
Achievement Goals
React SPA
- SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
웹 페이지에서 중복되는 부분은 불러오지 않고, 업데이트가 필요한 부분만 새로 불러오는 것이다. Create React App을 이용하면 SPA를 쉽고 빠르게 개발할 수 있다.
- SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
- 장점
1) 업데이트가 필요한 부분만 새로 불러오기 때문에 사용자의 행동에 빠르게 반응한다.
2) 그러므로 보다 나은 사용자 경험을 제공한다.
3) 서버 과부하 문제가 줄어든다.
- 단점
1) JavaScript 파일이 무거워지기 때문에 첫 화면 로딩 시간이 길어진다.
2) HTML 자료가 별로 없기 때문에 검색엔진최적화(SEO)에 좋지 않다.
- 장점
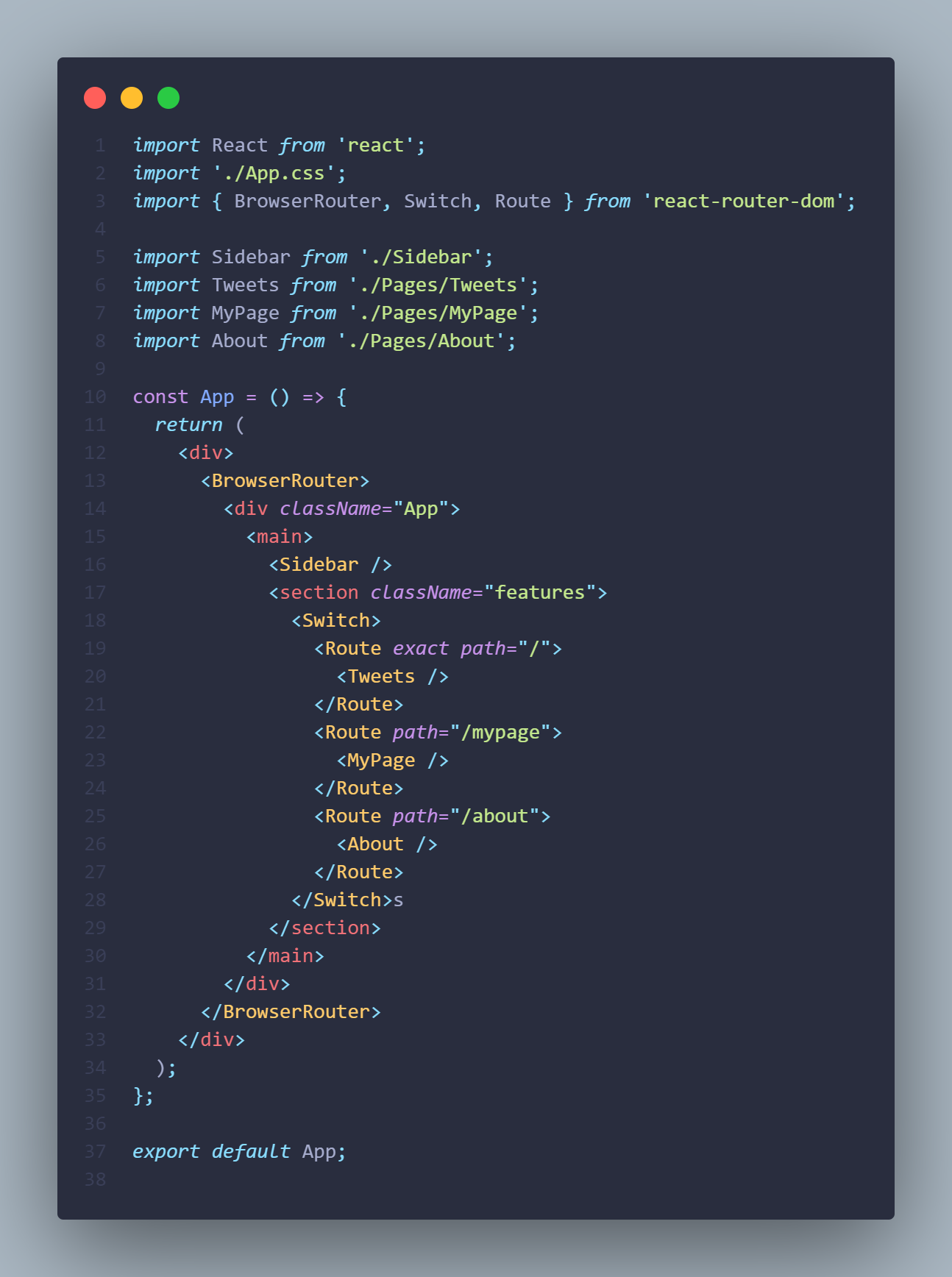
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할 지 스스로 정할 수 있다.
Yes ! 🤗
컴포넌트는 기능을 구성하는 최소 단위이다. 많이 나누면 오히려 복잡해질 수 있으니 시원하게 나누기로 하자 !
