<구글맵 API 사용하기>
우리 프로젝트는 여행 페이지였기에 국내보다는 국외 장소로 초점이 맞춰져있다. 그래서 국내지도밖에 지원안되는 카카오맵이나 네이버지도 API는 사용할 수가 없었다. 그럼 답은 한가지. 구글맵 API뿐이었다. 구글은 현재 모든 API를 유료제공하고있는데(작년인가?부터 무료에서 바뀜) 다행히도 첫 가입자에 한해서 12개월 300크레딧을 제공하고있었다. 덕분에 쓸 수 있었음..휴..
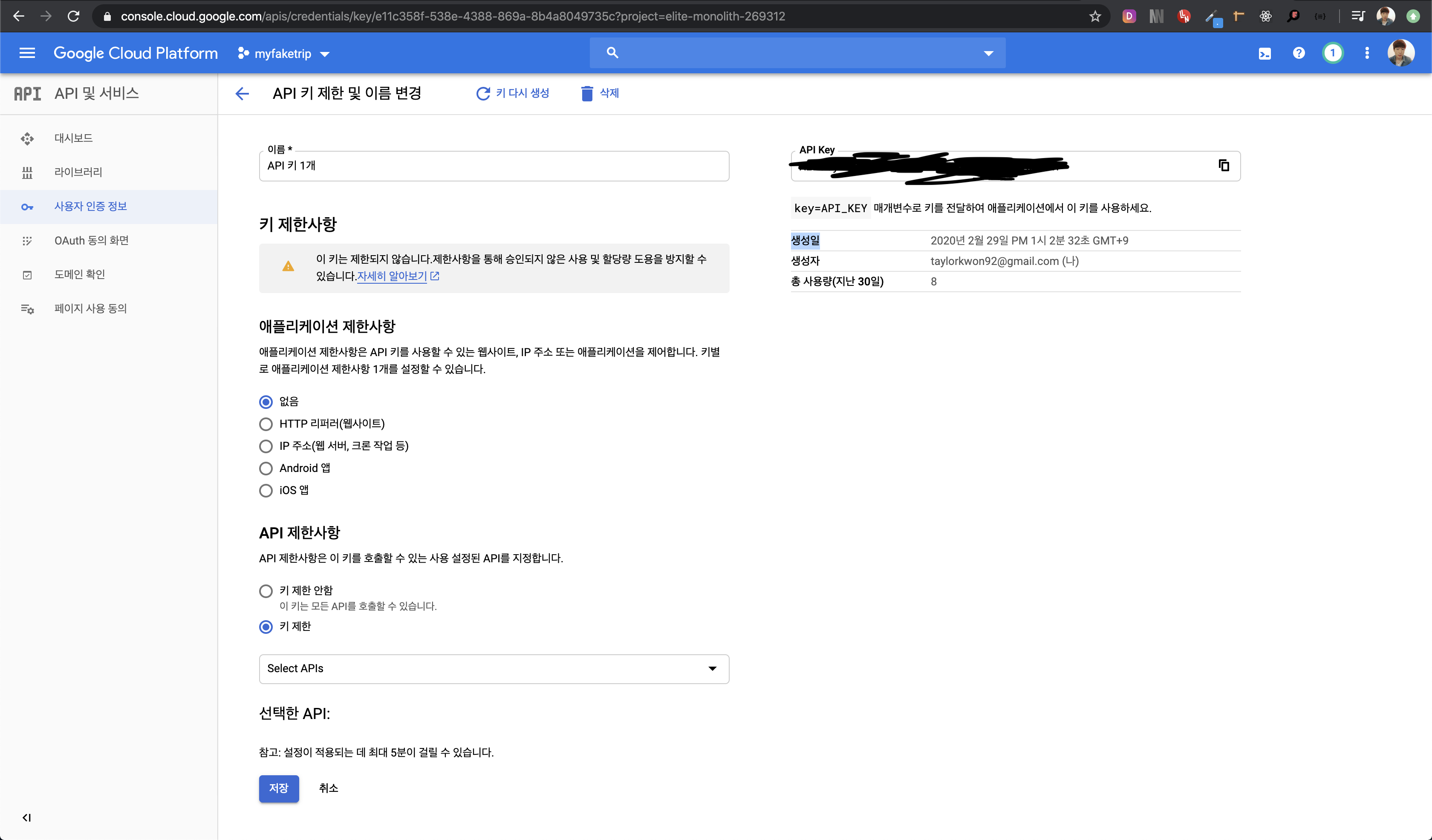
