
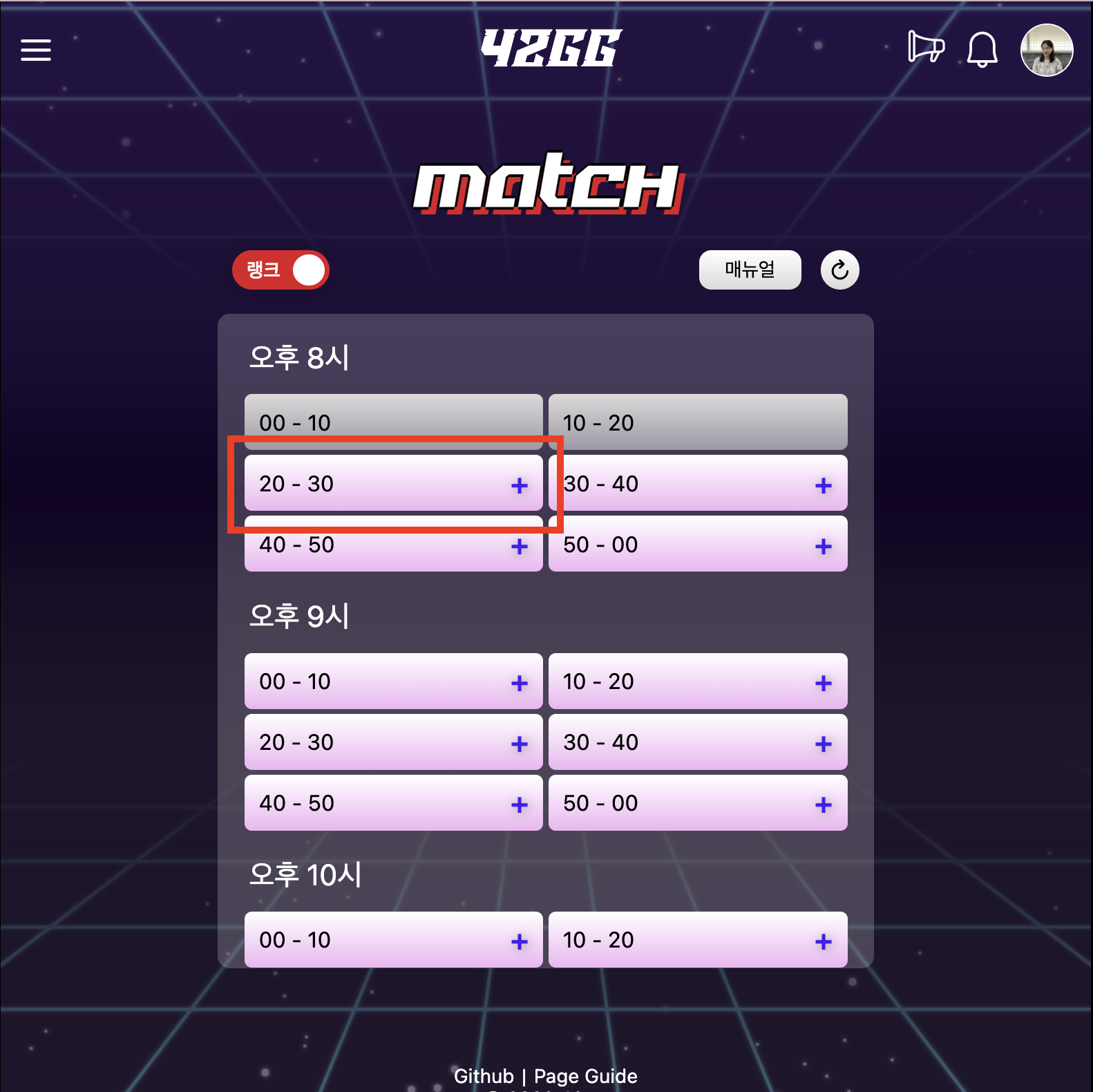
42gg의 매치 페이지에서 시간이 적혀있는 슬롯을 클릭하면 매치 등록을 할 수 있다.

슬롯을 클릭하면, 그 시점의 유저 상태에 따라 matchEnrollModal, matchRejectModal, matchCancelModal 등의 컴포넌트가 나타나게 된다.