React Router
- React에서 npm으로 React Router DOM을 설치하고 이용할 수 있다.
npx create-react-app file: Create React App 파일을 생성한다.npm install react-router-dom: React Router Dom을 설치한다.import { BrowserRouter, Switch, Route, Link } from "react-router-dom": js 파일 내부에 import하여 사용한다.
- React Router DOM를 이용하여 SPA를 구현할 수 있다.
Yes !

- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
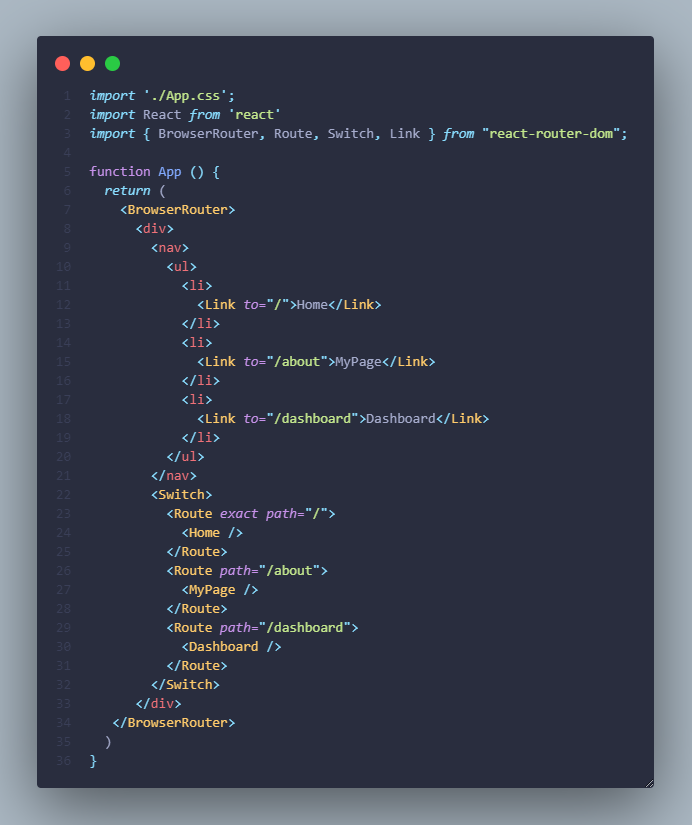
- 라우터
<BrowserRouter>: index.js(reactDOM의 렌더 단계)에 넣어서 활용 가능하며, 상위에 작성해야 Route 컴포넌트 사용이 가능하다. - 경로 매칭
<Switch>: 경로가 일치하는 하나의 라우터만 랜더링한다.