1. Google Cloud PlatForm 가입후 API키 생성하기
2번에서 맵 API를 선택하면 API제한사항에서 해당 키를 해당 API로 설정해주면 된다. 사실 키 제한 없음으로 해놔도 무관하다.(트래픽이 많지 않다면)

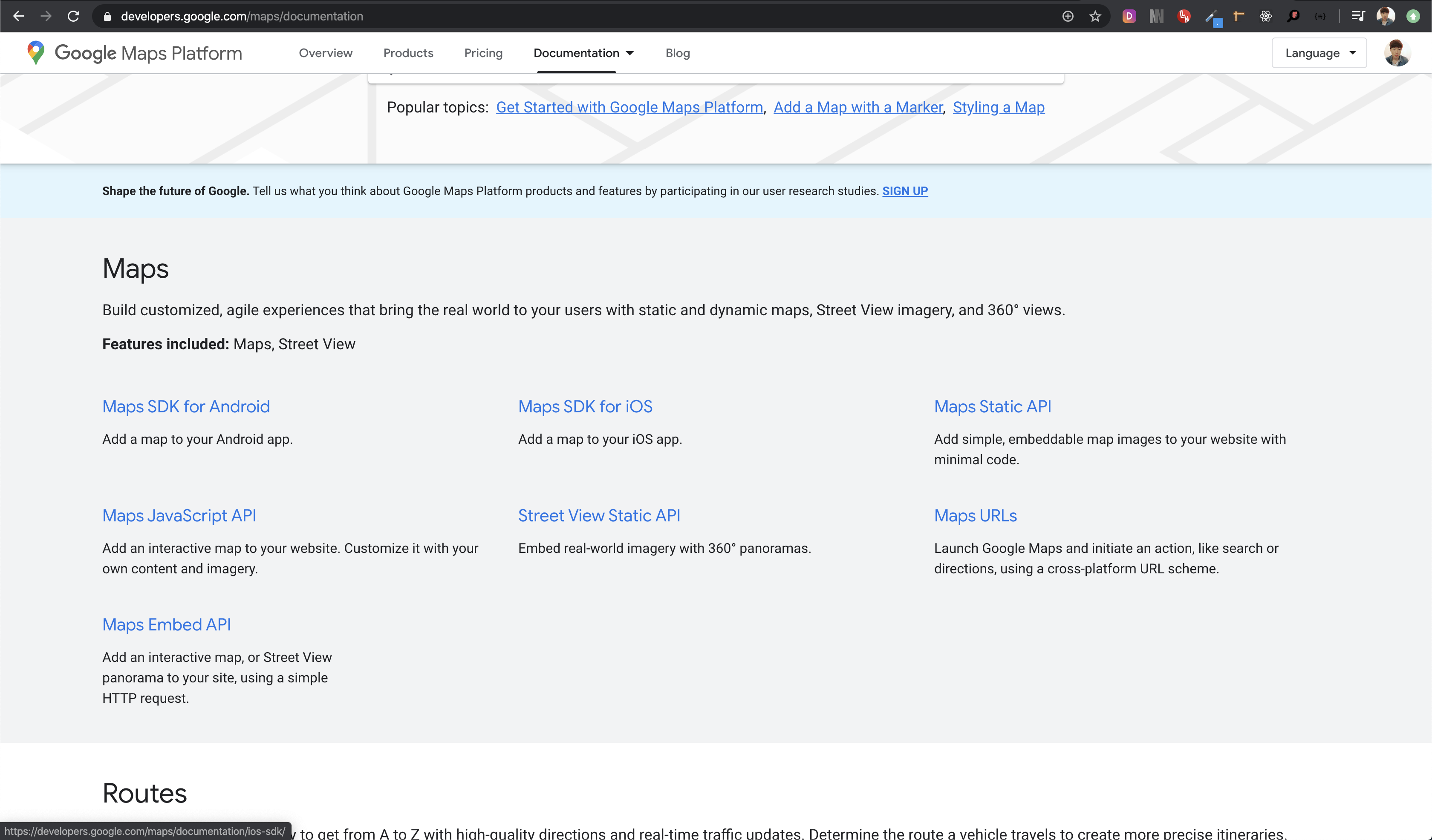
2. Google Map API 선택하기
나는 위도와 경도를 받아 정적인 지도를 구현하는걸 해야했기에 Map Static API를 선택했다. 만약에 웹페이지에서 동적인 지도를 원한다면 Maps JavaScript API를 선택하면 된다.

