
🍏 Achievement Goals 🍏
🍒 React State & Props
- state, props의 개념에 대해서 이해하고, 실제 프로젝트에 바르게 적용할 수 있다.
state: 내부에서 변화하는 값이다.
props: 외부로부터 전달받은 값이다.
props의 특징은 부모(상위) 컴포넌트에서 전달 받은 값이며, 객체 형태이고 읽기 전용(read-only)이라는 것이다. - React 함수 컴포넌트(React Function Component)에서 state hook을 이용하여 state를 정의 및 변경할 수 있다.
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);
먼저 위의 형식으로 사용할 state 변수를 선언해준다.const [isChecked, setIsChecked] = useState(false);그 다음 이벤트를 다룰 함수가 상태를 갱신하도록 만들어준다.
const handleChecked = (event) => { setIsChecked(event.target.checked); }마지막으로 사용할 함수를 input의 속성으로 넣어준다.
<input type="checkbox" checked={isChecked} onChange={handleChecked} /> - React 컴포넌트(React Component)에 props를 전달할 수 있다.
- 하위 컴포넌트에 전달하고자 하는 값과 속성을 정리한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달 받은 props를 렌더링한다.
ex)
<Child text={'Hello World!'} /> // 1. function Child(props) = { // 2. return ( <div className='child'> <p>{props.text}</p> // 3. </div> ); };위의 코드는 아래처럼 값을 tag 사이에 넣어 쓸 수도 있다.
<Child>Hello World!</Child> // 1. function Child(props) = { // 2. return ( <div className='child'> <p>{props.children}</p> // 3. </div> ); }; - 이벤트 핸들러 함수를 만들고 React에서 이용할 수 있다.
Yes ! 😋
- 실제 웹 애플리케이션의 컴포넌트를 보고 어떤 데이터가 state이고 props에 적합한지 판단할 수 있다.
state인지 판별하는 방법에는 세 가지가 있다.
- 부모로부터 props를 통해 전달됩니까?
- 시간이 지나도 변하지 않나요?
- 컴포넌트 안의 다른 state나 props를 가지고 계산할 수 있나요?
위의 세 질문 중 하나라도 yes가 나온다면 state가 아니다.
- 실제 웹 애플리케이션 개발 시 적합한 state와 props의 위치를 스스로 정할 수 있다.
Yes ! 😌
- React의 단방향 데이터 흐름(One-way data flow)에 대해 자신의 언어로 설명할 수 있다.
우리는 props를 이용하며 프로그램을 짜기 때문에 데이터는 위에서 아래로 흐르게 된다. 이를 하향식(top-down) 즉 단방향 데이터 흐름(One-way data flow)이라고 이야기한다.
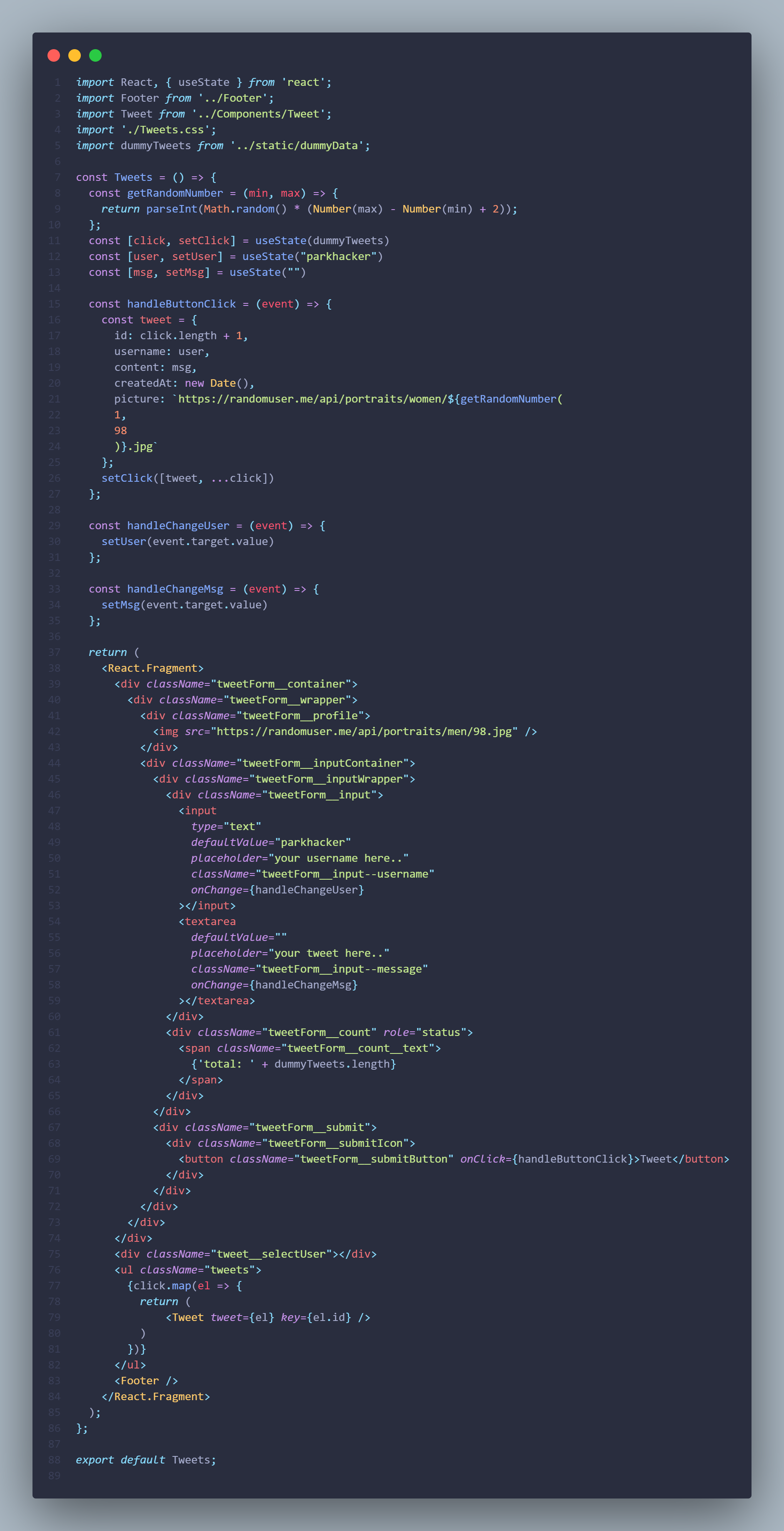
🍒 React Twittler State & Props

이벤트 핸들러 때문에 애먹었다. 조금 더 친해지자 ^^
