1. SASS/SCSS에서 자주 쓰이는 팁
선택자 상속
<div class="box news-box"></div>
<sass>
.box{
padding:20px;
border:1px solid #333;
}
.news-box{
@extend .box;
background-color:#eee;
}
.list-box{
@extend .box;
background-color:#000;
}
<css>
.box, .news-box, .list-box { padding: 20px; border: 1px solid #333; }
.news-box { background-color: #eee; }
.list-box { background-color: #000; }
/* -------------------------------------------------------------------- */
// placeholder selector
<sass>
%box{
padding:20px;
border:1px solid #333;
}
.news-box{
@extend %box;
background-color:#eee;
}
.list-box{
@extend %box;
background-color:#000;
}
<css>
.news-box, .list-box { padding: 20px; border: 1px solid #333; }
.news-box { background-color: #eee; }
.list-box { background-color: #000; }믹스인(Mix-in) : 선택자 상속과 아주 비슷한 역할을 한다.
<scss>
@mixin ellipse-one($wid){
width:$wid;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.text{
@include ellipse-one(80%);
}
//css
.text { width: 80%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
Nested
<sass>
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p { font-size: 12px;
a { text-decoration: none;
&:hover { border-width: 1px }
}
}
}
<css>
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width: 1px;
}CSS 속성이름 중첩
<sass>
.fakeshadow {
border: {
style: solid;
left: {
width: 4px;
color: #888;
}
right: {
width: 2px;
color: #ccc;
}
}
<css>
.fakeshadow {
border-style: solid;
border-left-width: 4px;
border-left-color: #888;
border-right-width: 2px;
border-right-color: #ccc;
}문자열
$base-url: "https://taegon.kim"; /* SASS */
h1 { background:url("#{$base-url}/images/bg.png"); } /* SASS */
h1 { background:url(#{$base-url});
h1 { background:url($base-url);}
h1 { background:url($base-url + "/images/bg.png"); } /* SASS */반복문, if/else 문 등 가능
@for $i from 1 through 5 { .text-#{$i} { font-size : $i*10px; } }
.text-1 {font-size : 10px;}
.text-2 {font-size : 20px;}
.text-3 {font-size : 30px;}
.text-4 {font-size : 40px;}
.text-5 {font-size : 50px;}
$type: monster;
p {
@if $type == ocean {
color: blue;
} @else if $type == matador {
color: red;
} @else if $type == monster {
color: green;
} @else {
color: black;
}
}
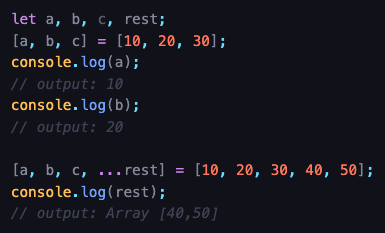
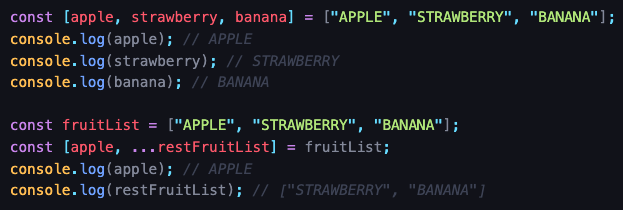
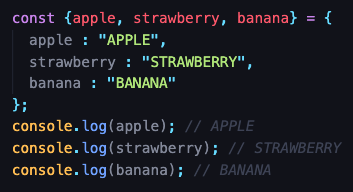
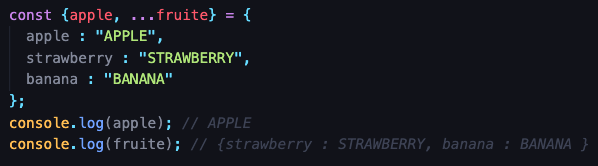
p { color: green; }2. 비구조화 할당
비구조화 할당을 이용하면 리액트에서 this.state나 this.props를 미리 지정해두어 반복 사용없이 사용 가능하다.




3. 함수에서 bind란?
bind의 역할
var kim = {name:'kim', first:10, second:20}
var lee = {name:'lee', first:10, second:10}
function sum(prefix){
return prefix+(this.first+this.second);
}
// sum();
console.log("sum.call(kim)", sum.call(kim, '=> '));
console.log("lee.call(kim)", sum.call(lee, ': '));
var kimSum = sum.bind(kim, '-> ');
console.log('kimSum()', kimSum()); // kimSum() -> 30- 독립적이면서도 특정 개체의 메소드 역할을 할 수 있는 함수
- 새로운 변수를 생성해 함수와 객체를 이어주는 역할
- 함수에 고정된 객체 인자를 받아 새로운 함수 생성
- this의 값을 내부적으로 고정
4. 리액트에서 export할때 default 유무 차이로 인한 import 사용법
export default 유무
- export default - 파일 전체를 export
- export named - 해당 named만 export
import 방법
- export default - import 이름 from ‘경로’
=> default 가 있을 때는 import 되는 이름을 아무이름이나 작성해도 상관없다. - export named - import {named} from ‘경로’
=> default가 없을 경우에는 export했던 named 그대로 중괄호로 감싸서 작성한다.
=>만약 named가 a라고 가정할 때, b로 변경하여 사용하고자 할때는 as를 사용해줄 수 있다.
import {a as b} from '경로' // a 를 b로 변경한다.- => 여러 개의 named를 호출하고 싶을 때는 {namedA , namedB} 처럼 ‘,’콤마를 사용하여 작성한다.
import {namedA, namedB} from '경로'- 한번에 export 하기
export default class NamedC extends Component{}