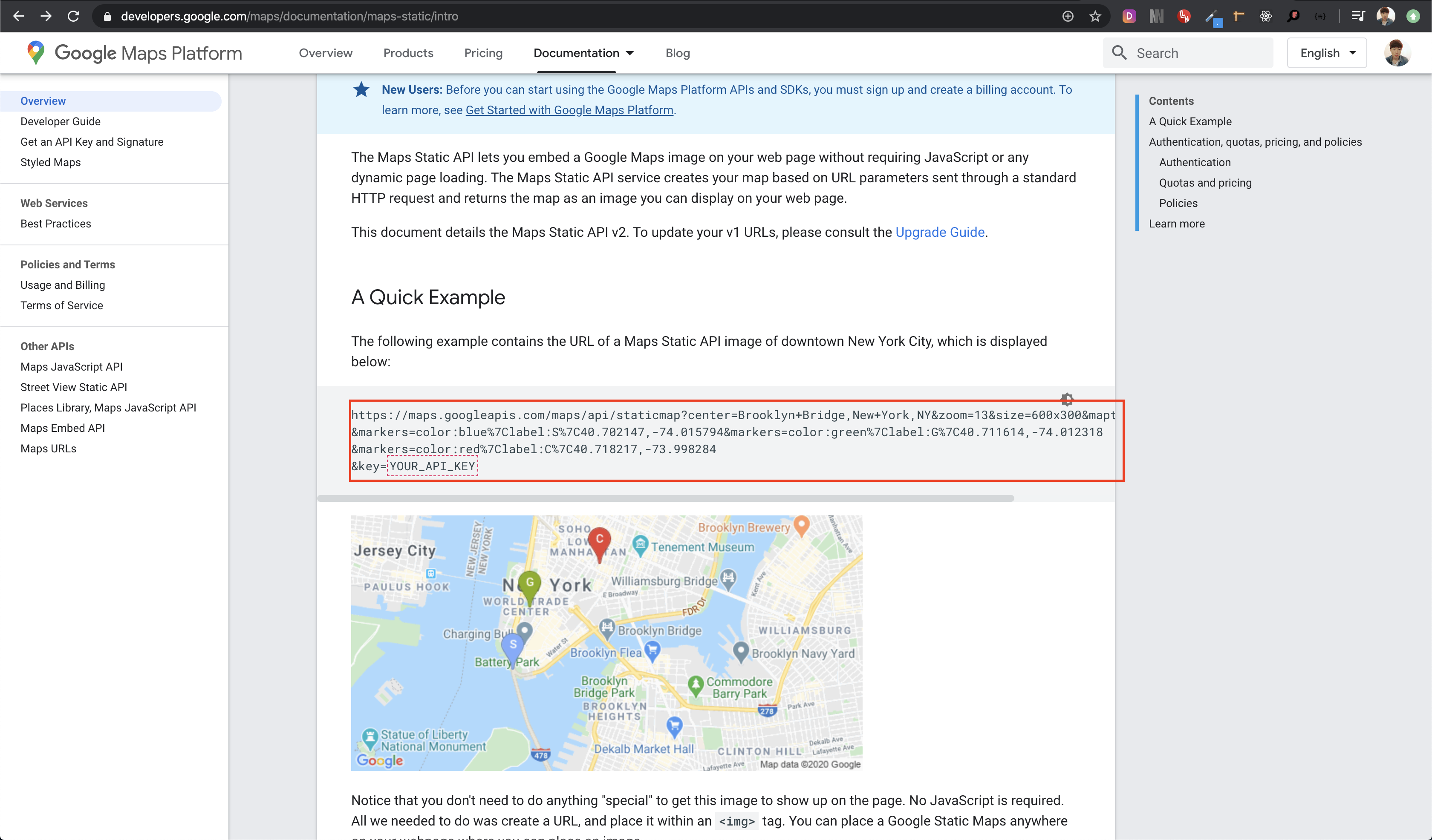
3. 코드소스 가져오기
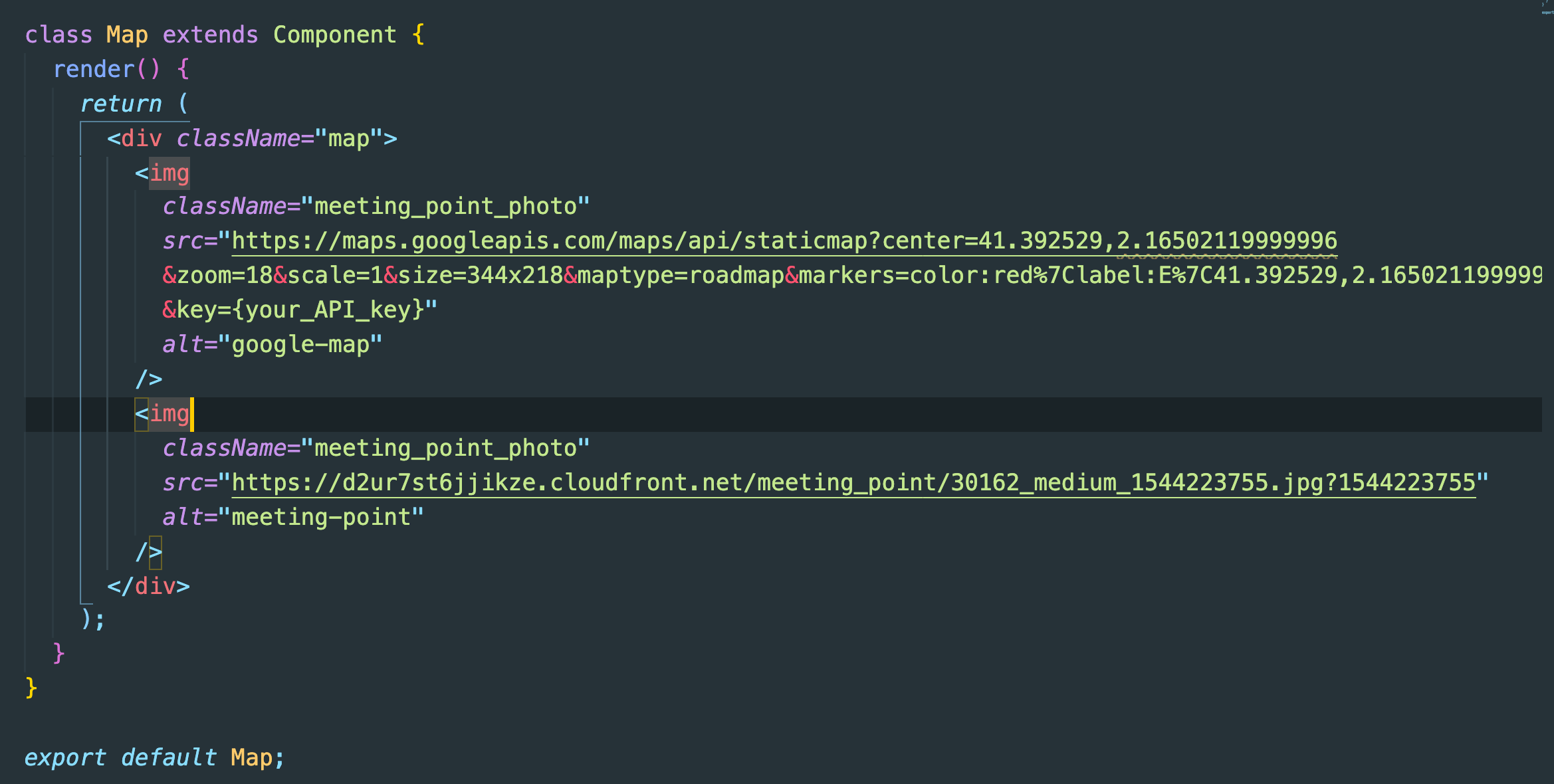
빨간 네모 박스 부분에 소스를 활용하면 쉽게 만들 수 있다. 조금 더 쉬운 이해를 위해 내가 만든 코드를 가져와보겠다.

