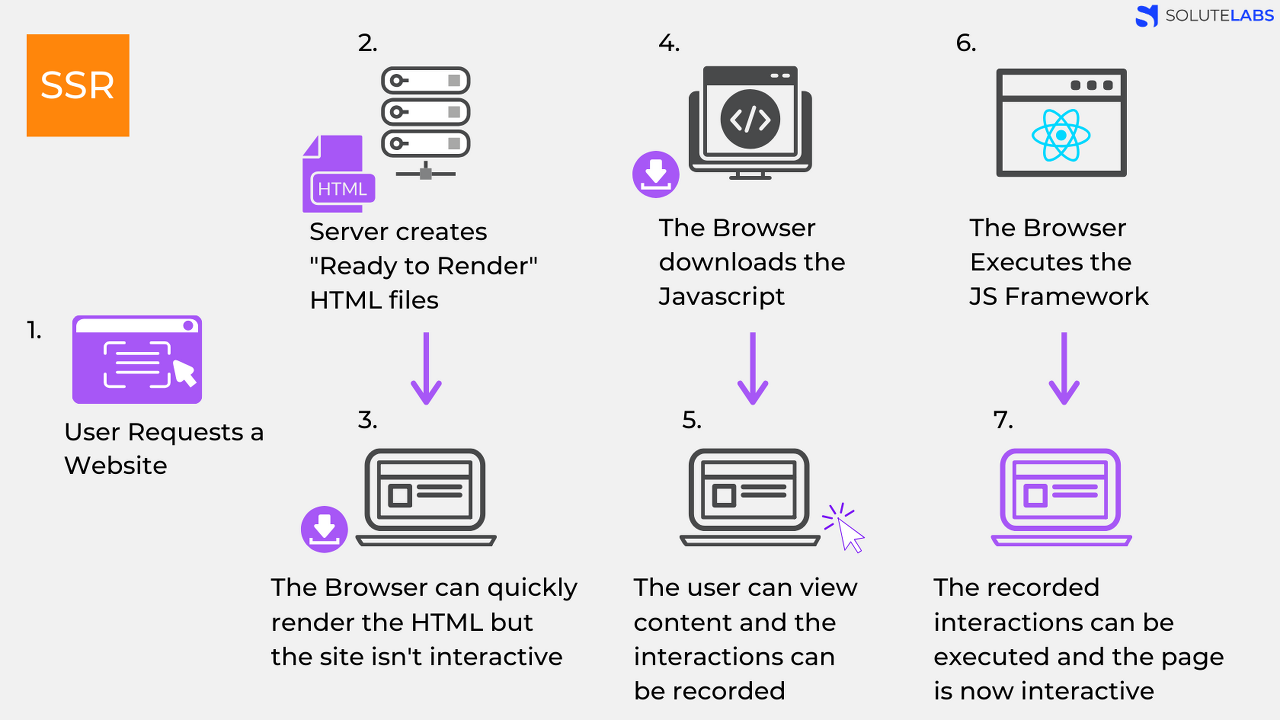
01. 서버 사이드 렌더링 (SSR)
웹페이지를 서버에서 렌더링 해 화면을 보여주는 방식.
사용자가 페이지 요청
-> 서버가 즉시 완전한 HTML을 만들어 클라이언트(브라우저)에 전송
-> 브라우저는 전송받은 완전한 페이지를 화면에 표시.
-
장점
- 빠른 초기 로딩: 첫 요청 시 완전한 HTML 페이지 제공 -> 페이지를 빠르게 볼 수 있다.- 서버에서 상태 관리: 복잡한 상태 관리를 서버에서 처리 -> 클라이언트의 부담 ↓
- SEO(Search Engine Optimalization)에 유리: 검색 엔진 크롤러가 완전한 HTML 페이지를 쉽게 인덱싱 -> SEO에 유리.