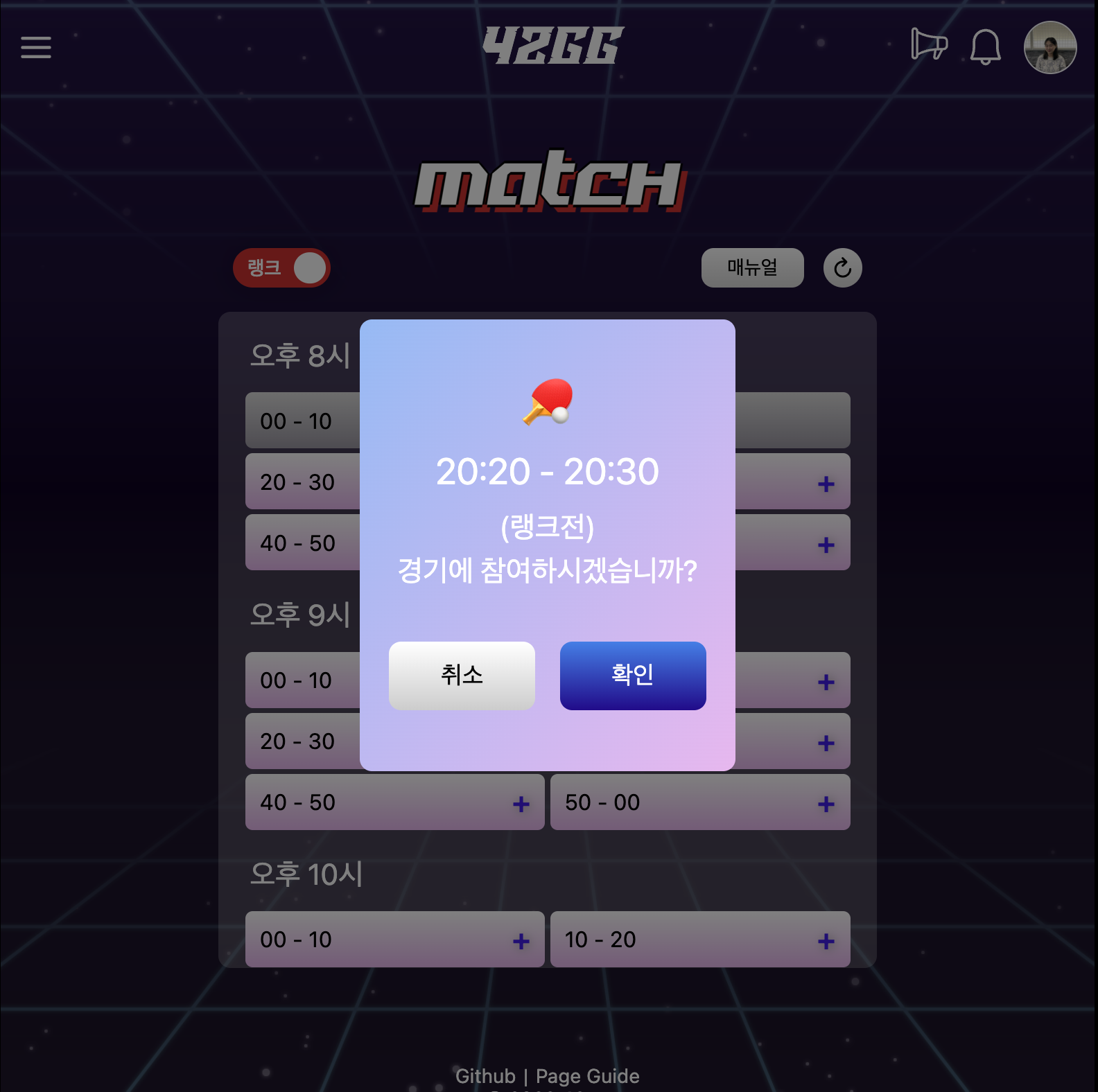
슬롯을 클릭했을 때 유저가 매치를 등록할 수 있는 상태라면 위와 같은 모달이 나타나는데, 이 모달에서 확인 버튼을 누르면 백으로 POST 요청이 보내진다. 해당 요청에는 아래와 같이 3가지 응답이 돌아온다.
const onEnroll = async () => {
try {
const body = { slotId: slotId, mode: mode };
await instance.post(`/pingpong/match/tables/${1}/${type}`, body);
alert('경기가 성공적으로 등록되었습니다.');
} catch (e: any) {
if (e.response.data.code === 'SC001')
alert('경기 등록에 실패하였습니다.');
else if (e.response.data.code === 'SC002')
alert('이미 등록이 완료된 경기입니다.');
else if (e.response.data.code === 'SC003')
alert('경기 취소 후 1분 동안 경기를 예약할 수 없습니다.');
else {
setModal({ modalName: null });
setError('JH05');
return;
}
}
setModal({ modalName: null });
setReloadMatch(true);
};몇 달 전에 짠 코드였는데, 덮어두고 있다가 이번 업데이트를 하면서 살펴보니 어처구니가 없었다. 객체라는 좋은 타입이 있는데 왜 if...else 문을 썼을까?
아래와 같은 객체를 선언해주었다.
const enrollResponse {
SC001: '경기 등록에 실패하였습니다.',
SC002: '이미 등록이 완료된 경기입니다.',
SC003: '경기 취소 후 1분 동안 경기를 예약할 수 없습니다.',
};
const onEnroll = async () => {
try {
const body = { slotId: slotId, mode: mode };
await instance.post(`/pingpong/match/tables/${1}/${type}`, body);
alert('경기가 성공적으로 등록되었습니다.');
} catch (e: any) {
if (e.response.data.code in enrollResponse)
alert(enrollResponse[e.response.data.code]);
else {
setModal({ modalName: null });
setError('JH05');
return;
}
}
setModal({ modalName: null });
setReloadMatch(true);
};근데 !!! 자꾸만 이런 에러가 뜨는 것이었다...
'any' 형식의 식을 '{ SC001: string; SC002: string; SC003: string; }' 인덱스 형식에 사용할 수 없으므로 요소에 암시적으로 'any' 형식이 있습니다.
타입 관련 에러이길래 catch (e: any) 부분에서 에러가 뜨는 것인줄 알았는데, 아니었다.... 새로 만들어준 객체에 타입 선언을 안해서 그랬다...! 아래와 같이 수정하니 에러가 사라졌다.
const enrollResponse: { [key: string]: string } = {
SC001: '경기 등록에 실패하였습니다.',
SC002: '이미 등록이 완료된 경기입니다.',
SC003: '경기 취소 후 1분 동안 경기를 예약할 수 없습니다.',
};마음이 편안해진 하루였다.

