Multer
프로젝트때, 이미지 업로드 해야하는 기능이 필요했습니다.
처음에는 이미지 째로 넣을려고 하니, 데이터베이스에 계속 오류가 떴습니다. 이유인즉슨 너무 길다는 것이엿습니다. 찾아보니 base64코드 그대로 넣으면 변환이 필요 했습니다.
그래서 다른 경우를 찾다보니 다들 multer를 사용하기에 따라 사용해봤습니다.

찾아보니 Multer라는 미들웨어를 사용해서 저도 사용해봤습니다.
const [uploadedImg, setUploadedImg] = useState({
fileName: "",
fillPath: ""
})
const BASE_URL = `http://localhost:3001`;
const onChange = e => {
setContent(e.target.files[0]);
};
const onSubmit = e => {
e.preventDefault();
const formData = new FormData(); //fromdata 사용
formData.append("img", content);
axios
.put(`http://localhost:3001/user/upload/`, formData , {headers : { id: userInfo.id}})
.then(res => {
const { filename } = res.data;
setUploadedImg({ filename, filePath: `${BASE_URL}/img/${filename}` }); //여기서 서버에 저장하고, client에서 불러오게됩니다
})
.catch(err => {
console.error(err);
});
};
const changePhoto = () => {
dispatch(changeImage(uploadedImg.filePath))
}
return (
<form onSubmit={onSubmit}>
{uploadedImg ? (
<>
<img src={uploadedImg.filePath} />
<h3>{uploadedImg.fileName}</h3>
</>
) : (
""
)}
<input type="file" onChange={onChange} />
<button type="submit" >Upload</button>
<button type="submit" onClick={changePhoto}>완료</button>
</form>
)클라이언트 쪽에서 입력한 코드입니다.
이미지 수정 버튼을 눌렀을 경우, 모달창이 뜨고 이미지 삽입 버튼과 upload버튼 완료 버튼이 뜹니다. 이미지를 삽입할 경우 이미지가 뜹니다
를 입력하면

이런 모양이 나옵니다.
여기에 onChange속성에 함수를 작성하여 file을 확인할 수 있습니다.
const loadHandle = (e) => {
const file = e.target.files;
}
return ( <form>
<input type="file" accept="img/*" onChange={loadHandle} />
</form>
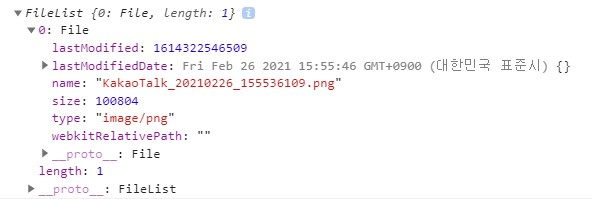
);file을 콘솔로그에 찍어보면 배열 형태의 값이 나옵니다.
여기서 첫 번째 값을 불러와야 업로드한 파일값을 얻어올 수 있습니다.

const formData = new FormData();
form.append('img', content)여기에 FormData 객체를 선언하고, 새로운 값을 추가합니다. 이 값을 추가할 때 key-value형태로 앞서 받아온 file의 값이 들어갑니다.
Multer 사용
multer는 파일업로드를 위해서 multipart/form-data 형태로 사용합니다. 다른 폼으로 데이터를 전송하면 적용이 되지않습니다.
- 설치 후
이제 server쪽을 한번 보겠습니다. client쪽에서 upload버튼을 눌렀을때, axios로 업데이트 요청을 보냈습니다.

