
👣 Achievement Goals 👣
- 클래스와 인스턴스라는 용어를 이해할 수 있다.
클래스(class)는 하나의 모델이 되는 청사진(blueprint)이다. 인스턴스 객체(instance object)는 이 청사진을 바탕으로 한 객체이다. 클래스와 인스턴스를 이용한 프로그래밍 패턴을 객체 지향 프로그래밍이라고 한다.
- class 키워드의 사용법을 이해할 수 있다.
class는 생성자 함수(constructor)를 만들 때 사용한다. ES6부터
class키워드를 사용하기 시작했다.class Car { constructor(brand, name, color) { //코드 } } - new 키워드의 사용법을 이해할 수 있다.
new키워드는 새로운 인스턴스를 만들 때 사용한다. 위에서 정의한 Car함수를new키워드를 사용해서 인스턴스로 생성할 수 있다.let avante = new Car('hyundai', 'avante', 'white'); let mini = new Car('bmw', 'mini', 'brown');각각의 인스턴스는 Car라는 클래스의 고유한 속성과 메소드를 갖는다.
- 현실 세계의 모델을 바탕으로 클래스의 메소드와 속성을 디자인할 수 있다.
스탠드를 만들어보자. 스탠드의 속성에는 색깔, 크기, 가격 등이 있을 것이고, 메소드에는 스위치 등이 있을 것이다.
- 객체 지향 프로그래밍 특징을 이해할 수 있다.
▶ 캡슐화(Encapsulation) : 데이터와 기능을 느슨한 결합으로 묶는다. 느슨한 결합이란 코드 실행 순서에 따라 절차적으로 작성하는 것이 아닌, 코드가 실제를 상징하도록 모아서 결합하는 것을 이야기한다.
▶ 상속(Inheritance) : 기본 클래스(base class)의 특징을 파생 클래스(derive class)가 상속받는다. 여기서 기본 클래스는 부모, 파생 클래스는 자식이라고 부르기도 한다.
▶ 추상화(Abstraction) : 인터페이스(interface)를 단순화하여 예기치 않은 사용으로 인한 변화를 막을 수 있다.
▶ 다형성(Polymorphism) : 동일한 메소드를 객체의 특성에 맞게 달리 적용할 수 있다.
- JavaScript에서 객체 지향 프로그래밍을 구현할 수 있다.
Yes ! 🤗
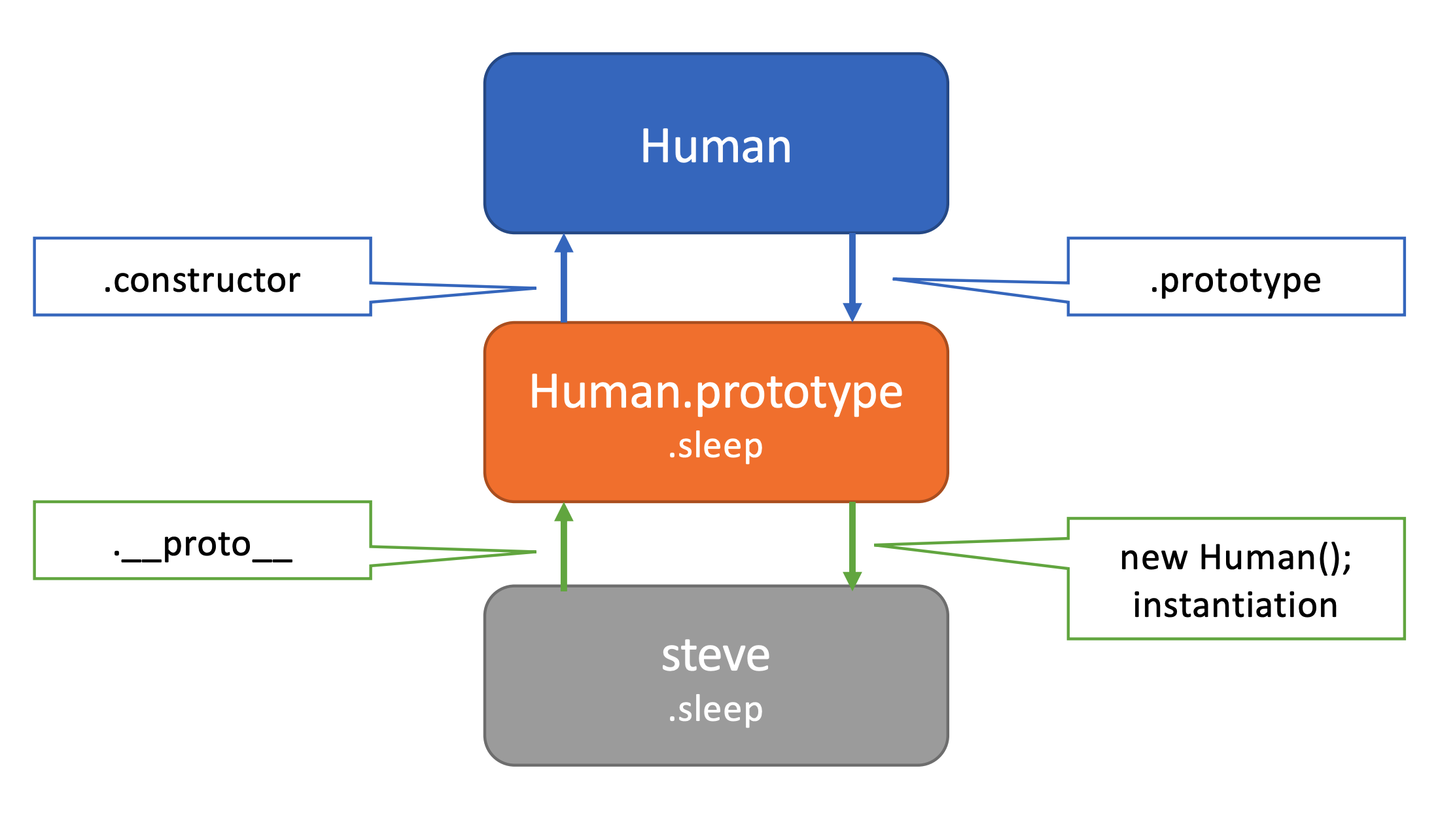
- Prototype이 무엇인지 이해할 수 있다
프로토타입(Prototype)은 원형 객체이다. 속성과 메소드들은 각 객체가 아니라 객체의 생성자의 prototype이라는 속성에 정의되어 있다.
class Human { constructor(name, age) { this.name = name; this.age = age; } sleep() { console.log(`${this.name}은 잠에 들었습니다`); } } Human.prototype; // {constructor: ƒ, sleep: ƒ}
- 객체 지향 프로그래밍의 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
상속 구현을 위해 프로토타입 체인을 사용한다. 프로토타입 체인은 다른 객체에서 정의된 메소드와 속성을 한 객체에서 사용할 수 있게끔 해준다. 이를 위해
extend,super키워드를 사용한다. 위에서 정의한 Human 객체를 상속받은 Student를 만들어보자.class Student extends Human { constructor(name, age, school, major) { super(name, age); this.school = school; this.major = major; } } - 상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
Yes ! 😏
- Prototype chain을 이해하고 설명할 수 있다.
위에서 말했듯이 프로토타입 체인은 상속을 구현하기 위해 사용된다.
__proto__로 부모 클래스의 프로토타입, 부모의 부모 클래스의 프로토타입을 탐색할 수 있다.