코드를 보면 staticmap?center={위도, 경도}가 나와있다. 이 부분은 백으로부터 위치 정보를 받아오면 된다. 그 뒤에 zoom, scale, size, maptype, marker 등은 내가 직접 custom 할 수 있는 부분이다. 그 부분은 자세한 설명이 나와있는 구글 가이드페이지를 참조하는게 좋을 것 같다.(https://developers.google.com/maps/documentation/maps-static/dev-guide)
그리고 마지막으로 key={your_API_key}부분에 본인의 API키를 중괄호 없이 적어주면 된다.

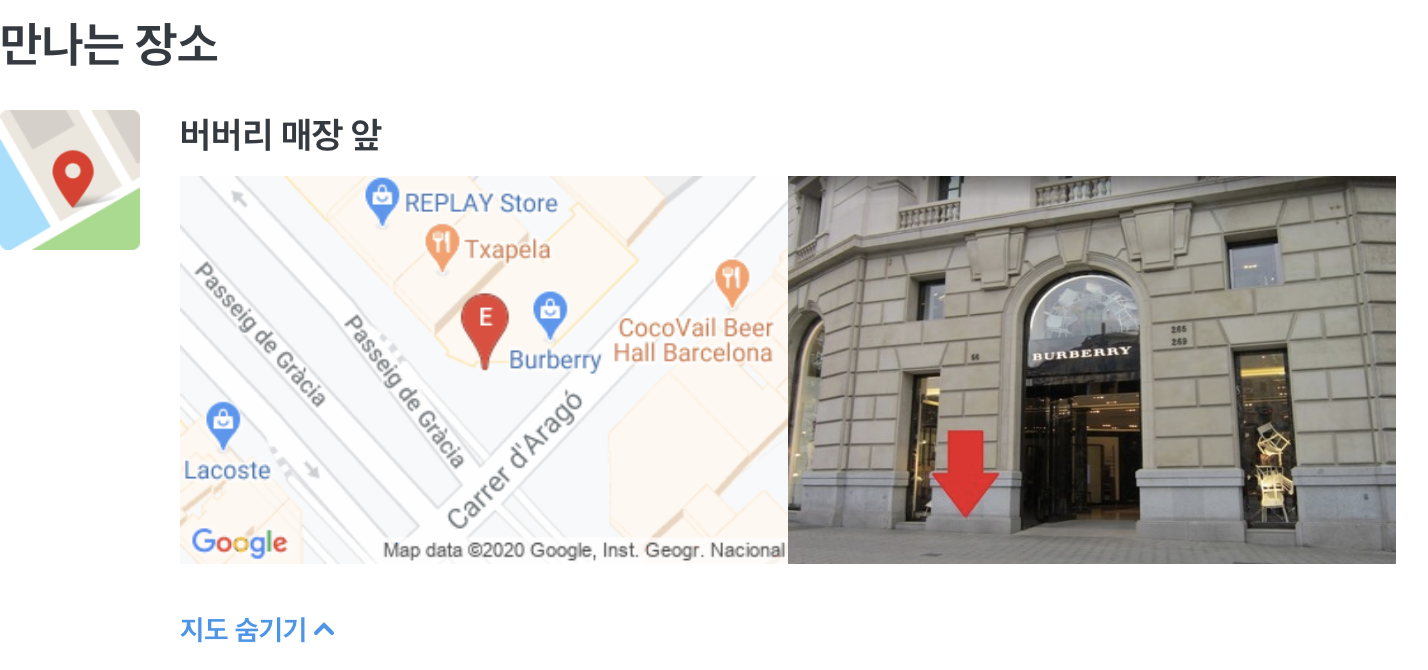
그러면 이와 같이 본인의 웹사이트에 구글맵을 띄울 수가 있다.

4. 결론
생각보다 매우 쉬우니 어려워하지 마시길...! 다음엔 카카오맵 API를 가져와봐야겠다.