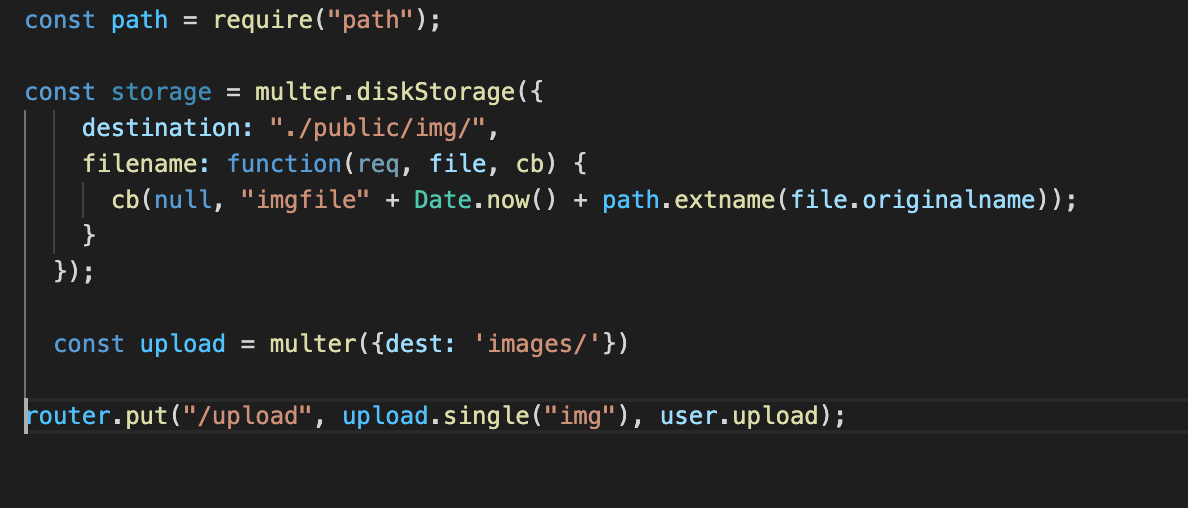
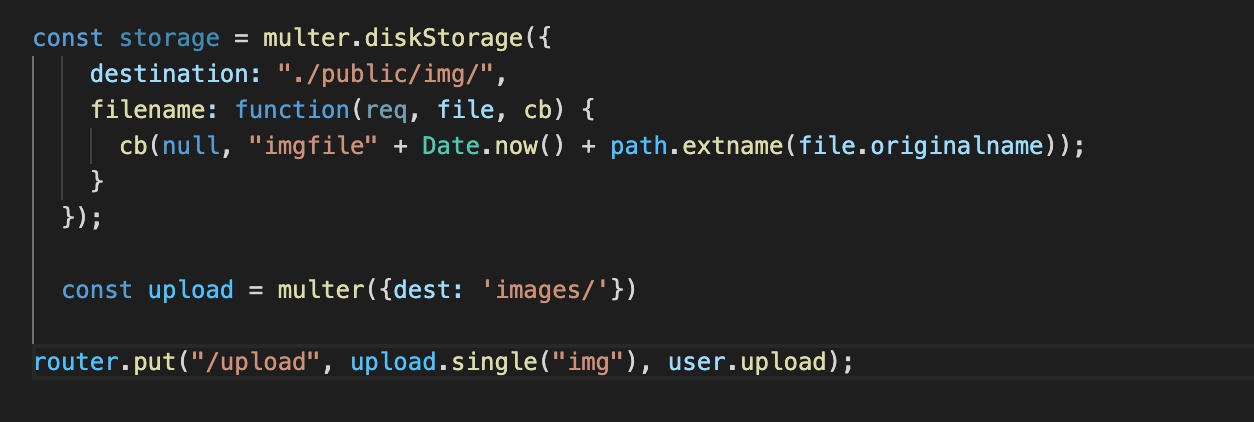
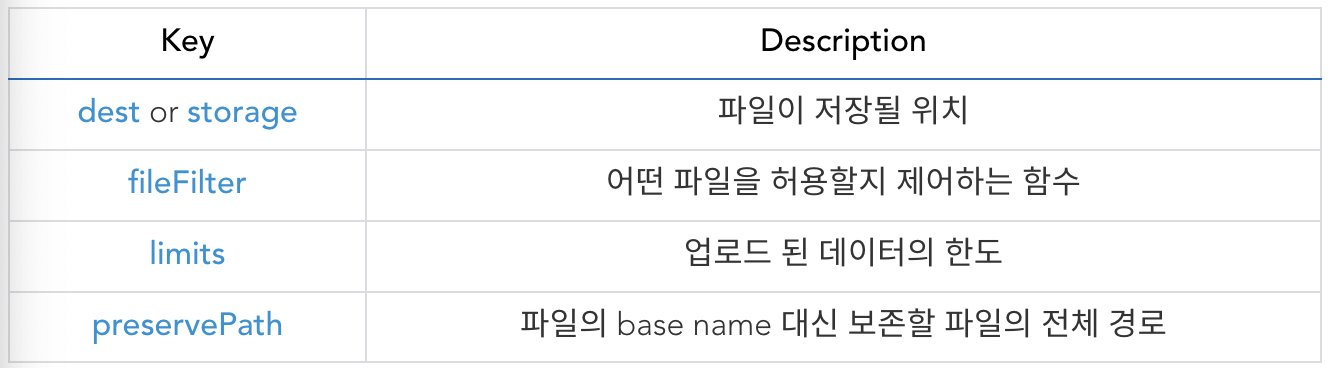
const storage = multer.diskStorage({
destination: "./public/img/",
filename: function(req, file, cb) {
cb(null, "imgfile" + Date.now() + path.extname(file.originalname));
}
});- multer.diskStorage : storage 객체를 만듭니다.
- destination : 파일이 저장되는 폴더 설정합니다
- filename : timestamp를 이용해 새로운 파일명을 설정합니다, filename속성을 작성하지않으면, 랜덤화된 파일 이름이 부여됩니다
const upload = multer({ storage: storage }) //미들웨어 등록- 옵션
router.put("/upload", upload.single("img"), user.upload);파일 업로드 처리입니다.
-
upload.single()
single 메소드는 fileName으로 명시된 이름의 파일을 전달받습니다.client쪽에 올리실 때 주의하셔야합니다. -
