유료뿐만 아니라 무료서비스에서도 남용을 막고 누가 쓰는지 알기 위해서 인증/인가는 자주 구현되는 API기능이다.
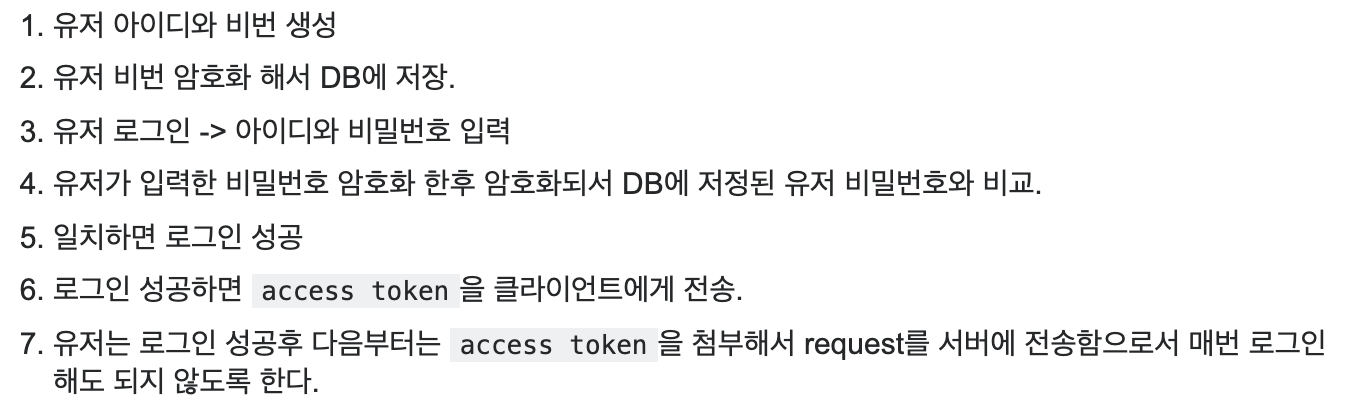
1. 인증(Authentication)
- 로그인을 통해 유저의 아이디와 비밀번호를 확인하는 절차이다.
- 인증을 하기 위해서는 먼저 유저의 아이디와 비밀번호를 생성할 수 있는 기능이 필요하다.
-> 로그인 절차 
-> 비밀번호 암호화
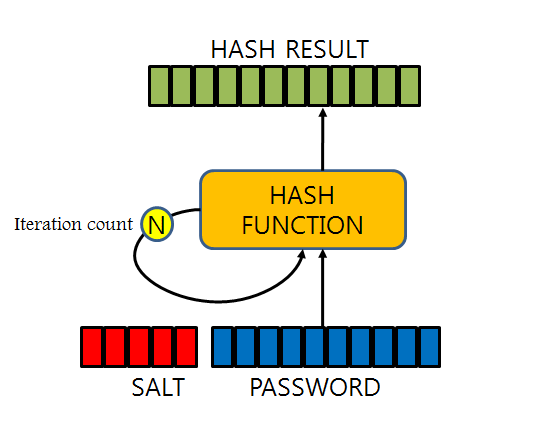
비밀번호는 노출의 위험이 있기 때문에 반드시 암호화해서 저장해야 한다. 일반적으로 단방향 해쉬 함수(one-way hash function)를 이용한다. 그리고 단방향 해쉬 함수로 암호화하면 복호화가 불가능하다.
하지만 취약점이 있는데 미리 해쉬 값들을 계산해 놓은 Rainbow table을 이용해 역으로 비밀번호 추적이 가능하다.
이를 보완하기 위해서 2가지 기능을 이용한다.
- Salting : 실제 비밀번호 이외에 추가적으로 랜덤 데이터를 더해서 해쉬값을 계산
- Key Strectching : 단방향 해쉬를 여러번 반복하여 역추적 처리 시간을 늦추는 방법

여기서 질문 : Salting으로 랜덤값을 주면 로그인시 또 랜덤값이 생성될텐데 어떻게 그 랜덤값인지 알고 비교하여 처리 할 수 있을까?
A : check pwd 라는 메소드를 통해 비밀번호를 비교할 수 있다.
