1. 소개
- myrealtrip 웹사이트 클론
- 인원: 3 프론트엔드, 2 백엔드
- 목표: 디자인, 인터페이스를 최대한 비슷하게 만들어 보기. 다양한 기능 사용해보기
2. 데모영상
사용된 기술
- Front-end: React JS, Sass, Slick, StarForm, Slider
3. 내가 맡은 부분
- 스크롤 이벤트를 이용한 Nav 탭 팝업식으로 만들기
- 스크롤 이벤트를 이용해 Nav 메뉴 클릭시 해당 메뉴 위치로 이동하고 반대로 스크롤로만 이동시 Nav 메뉴 자동으로 바뀌게 하기
- 구글 지도 API가져와 위도, 경도 받아 사용
- 직접 Modal 구현 후, Slick을 이용해 photo slider 구현
- 댓글 기능 구현(등록, 수정, 삭제 가능) - JWT 인증/인가 방식을 통해 해당 유저가 아닐시 수정, 삭제 불가능
- 평점 점수 받아 별점으로 계산하는 StarForm이용해 별점제조기 구현 및 직접 구현도 해봄
4. 프로젝트 후 느낀점
잘한 점
- Ref를 이용한 스크롤 이벤트에 그치지 않고 OffesetTop을 이용한 방식도 사용한 점
- 백엔드와 지속적인 피드백을 통해 댓글기능 구현한 점
- Life Cycle을 좀 더 제대로 이해하게 된 점
- 자식컴포넌트에서 부모컴포넌트로 인자 전달 방법을 숙지한 점
- 동적라우터의 이해
- 팀원들과의 소통
부족한 점
- 폴더관리나 컴포넌트 관리가 너무 비효율적
- 조금 더 나은 코드를 만들수 있는데도 방치
- 집중력 부족으로 제한 시간내에 원하는 기대치를 뽑아내지 못한 것
해결방안/개선방안
- 컴포넌트 분리시 초기에 잘해 놓을 것! 나중에 하려니 너무 복잡....
- 코드를 최대한 깔끔하고 효율적으로 쓰려고 노력하기(Airbnb 가이드라인 숙지)
- Scrum 진행시 조금 더 디테일하게 할 일 나누기
- 추후에도 지속적으로 기능 추가하고 개선해 나가기
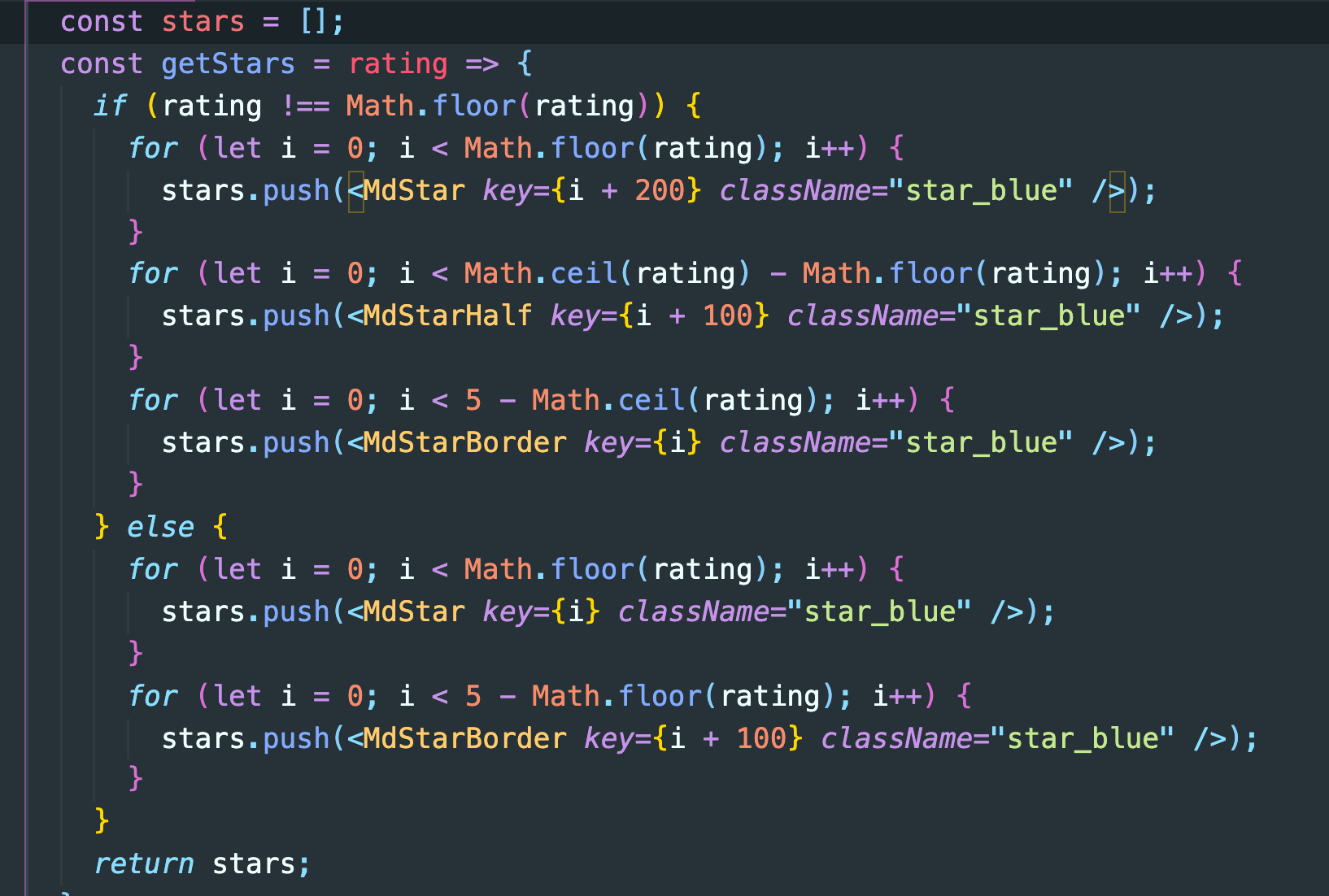
5. 기록하고 싶은 코드
라기 보다 고치고 싶은 코드이다.
- 0~5.0 사이에 소수점 점수에 따른 별점 부여 로직이다. for문이 너무 많이 사용되어 너무나도 고치고 싶은 코드.....수정예정!

6. 결론
첫 팀프로젝트이였기에 서투를 수 밖에 없었다. 많이 틀려봐야 그로 인해 얻는 것 또한 많아 지는 좋은 시간이었다. 욕심냈던 만큼 스스로에 대한 실망도 있지만 한층 더 개발자로서 토대를 다지는 계기가 되었다. 2차 팀프로젝트는 1차 프로젝트보다 원하는 결과물을 도출해 낼 수 있으면 좋겠다.