세 번째 인자, multer 미들웨어를 등록하면 요청 객체에 file or files 객체가 추가되어 넘어갑니다. req.file에는 업로드된 파일의 정보가 담겨져있습니다.
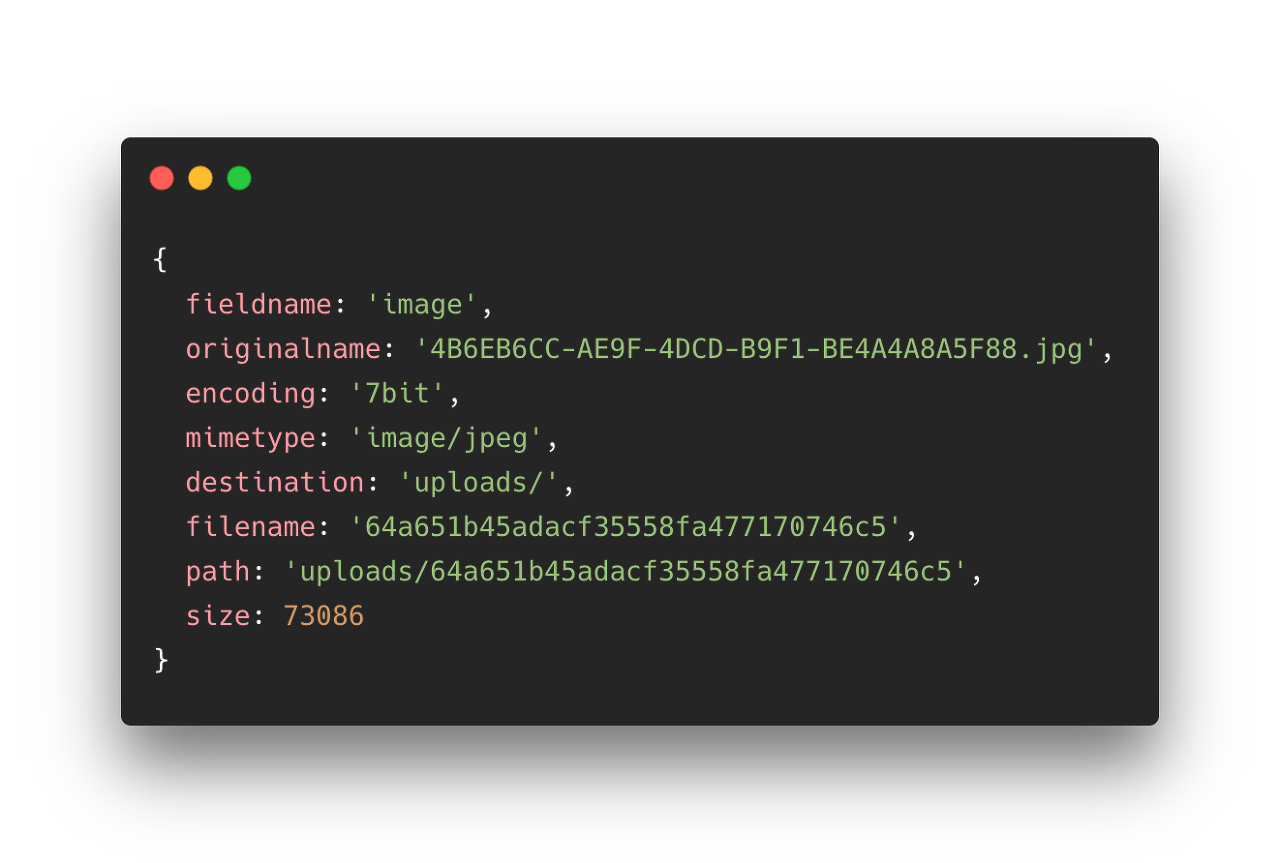
이제 req.file이 넘어가게되서 처리하면

이러한 형태로 데이터가 출력되게 됩니다.

이 데이터를 client로 넘겨주게되면, setUploading의 데이터가 바뀌게 됩니다.
여러 이미지를 올릴 경우
라우터에서 upload.single이었다면
upload.array()메소드를 사용하면됩니다.
upload.array('image', 4)라고 입력했다면, 'image'라는 필드이름을 가진 이미지들을 최대 4개까지 받은다음 데이터를 넘깁니다
array를 사용할경우, 배열이 들어옵니다.
s3에 저장
storage객체를 지금은 server쪽에 폴더를 만들어 이미지 파일을 저장했다면, aws s3에 이미지 파일을 저장해서 불러올 수도 있습니다.
사용할려면 multer-s3설치 해야합니다
출처
https://noonestaysthesame.tistory.com/entry/multer%EB%A1%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%97%85%EB%A1%9C%EB%93%9C-%ED%95%A0%EB%95%8C-%EC%84%9C%EB%B2%84%EC%97%90-%EB%93%A4%EC%96%B4%EC%98%A4%EB%8A%94-%EB%82%B4%EC%9A%A9reqfiles
https://velog.io/@xordbs/node.Js-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%97%85%EB%A1%9C%EB%93%9C-%EC%82%AD%EC%A0%9C
https://victorydntmd.tistory.com/39
https://gngsn.tistory.com/37
https://taehoblog.netlify.app/react/previewimg/
https://velog.io/@goatyeonje/%EC%84%9C%EB%B2%84%EC%97%90-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%A1%9C%EB%93%9C-api-%EC%9D%91%EB%8B%B5%EC%9C%BC%EB%A1%9C-%ED%81%B4%EB%9D%BC%EC%9D%B4%EC%96%B8%ED%8A%B8%EC%97%90-%ED%8C%8C%EC%9D%BC-%EC%A0%9C%EA%B3%B5
https://velog.io/@gay0ung/%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%A1%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%97%85%EB%A1%9C%EB%93%9C-%EB%AF%B8%EB%A6%AC%EB%B3%B4%EA%B8%B0