<Route>: path 속성을 지정하여 어떤 컴포넌트를 랜더링할지 정해준다. Link에서 정해준 URL 경로와 일치하는 경우에만 작동한다. - 경로 변경
<Link>: ReactRouter에서는<a>대신<Link>를 사용하여 페이지 전환 기능을 방지한다.
- 라우터
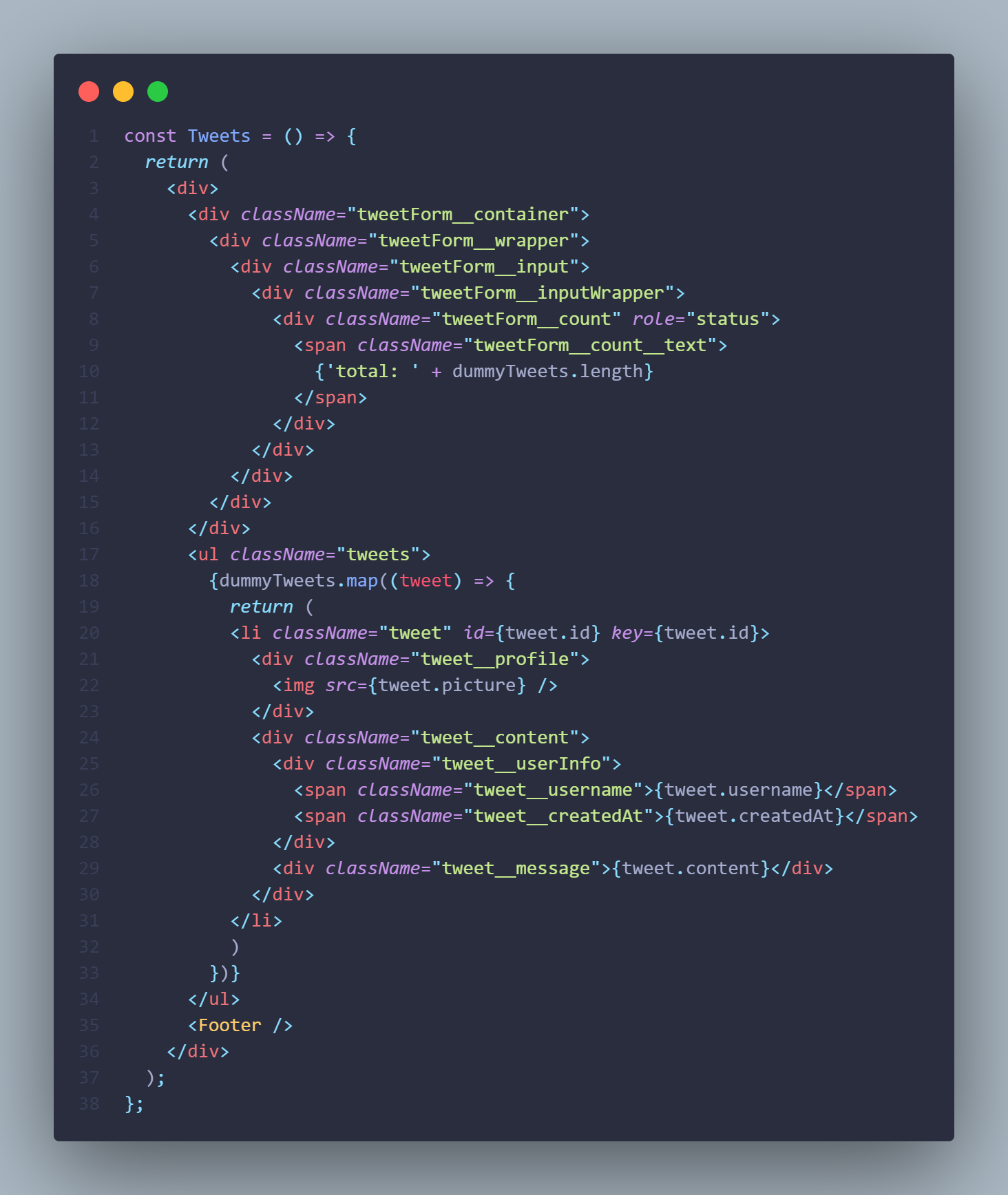
React Twittler SPA
- npm 을 이용해 react-router-dom을 설치할 수 있다.
Yes ! 🙃
- 컴포넌트 단위로 Client-side routing 을 할 수 있다.
Server-side: 서버가 해당 페이지에 직접 접근하여 렌더링 하는 방식.
Client-side: 이미 있는 js/html 파일을 기반으로 서버에서 정보를 받아와 클라이언트에서 렌더링하는 방식.
⬆ 위 개념은 일단 저기 까지만 알아두자


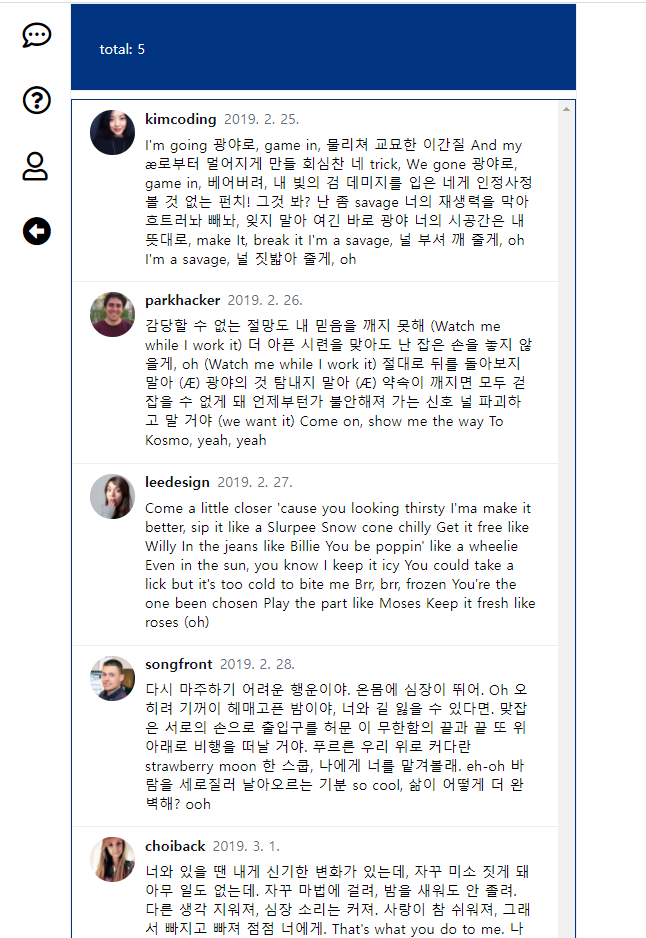
- react-router-dom 를 활용하여 Twittler SPA를 구현할 수 있다.
Yes ! 🤪

오늘은 못다한 CSS는 내일 마저 해야겠다. 실습 재미있어 ~~!!!🤾♀️