-
단점
- 페이지 전환 시 새로고침 (전체 로딩): 새로운 페이지로 이동할 때마다 서버로부터 전체 HTML을 다시 받아옴. -> 페이지 전환 시마다 전체 페이지 다시 로드.- 동적 인터랙션의 어려움: 동적인 UI/UX의 실시간 처리 어려움. 모든 데이터를 서버에서 매번 가져와야 하므로 상호작용 속도 ↓
-
사용 예:
- 전통적인 웹사이트 (ex. Django, Flask, Ruby on Rails 등)- SEO가 중요한 블로그, 전자상거래 사이트
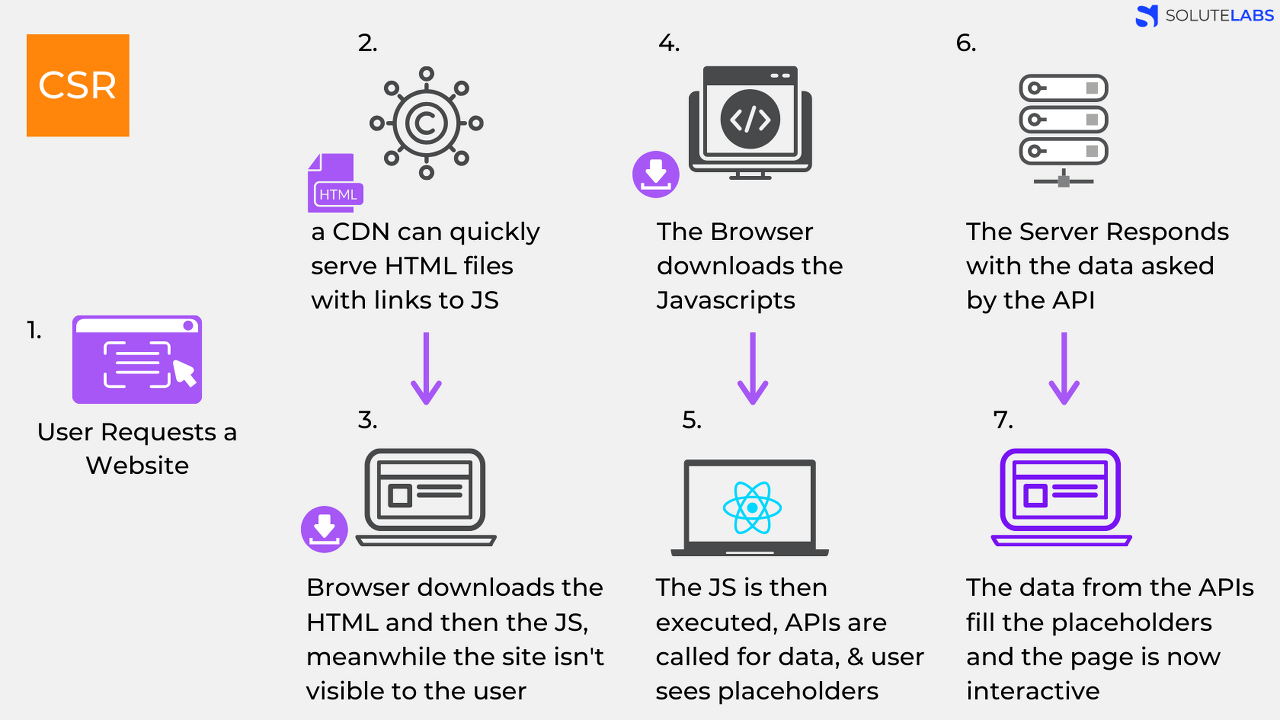
02. 클라이언트 사이드 렌더링 (CSR)
웹페이지를 클라이언트(브라우저)에서 렌더링 해 화면을 보여주는 방식.
서버는 초기 요청에 대해 최소한의 HTML을 반환 -> 나머지 부분은 JavaScript를 통해 동적으로 로드.
사용자가 페이지 요청
->서버에서 최소한의 HTML, JavaScript를 클라이언트(브라우저)로 전송
-> 브라우저는 전송받은 JavaScript를 실행
-> 필요한 데이터는 API를 통해 서버에서 로드
-> 웹 페이지를 동적으로 렌더링.
-
장점
- 사용자와 빠른 상호작용: 한 번 페이지가 로드되면, 사용자 간 상호작용 속도 ↑- 빠른 UI/UX 구현: JavaScript 통해 클라이언트에서 바로 렌더링 제어 -> 애니메이션 등 동적인 요소를 빠르게 구현
- API 활용: API를 활용해 서버와 비동기식 통신을 쉽게 처리.
-
단점
- 초기 로딩 속도: 첫 페이지를 요청할 때 JavaScript, 데이터 파일을 로드하는 데 시간 소요.- SEO(Search Engine Optimalization) 문제: 검색 엔진 크롤러는 JavaScript를 실행하지 못하는 경우가 많음 -> JavaScript로 렌더링된 콘텐츠를 제대로 인덱싱하지 못 하는 경우 발생
-
사용 예:
- React, Vue.js, Angular 등 프레임워크를 사용한 SPA 애플리케이션.