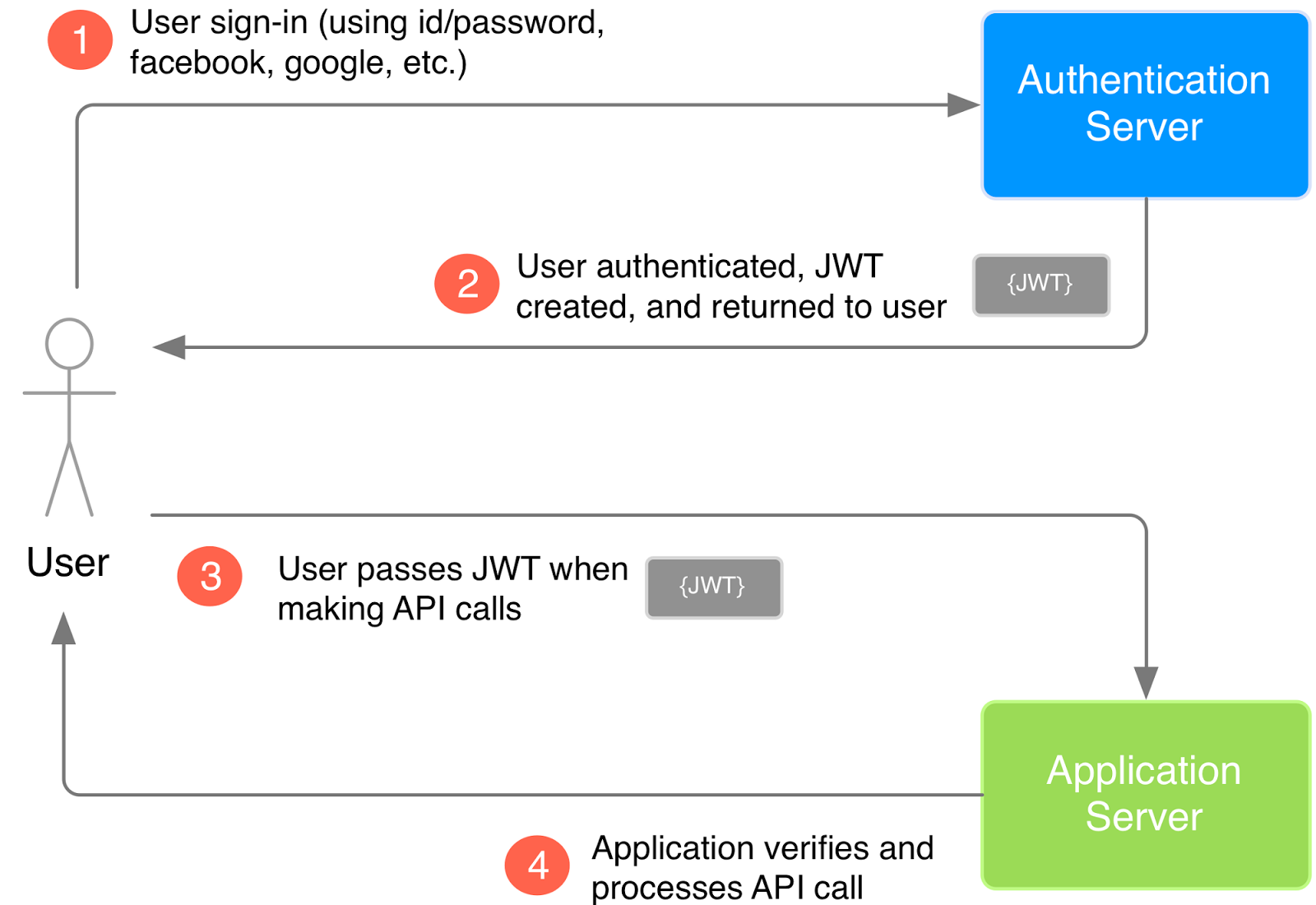
-> JWT(JSON Web Token)
서버가 복호화 할 수 있는 웹상에서 사용하는 JSON 기반으로 만들어진 배열이다. 일반적으로 Token은 스트링 배열이다.
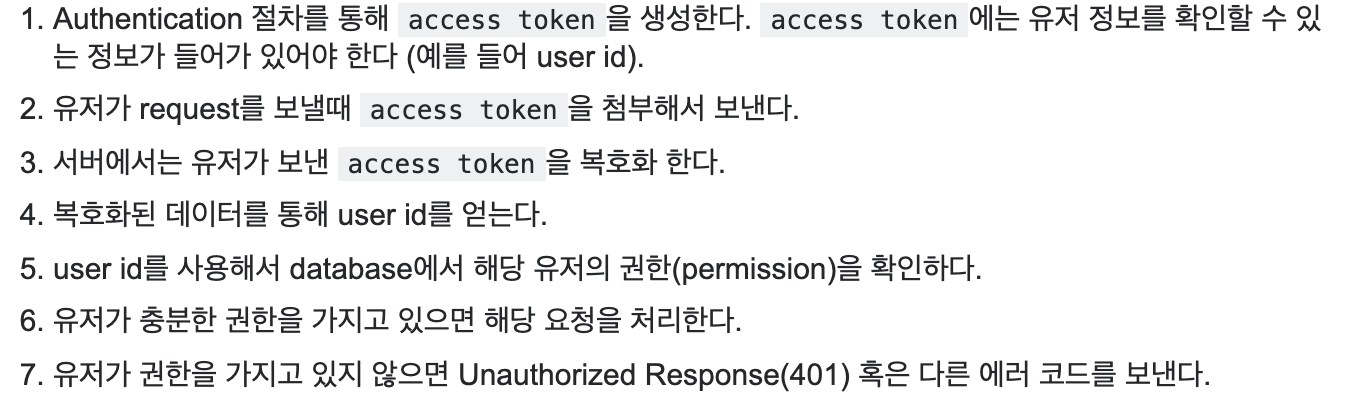
HTTP는 stateless이기 때문에 원래라면 다음페이지로 넘어가는 순간 로그인한 정보를 잊게 되어 또 다시 로그인이 필요한데, 이를 해결하기 위해 access token 이라고 하는 암호화된 유저 정보를 첨부해서 request에 보낸다. 그러면 서버에서 이를 복호화하여 해당 유저 정보를 얻게 된다.
Web Token : header/payload/signature 형태로 구성되어 있는데 디코드가 가능하기 때문에 민감한 정보는 넣지 않는게 좋다.
1,2번째 부분은 쉽게 디코드 가능하게 단순 엔코딩하지만 3번째는 암호화하기에 디코드가 불가능하다. 이렇게 전부다 암호화 하지 않는 이유는 프론트엔드도 복호화해서 유저정보를 사용해야 하기 때문이다. 그래서 1,2번째 부분에는 유저정보가 들어있고, 3번째는 그저 암호화를 위한 부분이다.

2. 인가(Authorization)
인증(로그인)된 유저가 권한이 있는지 확인하는 절차이다. 예를 들면, 해당 유저는 고객 정보를 볼 수는 있지만 권한이 없기에 수정은불가능 할 수 있다.