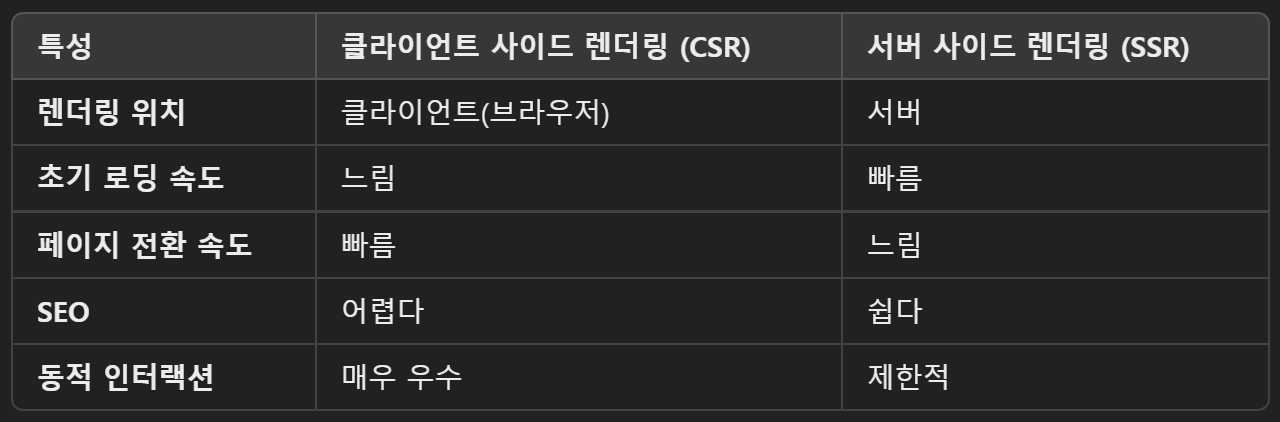
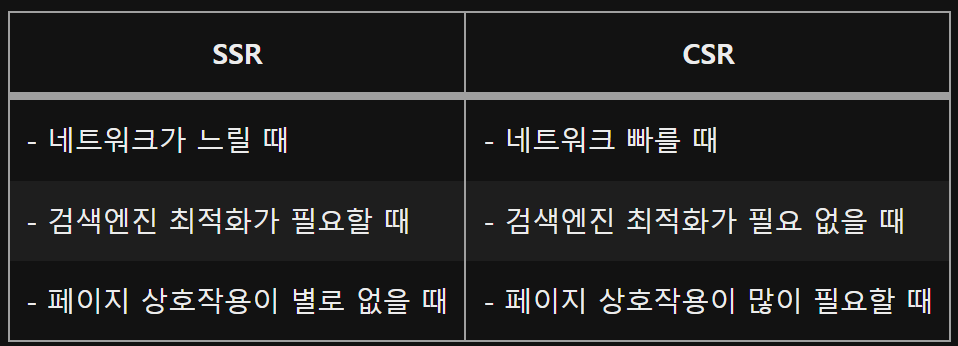
차이점 요약

SSR을 사용해야 하는 경우 vs CSR을 사용해야 하는 경우

** 검색 엔진 최적화 (SEO : Search Engine Optimalization)의 이해
웹사이트가 검색 엔진(ex. Google, Naver)에서 더 잘 검색되도록 페이지를 최적화하는 기술, 전략.
-
SSR: 페이지가 서버에서 완전히 렌더링된 HTML이 검색 엔진에 제공.
- 페이지 요청 -> SSR을 이용하는 페이지는 모든 컨텐츠를 포함하고 있으므로, 검색 엔진이 크롤링, 인덱싱하기 간편.크롤링: 검색 엔진이 페이지 내용을 읽는 작업, 인덱싱: 검색할 수 있도록 데이터베이스에 저장하는 작업.
-
CSR: 초기 요청 시 서버로부터 빈 HTML, JavaScript를 받아와 브라우저에서 페이지를 동적으로 렌더링.
- 검색 엔진이 웹 페이지를 크롤링 할 때는 JavaScirpt를 실행하지 않고 초기 HTML만 분석하는 경우 多 -> CSR에서 초기 페이지는 컨텐츠를 대부분 미포함하므로, 검색 엔진이 콘텐츠를 읽어내기 어려움.
참고 자료 / 이미지 출처::
서버 사이드 렌더링과 클라이언트 사이드 렌더링의 이해
https://f-lab.kr/insight/understanding-ssr-and-csr
서버사이드렌더링 vs 클라이언트사이드렌더링 (SSR과 CSR)
https://velog.io/@jhyun_k/%EC%84%9C%EB%B2%84%EC%82%AC%EC%9D%B4%EB%93%9C%EB%A0%8C%EB%8D%94%EB%A7%81-vs-%ED%81%B4%EB%9D%BC%EC%9D%B4%EC%96%B8%ED%8A%B8-%EC%82%AC%EC%9D%B4%EB%93%9C%EB%A0%8C%EB%8D%94%EB%A7%81-SSR%EA%B3%BC-CSR
